NEXTGEAR-MICROにメモリを増設
以前、ゲーミングPCを購入したことを↓で書きました。
やっぱりメモリ8GBは並行で色々開くと少しつらいのでメモリを増設することにしました。
まずは使えそうなメモリを選ぶところから。
NEXTGEAR-MICRO im570 シリーズ(H110) デスクトップゲーミングPCの通販|G-Tune
スペック詳細を見ると、PC4-19200 DDR4が2枚挿せるとのことでした。
最大は16GBx2枚で32GBです。
16GBにするか32GBにするか迷いましたが、以下の理由で16GBにしました。
- 32GBの在庫が無い または 3万5千円以上となかなか高額
- 32GBもきっと使わない
というわけで購入したのはこちらのメモリです。
メモリは価格変動が結構激しいようで、自分が購入したときから3000円近く安くなっていてショック。
8GBのメモリが既に1枚刺さっているので、8GBx1でいいのかもしれないですが、あまり詳しくないので同じ8GBメモリを2枚セットにしました。
届いたのはこちら。

早速ケースをあけていきます。
PCの背面に下の写真のようなネジが2箇所あるので、普通のプラスドライバーでネジを外します。

ネジを外したら、手前に引くと簡単に側面のカバーが外れます。
中身はこんな感じでスッキリ。
ファンの横にあるのがメモリスロットです。

拡大。
既に1枚刺さっています。

刺さっていたメモリを抜いて、今回購入した2枚のメモリを刺します。
結構力強く押さないと、左右のロックがうまくはまりませんでした。

カバーを閉じて、再度電源を入れると、うまくメモリが認識していればBIOSの画面が出ますがそのまま進めます。
※メモリが認識されないと起動しないと思うので、その場合は再度、フタをあけてメモリがちゃんと固定されているか確認しなおしです。
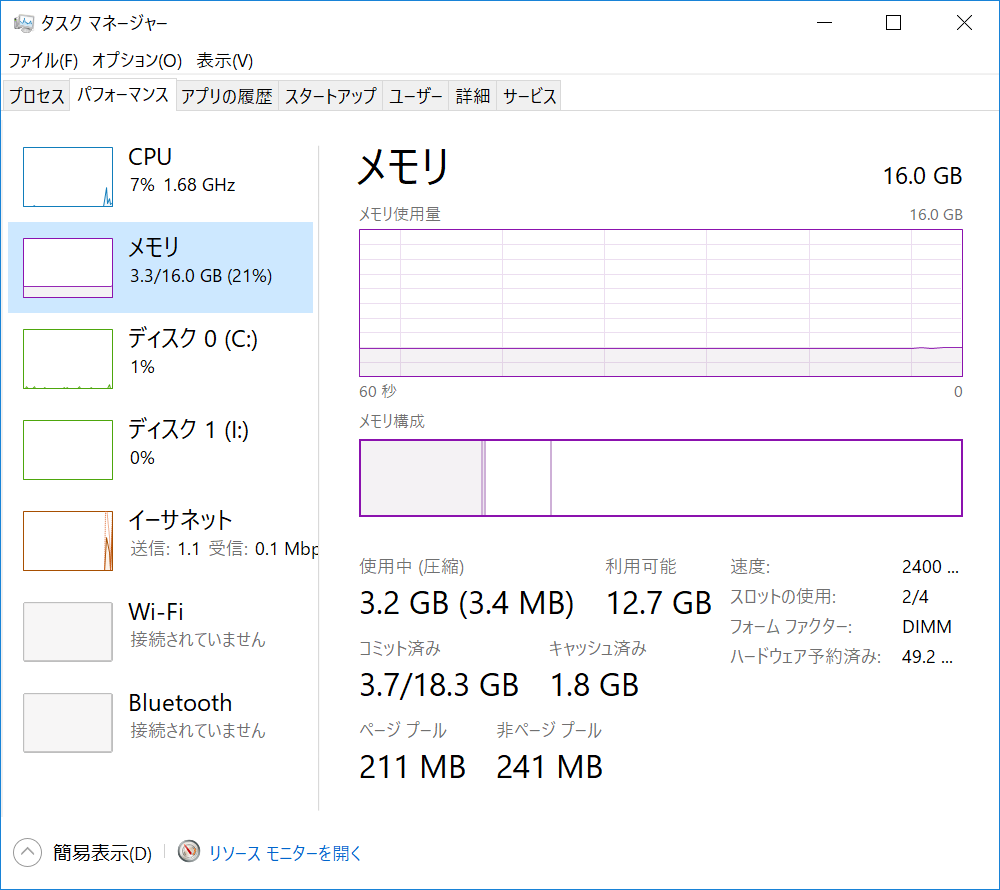
無事に16GB認識してくれました!

