Nuclideをインストールしてみた
React Nativeのコードを書く環境で何かいいものは無いかと少し調べた感じだと、NuclideとDeco IDEが良さそうだった。
コード補完などはどちらもありそうだったので、簡単な特徴だけ挙げてみる。
Nuclide
Deco IDE
- Mac版のみ
- シミュレータはiOSのみ連携できる(?)
- Componentをコードにドロップすることでコードの雛形ができる
- Styleの設定値をスライダーやカラーピッカーで直感的に設定することができる
実装が楽になりそうだなと感じたのはDeco IDE。
ただし、慣れるまではちゃんとコードを書いて理解したいなと思い、今回はNuclideを使ってみることにした。
実際にインストール
まずはAtomのインストール
自分は既にインストール済みだったのでスキップ。
続いてNuclideのインストール
Getting Startedが分かりやすい。
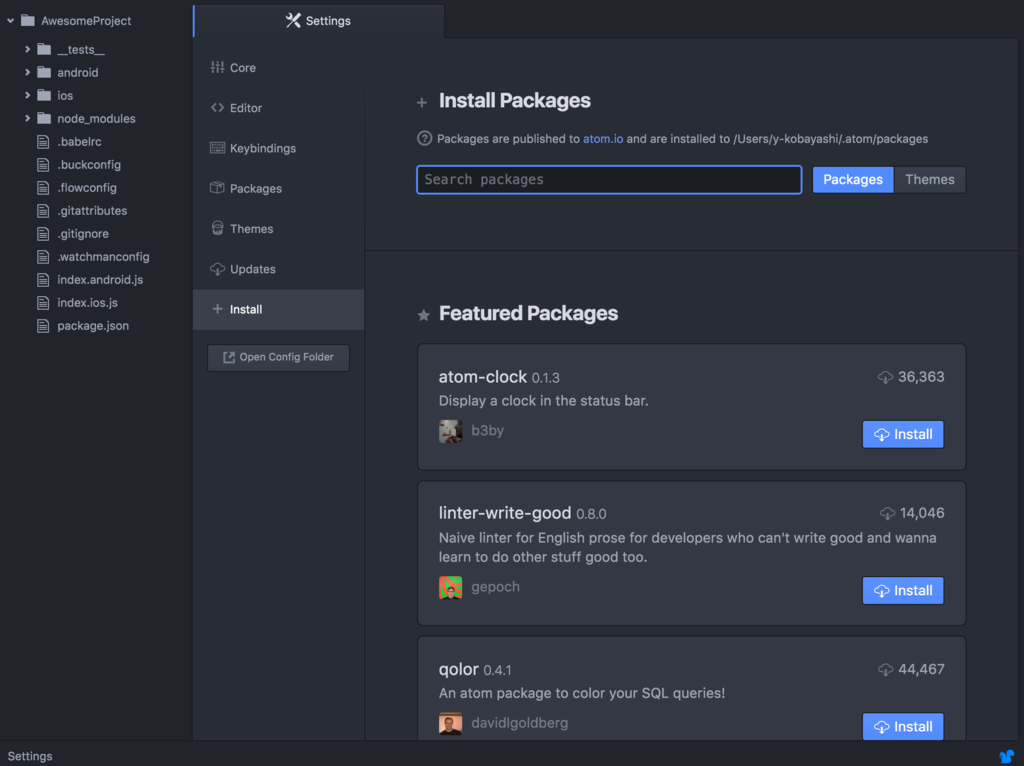
ATom -> Preferences と選択すると、Settingsタブが開く。
+ Install を選択すると、パッケージをインストールする画面になるので、Search packagesと書かれているテキストボックスにNuclideと入力し、Packagesボタンをクリック。

すると nuclideプラグインが表示されるので、そのままInstallをクリック。

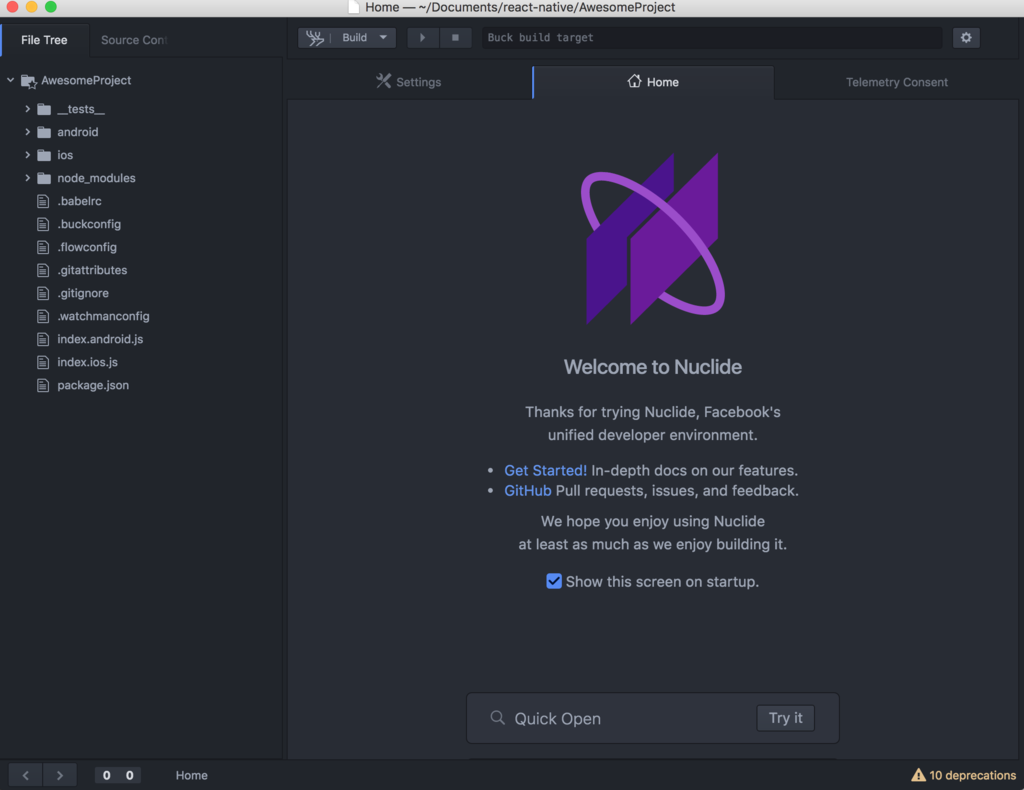
インストールが終わると、以下の画面が表示された。

ついでに推奨パッケージのこちらもインストールした。
https://nuclide.io/docs/editor/setup/#post-installation




手動でインストールした後に、以下の記載があるのに気づいた。
In order to install all of the recommended packages: Go to Packages | Settings View | Manage Packages. Search for the nuclide package, and click on the package’s Settings button. Select the Install Recommended Packages on Startup checkbox.
Nuclideの設定でチェックを入れておけば、再起動時にインストールしてくれそう・・

あとは、vim-mode-plusプラグインをインストール。

他にも使いたくなるプラグインが出てきそうなので、進めていく上でいいものがあったら都度インストールしてみようと思います。
↓最終的にはこんな感じに。
