React / Redux入門勉強会に行ってきた
React Nativeの学習を始めたものの、ReactもReduxもよくわからない状態からだったので、
こちらの勉強会に行ってReact / Reduxについて学んできました。
その復習と理解度の確認を兼ねてメモ。
今回はReactのTodoサンプルアプリでReact.jsの復習。
GitHub - KazuhiroYoshimoto/react-todo-sample
Reactだけではなく、TypeScriptも使われている。
jQueryで止まっている身としては辛いけど、頑張って読んでいく。
IDEはAtomを使いました。
コードの参照元を追いやすい。
index.html
いきなりpublic/bundle.jsを参照している。
bundle.jsというファイルはこのリポジトリに存在しない・・
webpack.config.jsを見ると、定義が書かれていました。

./src/Index.tsxを読み込んで/public/配下にbundle.jsというファイルでトランスパイルしているそうな。
webpackもちゃんと理解していなくて、このあたりも再度復習が必要そう・・・
index.tsx
続いてindex.tsxを見ていく。
ReactDOM.renderファンクションの中で、
この例では、index.htmlの<div id="app"></div>に<Component />を適用している。

<Component />が何かというと、./Componentsとして読み込んでいる。

Components.tsx
./Componentsが指し示しているのは、Components.tsxで、classがいくつか存在しているため「どれやねん」となりそうだけど、今回の場合は特に指定していないので、default宣言されているTodoListComponentが対象。

また、TodoListComponentの中で呼び出しているTodoというクラスと、TodoComponentというクラス(コンポーネント)は、それぞれComponents.tsx内に定義されている。
Todoクラスはidとtextという項目を持つ単純なクラス。

TodoComponentは、Todoクラスのtext項目をレンダリングするためのコンポーネント。

また、TodoListComponentはTodoComponentの配列を持ち、それを出力している。
一見難しそうだけど、頭から追っていくことでなんとか理解することができた。
(まだReactの本質ではない)
このあたりは現代のフロントエンドでは当然のことなのかもしれないですが、
引き続きコードを追いながら React / Reduxについて学んでいきたいと思います。
ようやくCOMPが到着したので試してみた
以前注文していたCOMPがようやく入荷し、自宅に届いたので早速試してみた。
今回注文したのは以下のものです。
- Trial Pack(400kcal x 3)
- 4000kcal x 2
- COMPシェーカー
- COMPスコップ
実際には仕切りが入っていましたが、ダンボールの中にはこんな感じで入っていました。
Trial Packは、3袋入りの箱になっておらずにそのままダンボールに入っていました。

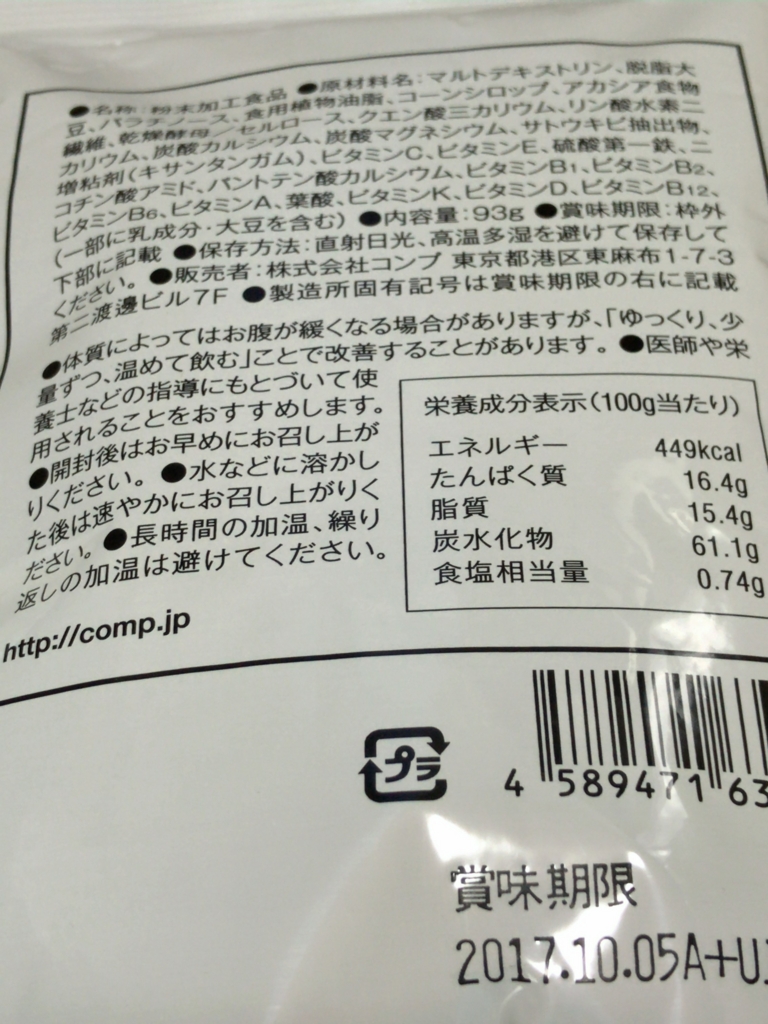
400kcalパックの裏面
100gあたり449kcalと表示されており、一瞬あれ?となりますが1袋に入っているのは93gなので400kcalになるように調整されているようです。