このPCはメモリ増設がしやすくていいですね。
8GBで足りないという方は試して見てください。
※メモリの規格はちゃんと確認しましょう!!ノート用、デスクトップ用やDDR3 / DDR4など色々種類があります。 ※PC側の規格やスロットも事前に確認してから購入しないと、スロットが足りない・・・となりかねないので注意です。
無線ルーターの調子が悪いので買い替えた
BUFFALOのAirStationという無線ルーターを使っていたのですが、頻繁に勝手に再起動がかかるようになってきたので買い替えました。
再起動ぐらいで、と思うかもしれないですが、NETFLIXを見たりしているときに切断されると結構なストレスに。。
まずは職場の人におすすめを聞いたところ、NECのAtermという回答ばかりだったので、Atermシリーズで探してみることに。
あまりこだわりはなかったので、以下の要件を満たすもので適当にさがしました。
- ギガビット有線LAN接続
- 11ac接続対応
最終的にこちらのモデルにしました。
ビックカメラで5300円ほどでした。
さっそく既存のルーターと取り替えます。
奥のが今まで使っていたルーター。
ホコリまみれです・・
4年以上は使っているはずなので、仕方ないといえば仕方ない。
Atermは小さいと聞いていましたが、あまりサイズ感は変わらないです。
設定は、Macでやりました。
WiFiの設定をすると、ブラウザで設定ページが立ち上がるので、プロバイダからのIDとパスワードを入力するだけで簡単に接続できました。
IIJひかりですが、全く問題なし。
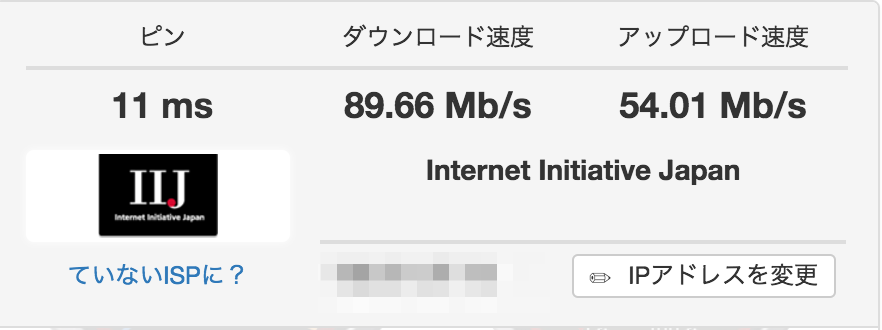
実測はこんな感じ。

