噂のCOMPをオーダー!
以前から気になっていたCOMPをついに注文してしまった!
COMPとは
ヒトが生きるのに必要なすべての栄養素を、 たった1杯で理想的に補える「完全食」です。
すごいですね。
いわゆるソイレントのような物でしょう。
会社の人がよくランチ代わりにCOMPを飲んでいるのをみて、前々から気にはなっていました。
味は豆乳のような味らしく、飲みやすいし空腹感が抑えられ、何より5分で作って飲めるから忙しい時でもバッチリとの事でした。
一食あたりに換算すると400円弱するので、思ったより高いな・・・という印象で、なかなか踏み切れずにいました。
しかし、ホームページに以下のような記載があり、「COMP売れすぎ・・!そんなに人気があるなら・・!」と完全なミーハー思考で少し調べてみた結果、なかなか良さそうという考えに至りました。

また、「夜勉強しようと思ってもなかなかできないのは、夕食後にソファーでゴロゴロし始めてしまうのが原因なのでは」と思い、コンプならデスクに座ったまま食事を済ませられるのでダラダラを回避できるのでは・・!という思考。
ついでに夕食がCOMPに置き換えるだけでダイエットになりそう。
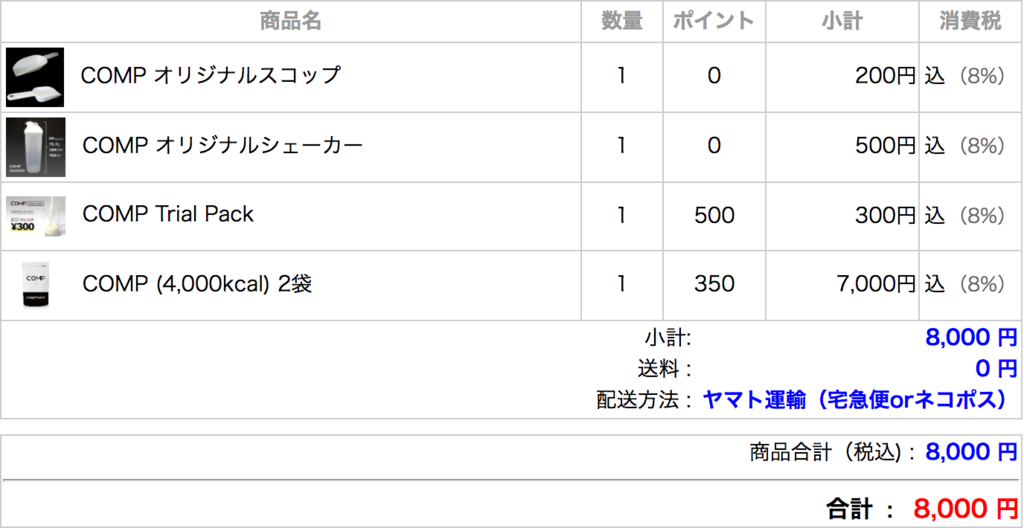
その結果、今回注文した内容はコチラ。