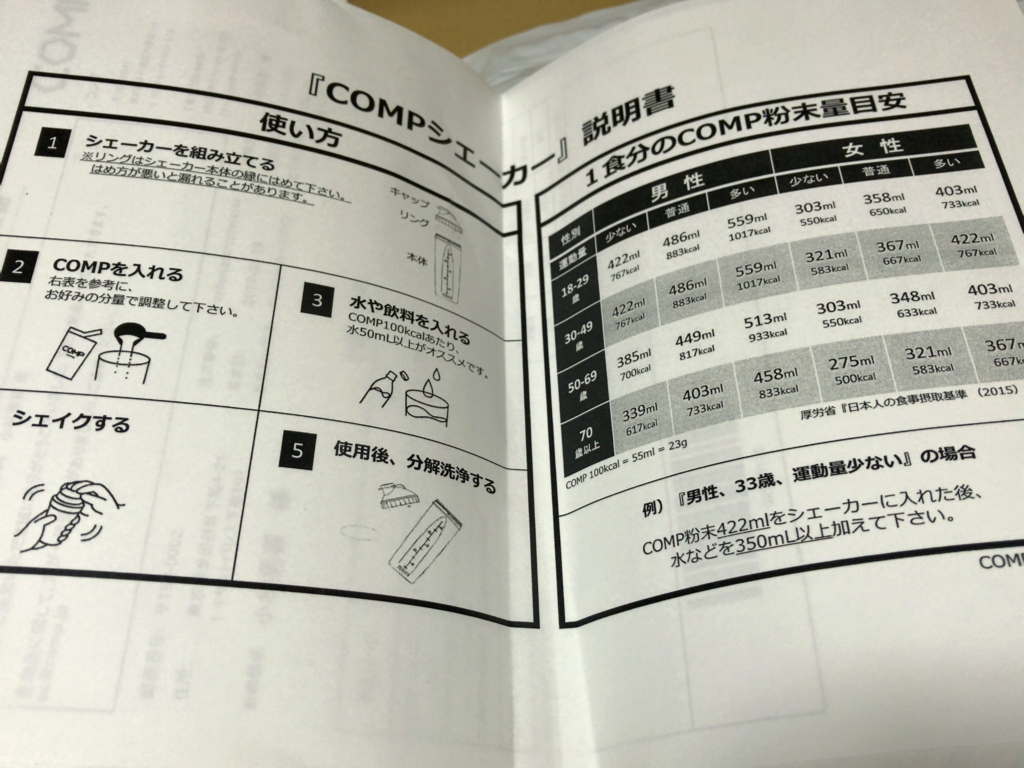
シェーカーの簡単な使い方

早速作ってみます。
今回は400kcalのパックと牛乳で試してみることに。
初回は水で試してみたかったのですが、ミネラルウォーターを買い忘れたのと、
水道水が苦手なので今回は見送り。