今までよりちょっとはやいかな・・?という程度です。
今までも速度には別に不満はなかったので、これで安定して使えるようになればというところ。
しばらく使って様子を見たいと思います。
機械学習にも使えるゲーミングPCを購入!
なかなか書けずに購入してから半月以上たってしまいましたが、今更ながら書いていきます。
購入の目的
購入したモデル
色々調べましたが、最終的にマウスコンピュータのG-Tuneか、ドスパラのGALLERIAで暫く悩んでいました。
元々は、
- Core i7 7700系
- GTX1070
- Mem 16GB
あたりのスペックを検討していましたが、どうしても15万以上するので二の足を踏んでいました。
そんなときにAmazonのSpringセールを眺めていたら、以下のモデルが20%OFFで販売していたので、即決で購入しました。
購入時の価格は
割引前は120,356円で
割引後は 96,285円でした。
なんとか15万円以下でと考えていたので、かなり安く抑えられて満足しています。
カスタマイズすると割引が効かなくなるので、以下の構成のまま購入しています。
mouse ゲーミング デスクPC G-Tune NM-K5081SHG6-ZBF
ちょっとメモリが少ないので、余裕ができたら16GBか32GBに換装したいと思います。
実際使ってみての感想は以下の通り。
- 基本SSDなので普通に速い
- Macほどメモリを食いつぶさないので、大した作業をしないのであればメモリ不足にはならない。
- 例えばFF14とChromeだけなら余裕です
- ディスプレイには、以前購入いsたLGの4KディスプレイにDisplayPortで接続しています。
Windowsは久々なので、少しづつ慣れていきたいと思います。
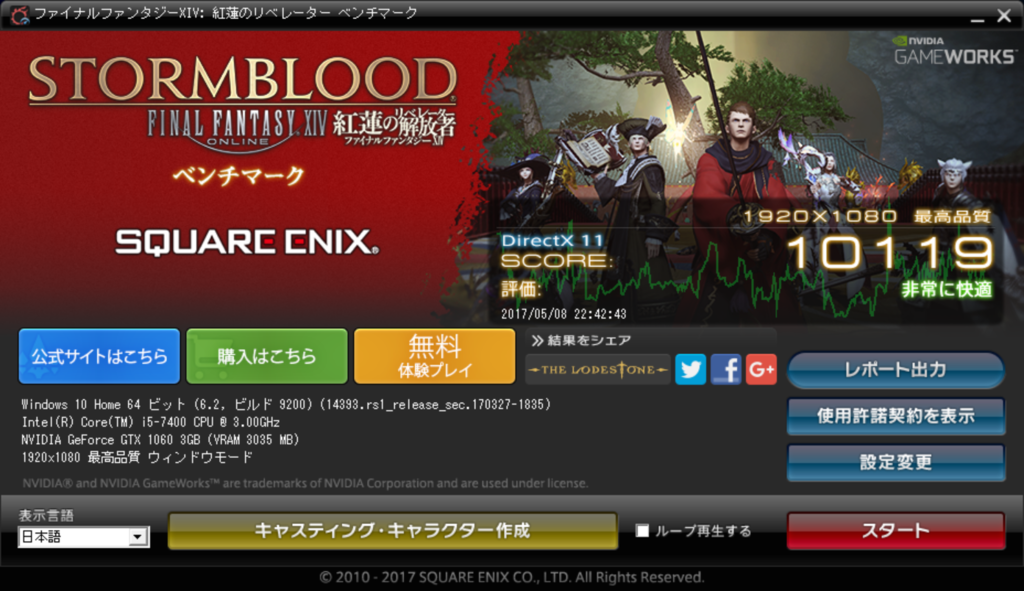
最後にFF14の最新のベンチマークです。
細かい設定は乗っていませんが、DirectX11の1980x1080 最高品質であれば、ストレス無く遊べると思います。
確か7000以上が非常に快適なので、まだ余裕があります。

念願の4Kディスプレイ[27UD58-B]を購入!
前々から興味はあったけどなかなか購入できなかった4Kディスプレイを購入しました。
購入したのはLGの「27UD58-B」という27インチのモデルです。
Amazonでも日々価格が変動しており、購入するタイミングをうかがっていました。
今回は45,000円程に下がったところを狙って購入。最安値ではないかもしれませんが、納得できる範囲です。
今までFHDの24インチディスプレイを使っていましたが、以下の理由で買い替えを決めました。
- 8年近く使っているのでボロボロ
- 画面が荒く感じる(Mac Book ProのRetinaディスプレイが綺麗すぎる弊害かも)
- TNパネルだからか、目が疲れる
- 作業領域をもう少し増やしたい。
今回、このモデルにするにあたって考慮したのは以下の点くらいです。
- FHDを超える解像度
- IPSパネル
- 60Hzで表示できること(今後のため)
グレアかどうかはあまり考慮しませんでした。
また、23.8インチの「24UD58-B」というモデルと迷いました。
3万円台前半で購入できるし・・・。
しかし、「24インチだと4Kには小さい」という評価をいくつか見かけたので今回は27インチにしました。
パッケージはただのダンボールにプリントがされているだけという感じ。
思ったよりも軽い。