本当は最初だしTrial Packだけ試してみようと思ったものの、
- シェーカーと送料を合わせるとそれだけで1,300円
- 続けて飲みたいと思ったときに、配送遅延の影響ですぐに手に入らないかも
という理由で、4,000kcalパック2つとスコップも一緒に購入。
到着は2月に入ってからなのでしばらく先ですが、楽しみに待ちたいと思います。
Nuclideをインストールしてみた
React Nativeのコードを書く環境で何かいいものは無いかと少し調べた感じだと、NuclideとDeco IDEが良さそうだった。
コード補完などはどちらもありそうだったので、簡単な特徴だけ挙げてみる。
Nuclide
Deco IDE
- Mac版のみ
- シミュレータはiOSのみ連携できる(?)
- Componentをコードにドロップすることでコードの雛形ができる
- Styleの設定値をスライダーやカラーピッカーで直感的に設定することができる
実装が楽になりそうだなと感じたのはDeco IDE。
ただし、慣れるまではちゃんとコードを書いて理解したいなと思い、今回はNuclideを使ってみることにした。
実際にインストール
まずはAtomのインストール
自分は既にインストール済みだったのでスキップ。
続いてNuclideのインストール
Getting Startedが分かりやすい。
ATom -> Preferences と選択すると、Settingsタブが開く。
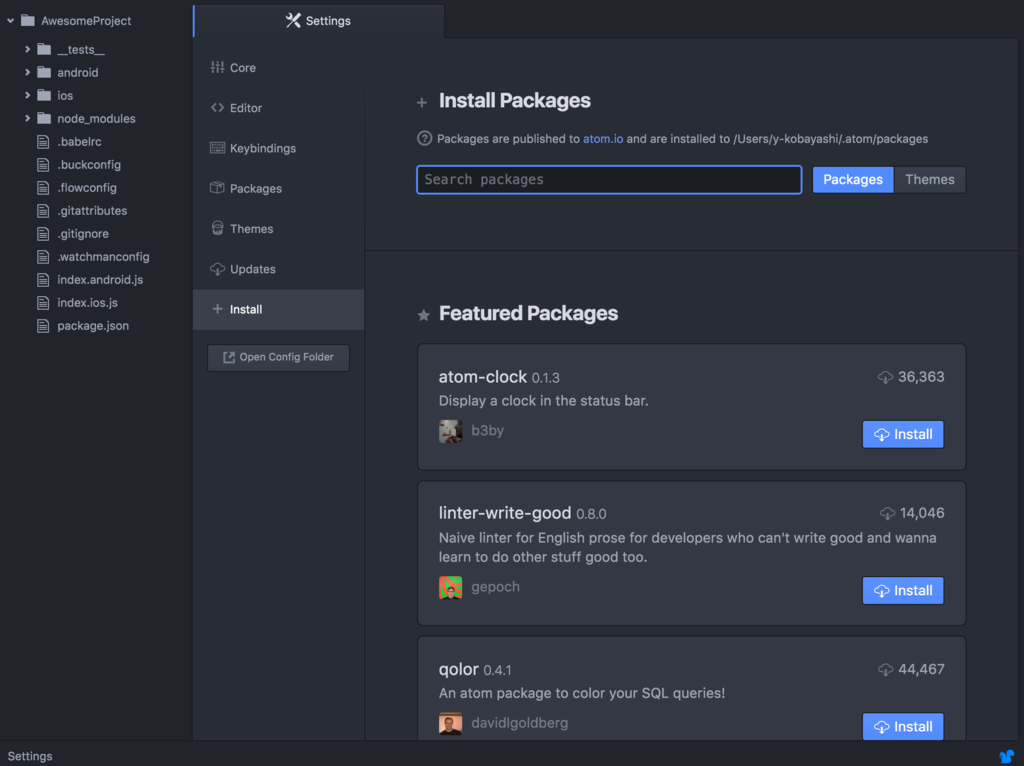
+ Install を選択すると、パッケージをインストールする画面になるので、Search packagesと書かれているテキストボックスにNuclideと入力し、Packagesボタンをクリック。