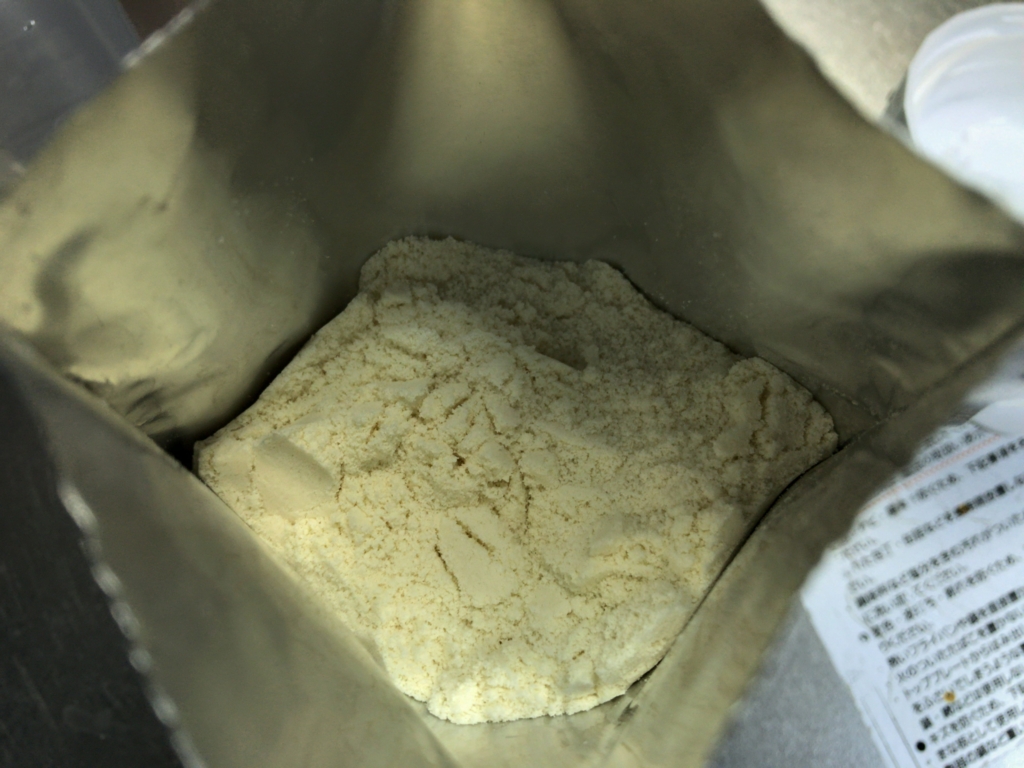
中身はこんな感じで、なんというか・・粉です。
脱脂粉乳みたいな感じ。

COMP : 牛乳 を 1 : 2 くらいの割合で入れ、

混ぜてみるとかなり容量が減りました。
COMPが牛乳に溶け込んでいるのが分かります。

実際に飲んでみると、少し粉っぽさがあったので牛乳を少し多めに入れてみることに。
味の方は、豆乳のような風味があり、美味しいかと言われると「う〜ん?」となるような感じ。
ただ、飲めないということは全く無く、普通に飲み進めることができます。
腹持ちは結構良く、お昼過ぎに摂取したものの、夜の7時ころまで空腹感を感じませんでした。
また色々な味を試してみたいと思います。
流行りのグリーンスムージーを試してみた
以前、COMPを注文してからまだ手元に届かないので、しびれを切らしてグリーンスムージーを購入してみました。
※注文時にCOMPの発送は2月1日以降と書かれていたので、届いていないのは想定内です。
試してみたのはNatural Healthy Standardのミネラル酵素グリーンスムージー。
【1袋定期】ミネラル酵素スムージー | ナチュラルヘルシースタンダード
1回6gなので、これ一袋で約1ヶ月分です。
定番のAmazonで注文。
スムージー2袋(マンゴー、ピーチ)とシェイカーを合わせて3000円ちょっとで購入できました。
届いたのはこちら。

早速開封していきます。
今回はマンゴーを開封。
少し黄色かったりするのかなと思いましたが、薄い緑色でした。
開けるときに粉が飛びやすいので注意。
また、中には↓のようにスプーンが付属していました。
これ2杯が1食分とのこと。