参考にティッシュ箱との比較。
結構でかい。

箱を開けると、ダンボール自体に簡単な組み立て方がプリントされていました。
後は付属のケーブルなどがバラバラと。

入力端子は公式のスペック通り、
- HDMI2.0 x2
- DisplayPort x1

今まで使っていたモニタとのサイズ比較。
見えていませんが、後ろにちゃんとあります。
古い24インチに比べて小型化されているという嬉しい誤算。

Mac Book Pro Early2015 13インチモデルとの比較。

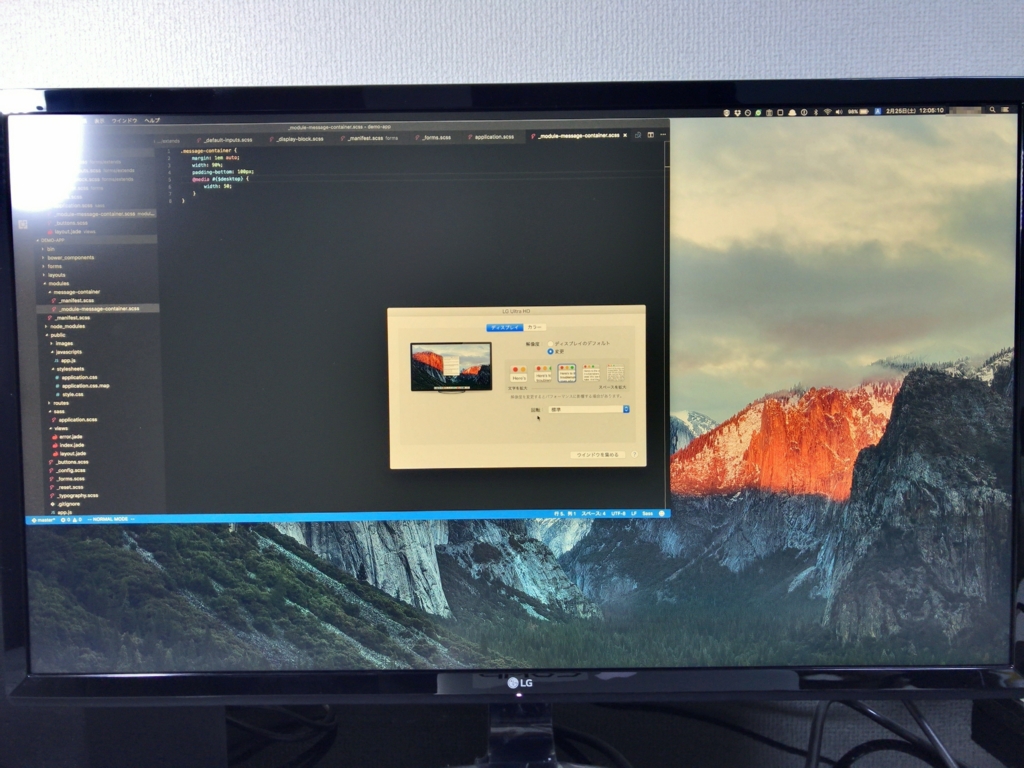
色々解像度を試してみました。
最小から2番目の解像度ではまだ少し文字が小さいかなという感じ。