すると nuclideプラグインが表示されるので、そのままInstallをクリック。

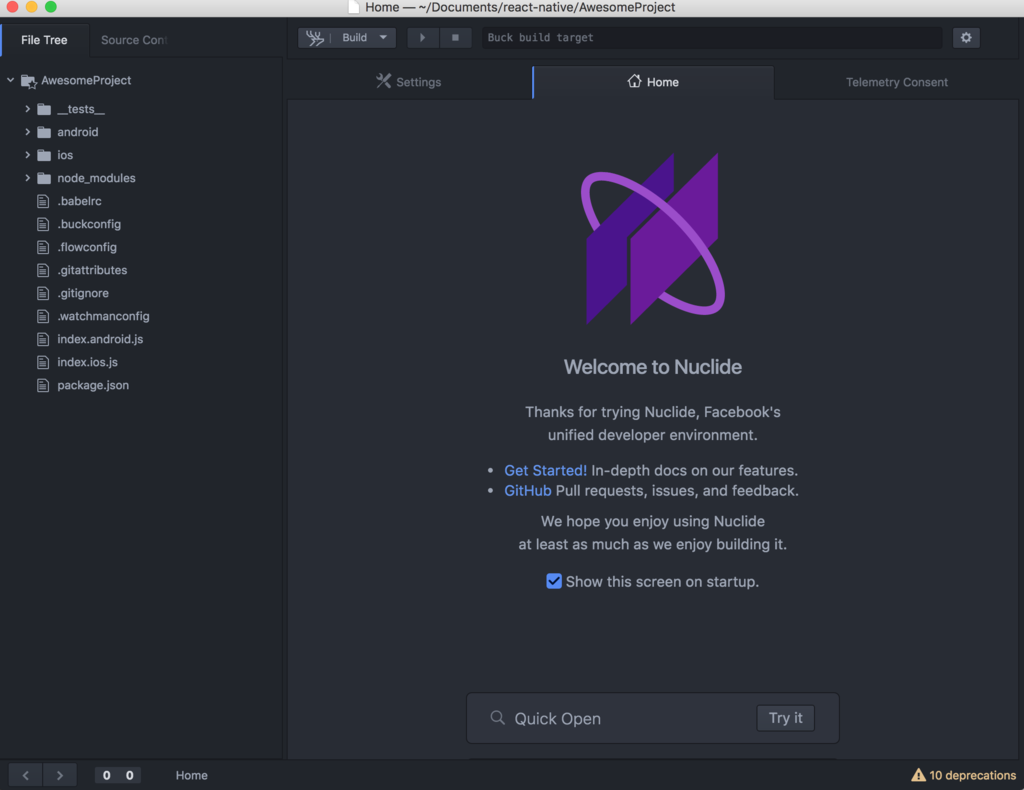
インストールが終わると、以下の画面が表示された。

ついでに推奨パッケージのこちらもインストールした。
https://nuclide.io/docs/editor/setup/#post-installation




手動でインストールした後に、以下の記載があるのに気づいた。
In order to install all of the recommended packages: Go to Packages | Settings View | Manage Packages. Search for the nuclide package, and click on the package’s Settings button. Select the Install Recommended Packages on Startup checkbox.
Nuclideの設定でチェックを入れておけば、再起動時にインストールしてくれそう・・

あとは、vim-mode-plusプラグインをインストール。

他にも使いたくなるプラグインが出てきそうなので、進めていく上でいいものがあったら都度インストールしてみようと思います。
↓最終的にはこんな感じに。

bfgの実行でLargeObjectExceptionが発生した場合の対応
bfgを実行した際に以下のエラーが発生した。
Caused by: org.eclipse.jgit.errors.LargeObjectException:【コミットハッシュ】 exceeds size limit
at org.eclipse.jgit.internal.storage.file.LargePackedWholeObject.getCachedBytes(LargePackedWholeObject.java:98)
at org.eclipse.jgit.treewalk.CanonicalTreeParser.reset(CanonicalTreeParser.java:214)
at com.madgag.git.bfg.model.Tree$.entriesFor(Tree.scala:39)
at com.madgag.git.bfg.cleaner.ObjectIdCleaner$$anonfun$4.apply(ObjectIdCleaner.scala:119)
at com.madgag.git.bfg.cleaner.ObjectIdCleaner$$anonfun$4.apply(ObjectIdCleaner.scala:118)
at com.madgag.git.bfg.MemoUtil$$anon$3.load(memo.scala:75)
at com.google.common.cache.LocalCache$LoadingValueReference.loadFuture(LocalCache.java:3542)
at com.google.common.cache.LocalCache$Segment.loadSync(LocalCache.java:2323)
at com.google.common.cache.LocalCache$Segment.lockedGetOrLoad(LocalCache.java:2286)
at com.google.common.cache.LocalCache$Segment.get(LocalCache.java:2201)
... 107 more
調べてみたところ、GitHubにissueが上がっていた。
org.eclipse.jgit.errors.LargeObjectException · Issue #97 · rtyley/bfg-repo-cleaner · GitHub
その通りに確認していく。
$ git cat-file -t 【コミットハッシュ】 tree
treeオブジェクト形式らしい。
巨大なフォルダ構造だということがわかったので、容量を調べてみる。
$ git cat-file -s 【コミットハッシュ】 10189544
およそ10MBのtreeオブジェクト形式という事がわかった。
bfgが内部的に利用しているJGitのデフォルトは1MBまでとの事なので、今回のエラーが発生した。
以下のオプションを付けて実行することで、扱うことができる最大値を指定できるようなので試してみた。
--massive-non-file-objects-sized-up-to サイズ
こんな感じ。
$ java -jar ./bfg-1.12.14.jar --no-blob-protection --delete-files '*.{jpg,png}' --massive-non-file-objects-sized-up-to 20M
無事処理が完了。
また、OutOfMemoryエラーが発生してしまうことがあるそうなので、その場合はJVMオプションでメモリ割り当てを増やしてあげればよいようだ。
-Xms1G -Xmx4G
ReactNativeでiOSの動作環境を準備
前回↓に続いて、iOSでも動作するように準備してみた。
公式ページの手順を参考に。
を選択しました。
少し眺めて、「あれ、やること無くないか・・?」という状態に。
※既にXCodeはインストール済み
というわけで、前回作成したAwesomeProject配下で以下のコマンドを実行する。
$ react-native run-ios
あっさり起動したので拍子抜け。