早速シェイカーにスムージーの粉を2杯と、今回は牛乳を200g(目安)を入れました。
普通に入れただけでは全然混ざりません。

そのまま蓋をしてシェイクした結果、なんとか混ざりました。
写真ではわかりにくいですが、細かい泡が立っています。

早速飲んでみましたが、これは美味しい。
さわやかな甘さがあり、ダマになって飲みにくいという事もなく、スッキリとした後味です。
マンゴー感はあんまり無いかも。
また、口コミにもありましたが少し時間を置くととろみが出てまた違った美味しさです。
水で作るとイマイチという意見があったので水はまだ試していないですが、牛乳で作るのは間違いなしといった感じ。
また、COMPに混ぜて飲んでも美味しいらしいので、ますますCOMPが届くのが楽しみになりました。
これで正月に増えてしまった体重を、リセットしていけそうです。
Linux上でjarを実行した場合にjavafxが見つからないというエラーが出たので調べた
なかなか原因にたどり着けなかったので、メモとして残しておく。
環境
実行したいjarはマルチプラットフォームで動作し、通常はGUIが表示されるがオプションを付けるとCUIモードで動作する。
そのため、JavaFXを利用している。
実行
実行しようとすると、以下のようなエラーが出た。
クラスローダーでjavafxが見つからないと言われている。
Exception in thread "main" java.lang.NoClassDefFoundError: javafx/application/Application
at java.lang.ClassLoader.defineClass1(Native Method)
at java.lang.ClassLoader.defineClass(ClassLoader.java:763)
at java.security.SecureClassLoader.defineClass(SecureClassLoader.java:142)
at java.net.URLClassLoader.defineClass(URLClassLoader.java:467)
at java.net.URLClassLoader.access$100(URLClassLoader.java:73)
at java.net.URLClassLoader$1.run(URLClassLoader.java:368)
at java.net.URLClassLoader$1.run(URLClassLoader.java:362)
at java.security.AccessController.doPrivileged(Native Method)
at java.net.URLClassLoader.findClass(URLClassLoader.java:361)
at java.lang.ClassLoader.loadClass(ClassLoader.java:424)
at sun.misc.Launcher$AppClassLoader.loadClass(Launcher.java:331)
at java.lang.ClassLoader.loadClass(ClassLoader.java:357)
macのterminalからは動いていたのにな、、と色々調べた結果、
OpenJDK8には JavaFXのパッケージは含まれない
とのこと。
その場合、どのディストリビューションを使っているかによるものの別途JavaFXのパッケージをインストールしてあげればうまくいくらしい。
自分の場合は、アプリのパッケージに内包していたJREを使って実行するようにすることで無事に実行することができた。
amazonのマグカップが届いた!
会社の人がデスクに置いていて前々から気になっていた、
amazonのロゴが入ったマグカップを購入しました。
商品はこちら。
アフィリエイトリンクではないですが、気になる方はAmazonで「マグカップ」と検索すると上の方に出てくるのですぐに見つけられると思います。
白色もいいなと思ったのですが、2~3週間待ちだったので、黒色を注文。
コンビニ受け取りです。
コンビニで受け取る場合、結構ダンボールが大きいので注意が必要かも。
amazonらしいシンプルな箱に入っています。
ダンボールから取り出すときに少し雑になってしまったので折り目が付いていますが、実際はもう少しきれいな箱です。

実物を取り出すとこんな感じ。
内側にもamazonのロゴ入り。

結構大きく、Nexus6と比較するとこんな感じ。

さらにiPhone7と比較。
高さは同じくらいです。

値段は結構安いですが、持ち手も結構しっかりしているのでいい感じ。
早速明日から使っていきたいと思います。
ReactNativeのデバッグ方法
Atom上でデバッグできるのかなと思っていたけどできなかったので忘れないようにメモ
詳しくは公式ページに書いてあった。
デバッグ方法
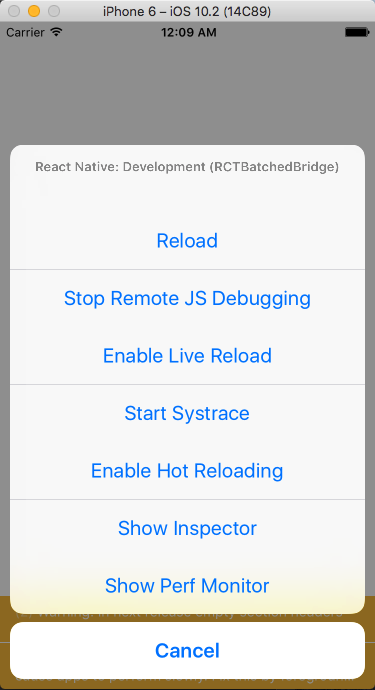
起動中のエミュレータ上で、以下のキーを入力する
そうすると以下のダイアログが出て来るので、Debug JS Remotelyを選択。