普段使いにはこのあたりの解像度が良さそうです。

DisplayPortならこのMacでも60Hzで出力できるかもしれないですが、DisplayPort <–> Mini Display Port変換ケーブルを持っていないので断念。
また、実際にPS4とも接続してみましたが、こちらも問題なし。
※Proではないので1080Pですが、とても綺麗に見えます。
結果としては満足です。
普段の用途はネットを見たりコードを買いたり、ゲームをしたりがメインなのでこのエントリーモデルで充分でした。
目が疲れにくくなっていると期待して、これからしっかり使っていきたいと思います。
前のディスプレイが8年近く使っても未だにちゃんと動いているので、最低でも5年は使えることを期待。
React / Redux入門勉強会に行ってきた
React Nativeの学習を始めたものの、ReactもReduxもよくわからない状態からだったので、
こちらの勉強会に行ってReact / Reduxについて学んできました。
その復習と理解度の確認を兼ねてメモ。
今回はReactのTodoサンプルアプリでReact.jsの復習。
GitHub - KazuhiroYoshimoto/react-todo-sample
Reactだけではなく、TypeScriptも使われている。
jQueryで止まっている身としては辛いけど、頑張って読んでいく。
IDEはAtomを使いました。
コードの参照元を追いやすい。
index.html
いきなりpublic/bundle.jsを参照している。
bundle.jsというファイルはこのリポジトリに存在しない・・
webpack.config.jsを見ると、定義が書かれていました。

./src/Index.tsxを読み込んで/public/配下にbundle.jsというファイルでトランスパイルしているそうな。
webpackもちゃんと理解していなくて、このあたりも再度復習が必要そう・・・
index.tsx
続いてindex.tsxを見ていく。
ReactDOM.renderファンクションの中で、
この例では、index.htmlの<div id="app"></div>に<Component />を適用している。

<Component />が何かというと、./Componentsとして読み込んでいる。

Components.tsx
./Componentsが指し示しているのは、Components.tsxで、classがいくつか存在しているため「どれやねん」となりそうだけど、今回の場合は特に指定していないので、default宣言されているTodoListComponentが対象。

また、TodoListComponentの中で呼び出しているTodoというクラスと、TodoComponentというクラス(コンポーネント)は、それぞれComponents.tsx内に定義されている。
Todoクラスはidとtextという項目を持つ単純なクラス。

TodoComponentは、Todoクラスのtext項目をレンダリングするためのコンポーネント。

また、TodoListComponentはTodoComponentの配列を持ち、それを出力している。
一見難しそうだけど、頭から追っていくことでなんとか理解することができた。
(まだReactの本質ではない)
このあたりは現代のフロントエンドでは当然のことなのかもしれないですが、
引き続きコードを追いながら React / Reduxについて学んでいきたいと思います。
ようやくCOMPが到着したので試してみた
以前注文していたCOMPがようやく入荷し、自宅に届いたので早速試してみた。
今回注文したのは以下のものです。
- Trial Pack(400kcal x 3)
- 4000kcal x 2
- COMPシェーカー
- COMPスコップ
実際には仕切りが入っていましたが、ダンボールの中にはこんな感じで入っていました。
Trial Packは、3袋入りの箱になっておらずにそのままダンボールに入っていました。