せっかくなので、コードのホットリローディングを試してみる。
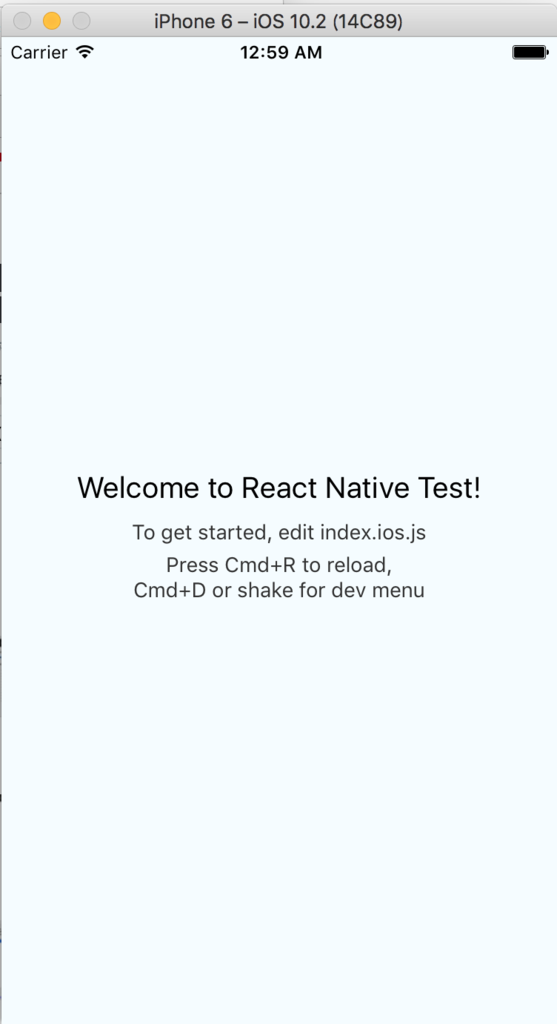
プロジェクト直下のindex.ios.jsを編集する。
<Text style={styles.welcome}>
- Welcome to React Native!
+ Welcome to React Native Test!
</Text>
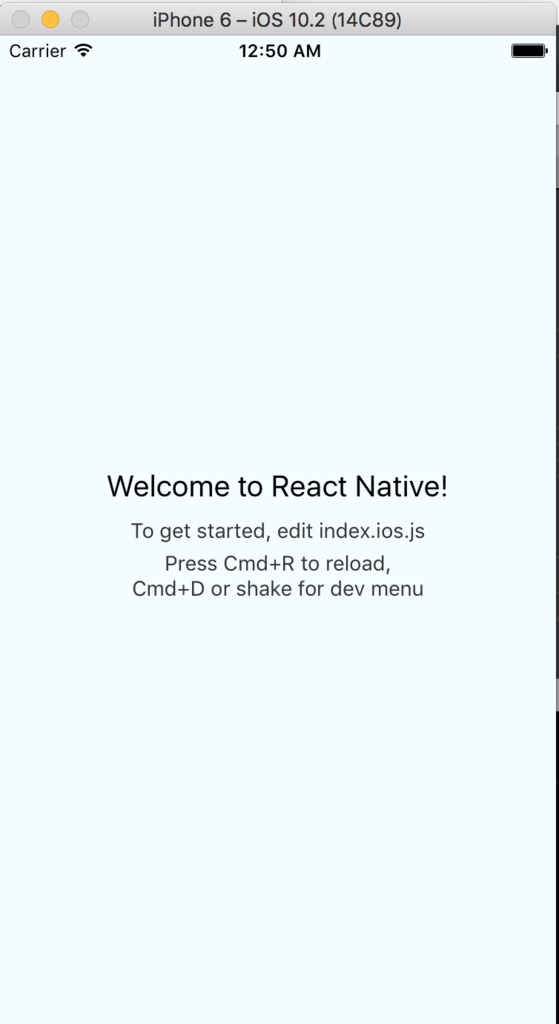
保存して、iOSシミュレータ上でCommand⌘ + R
そうするとすぐに画面がリフレッシュされて、変更した内容が表示された。