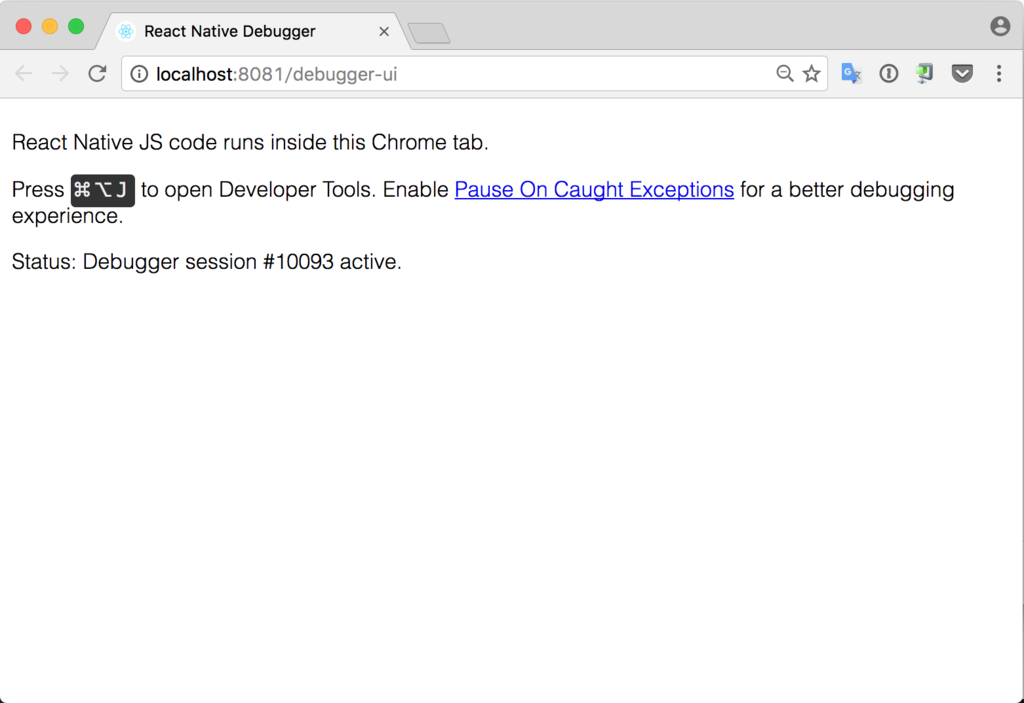
ブラウザが立ち上がって、デバッグ用のダミーページが表示されるので、デベロッパーツールを開く。
Chromeの場合、Command + Option + J。

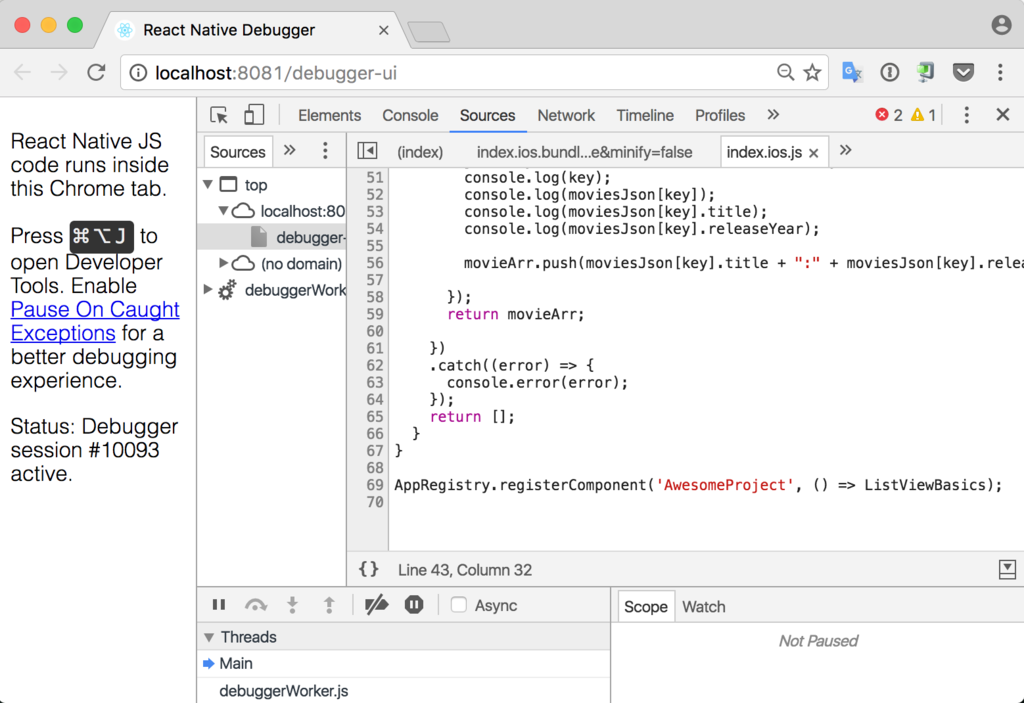
そうするとソースコードやConsoleなどが確認できるようになるので、デバッグしたい場合はでデベロッパーツール上のJSコードにブレークポイントを置いて、実際に動かしてやるとブレクポイントで止まるようになり、変数に入っている値も参照できる。