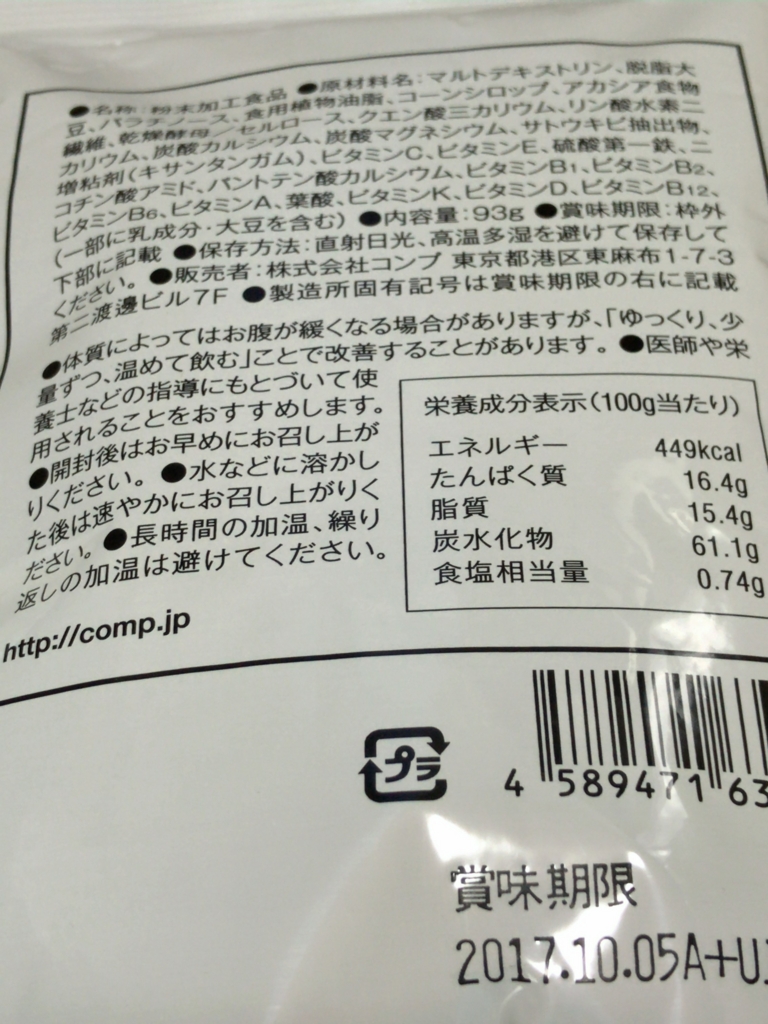
400kcalパックの裏面
100gあたり449kcalと表示されており、一瞬あれ?となりますが1袋に入っているのは93gなので400kcalになるように調整されているようです。

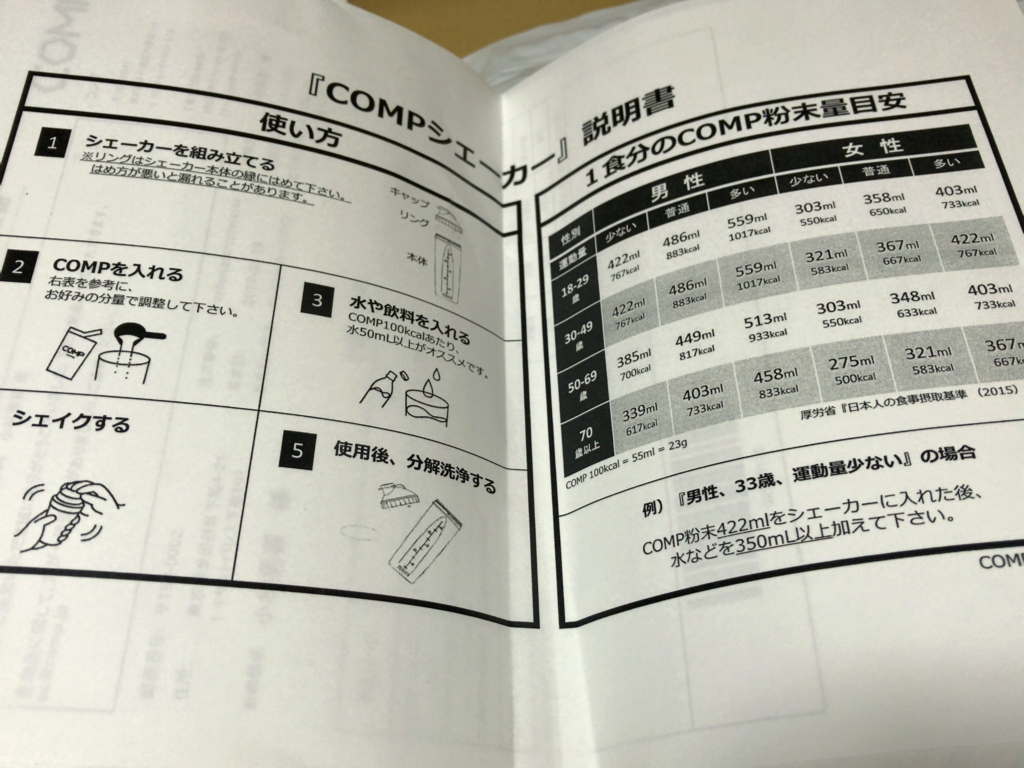
シェーカーの簡単な使い方

早速作ってみます。
今回は400kcalのパックと牛乳で試してみることに。
初回は水で試してみたかったのですが、ミネラルウォーターを買い忘れたのと、
水道水が苦手なので今回は見送り。