一度デバッグモードに切り替えると、次回 react-native run-iosしたときも自動でデバッガが起動する。
キャンセルしたい場合、再度Command + D (AndroidはCommand + M)で開発者メニューを表示してStop Remote JS Debuggingを選択してやればOK。

Atom上ではなくてChrome上でデバッグするのは斬新だけど、これでデバッグしながらの開発ができるようになった。
console.logの表示
デバッグを起動するまでもないけど、console.logだけ表示させておきたいという場合
# iOSの場合 $ react-native log-ios # Androidの場合 $ react-native log-android
そうすると、console.logで出力している内容が出力されるようになる
以下はjsonデータを単純に出力している。
Jan 22 00:14:46 USER_NAME AwesomeProject[46007] <Notice>: { title: 'Star Wars', releaseYear: '1977' }
Jan 22 00:14:46 USER_NAME AwesomeProject[46007] <Notice>: { title: 'Back to the Future', releaseYear: '1985' }
Jan 22 00:14:46 USER_NAME AwesomeProject[46007] <Notice>: { title: 'The Matrix', releaseYear: '1999' }
Jan 22 00:14:46 USER_NAME AwesomeProject[46007] <Notice>: { title: 'Inception', releaseYear: '2010' }
Jan 22 00:14:46 USER_NAME AwesomeProject[46007] <Notice>: { title: 'Interstellar', releaseYear: '2014' }
【ねごと】ETERNALBEATをiTunesで予約!
ねごとの4thアルバム「ETERNALBEAT」がiTunes Storeでプリオーダー開始というツイートが流れてきたので、早速予約しました。
【速報】2月1日発売
— ねごと (@negoto69) 2017年1月18日
New Album「ETERNALBEAT」から、アルバムを象徴するタイトル曲「ETERNALBEAT」のMusic Video YouTube解禁!
iTunes Storeにてプリオーダースタート! https://t.co/FSo4mdqU9Z pic.twitter.com/7TTyRDoBZo
1つ前の「VISION」まではCDで購入していましたが、
- 曲をiTunesに取り込んだらもうCD ROMに触れない
- わざわざ外付けのCDドライブを取り出すのも面倒
なので、今回からはiTunesで購入することにしました。
価格は2,100円と、CD版よりも少しリーズナブル。
更に、iTunesで購入すると、既にシングルで販売している
- アシンメトリ
- DESTINY
- holy night
が自動でダウンロードされてきました。
※曲単体では購入していません。

早速通勤中に聴いています。
残りの曲は2/1の発売日を楽しみに待ちたいと思います!
簡単にねごとの魅力を紹介
今までに無い独特の世界観。
それでいてPVがどれもクール。
ボーカル&キーボードの蒼山幸子の声が世界観にマッチしていてかなり引き込まれます。
バンホーテンさやことか個性的なメンバーも。
個人的にはendlessのPVが一番好き。
ねごとを知るキッカケになった#sharpも。
昔はよくライブに行ったけど、最近はチケットが売り切れていることも多くなかなか行けないのが残念。。
とはいえ、ねごとの世界観はライブに行かないと体験出来ないものも多いので、興味がある人は是非ライブ参戦してみて欲しいと思います!
また、女性ファンも多いねごとのライブでは、「女性・子供エリア」が設置されているので女性や子連れでも安心して参戦できるのがユニークだなと思います!
最近のライブには行けていないですが、きっと今でも設置されていると思います。
追記
1/25 0時過ぎに、ELEMENTALBEATが1曲降ってきました!