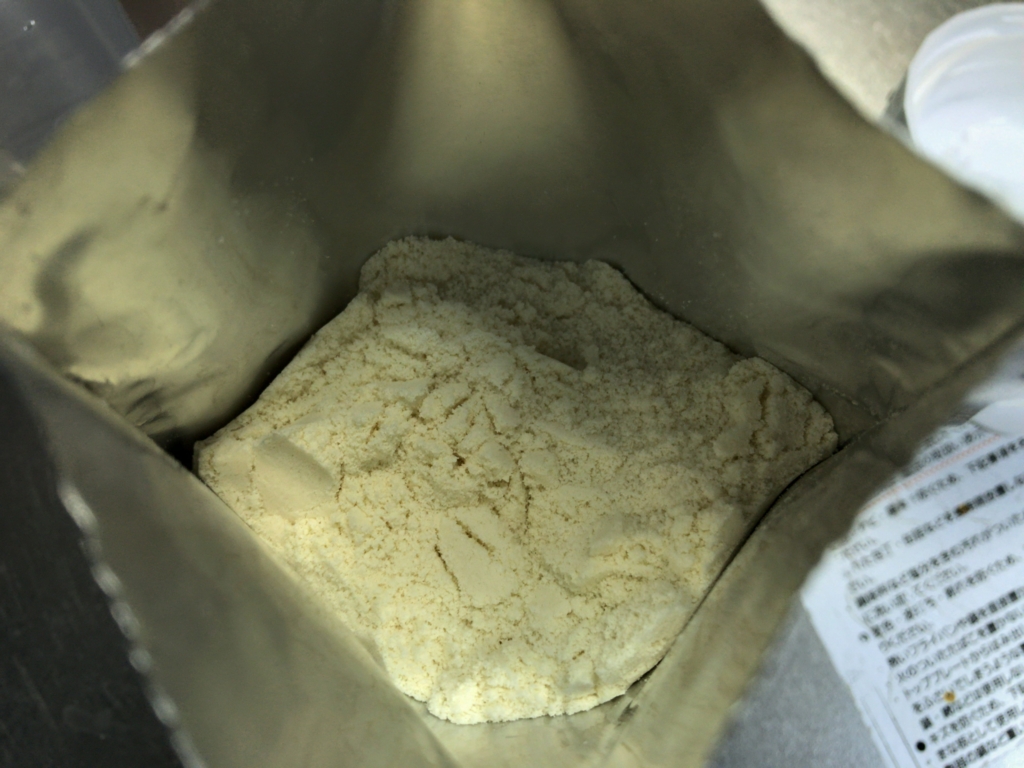
中身はこんな感じで、なんというか・・粉です。
脱脂粉乳みたいな感じ。

COMP : 牛乳 を 1 : 2 くらいの割合で入れ、

混ぜてみるとかなり容量が減りました。
COMPが牛乳に溶け込んでいるのが分かります。

実際に飲んでみると、少し粉っぽさがあったので牛乳を少し多めに入れてみることに。
味の方は、豆乳のような風味があり、美味しいかと言われると「う〜ん?」となるような感じ。
ただ、飲めないということは全く無く、普通に飲み進めることができます。
腹持ちは結構良く、お昼過ぎに摂取したものの、夜の7時ころまで空腹感を感じませんでした。
また色々な味を試してみたいと思います。
流行りのグリーンスムージーを試してみた
以前、COMPを注文してからまだ手元に届かないので、しびれを切らしてグリーンスムージーを購入してみました。
※注文時にCOMPの発送は2月1日以降と書かれていたので、届いていないのは想定内です。
試してみたのはNatural Healthy Standardのミネラル酵素グリーンスムージー。
【1袋定期】ミネラル酵素スムージー | ナチュラルヘルシースタンダード
1回6gなので、これ一袋で約1ヶ月分です。
定番のAmazonで注文。
スムージー2袋(マンゴー、ピーチ)とシェイカーを合わせて3000円ちょっとで購入できました。
届いたのはこちら。

早速開封していきます。
今回はマンゴーを開封。
少し黄色かったりするのかなと思いましたが、薄い緑色でした。
開けるときに粉が飛びやすいので注意。
また、中には↓のようにスプーンが付属していました。
これ2杯が1食分とのこと。

早速シェイカーにスムージーの粉を2杯と、今回は牛乳を200g(目安)を入れました。
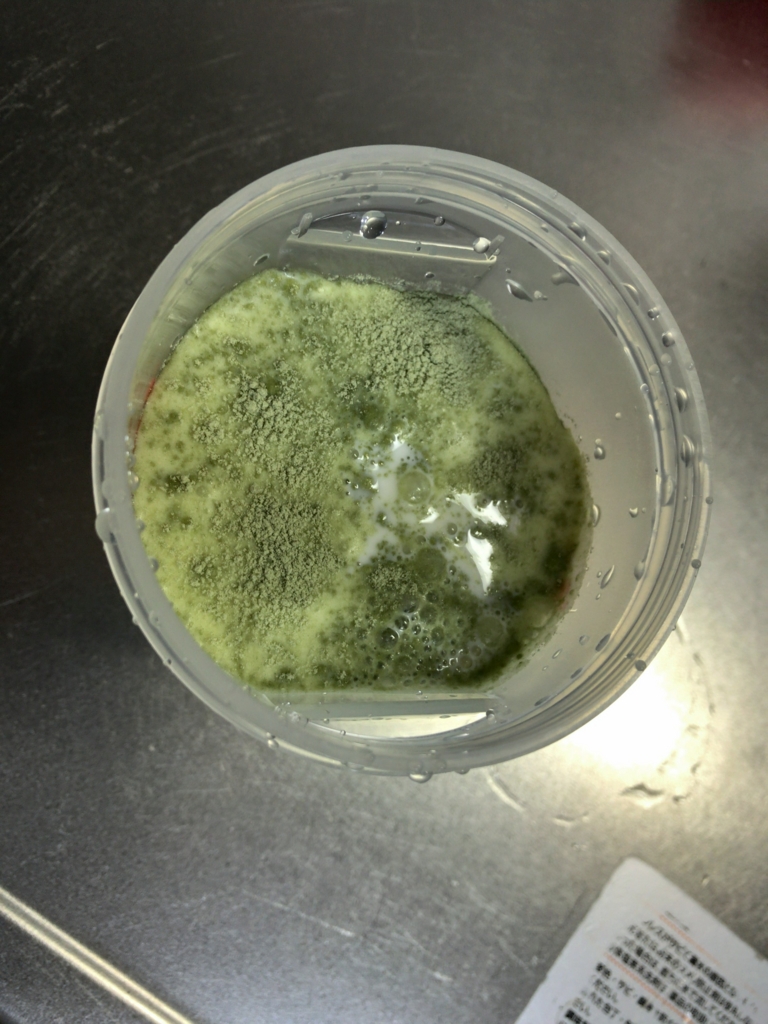
普通に入れただけでは全然混ざりません。

そのまま蓋をしてシェイクした結果、なんとか混ざりました。
写真ではわかりにくいですが、細かい泡が立っています。

早速飲んでみましたが、これは美味しい。
さわやかな甘さがあり、ダマになって飲みにくいという事もなく、スッキリとした後味です。
マンゴー感はあんまり無いかも。
また、口コミにもありましたが少し時間を置くととろみが出てまた違った美味しさです。
水で作るとイマイチという意見があったので水はまだ試していないですが、牛乳で作るのは間違いなしといった感じ。
また、COMPに混ぜて飲んでも美味しいらしいので、ますますCOMPが届くのが楽しみになりました。
これで正月に増えてしまった体重を、リセットしていけそうです。