これはすごい・・!
GenymotionでReactNativeの動作環境を作った
iOSアプリ開発の学習をしていましたが、最近ReactNativeが活発になってきているので少し試してみようと思い、試してみることにした。
インストール方法
公式ページが分かりやすい
の手順で試してみた。
Node, Watchmanのインストール
nodeはanyenvで入れているのでスキップ。
watchmanはFacebook製のファイルシステムの変更を監視するツールらしい。
$ brew install watchman
React Native CLIのインストール
npmを使って
$ npm install -g react-native-cli
Android Studioのダウンロードとインストール
Android Studioは既に入っているのでスキップ。
JavaがJDK8以上が必要らしいので、バージョンだけ確認。
$ javac -version
javac 1.8.0_102
インストール済みのSDKなどはこちらから確認できるので状況に応じて追加でインストールする。
Android Stuid起動画面の右下のConfigure

SDK Managerを選択

Launch Standalone SDK Managerを選択

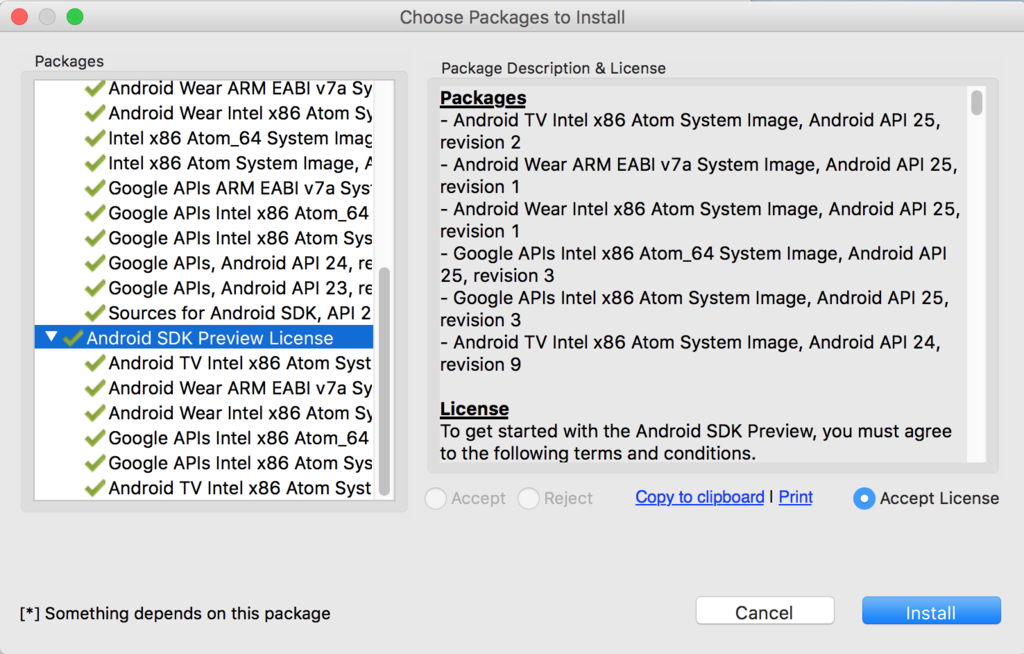
必要なパッケージのを選択。
- Google APIs
- Intel x86 Atom System Image
- Intel x86 Atom_64 System Image
- Google APIs Intel x86 Atom_64 System Image
あとで出てくるけどAndroid SDK Build-Toolsが必要で、以下のバージョンをインストールしておく必要がある。
Android SDK Build-Tools 23.0.1

Package毎に Accept Licenseを選択してinstall

ANDROID_HOMEの設定
手順では~/.bashrcですがzshを使っているので、~/.zshrcに設定した。
export ANDROID_HOME=~/Library/Android/sdk export PATH=${PATH}:${ANDROID_HOME}/tools export PATH=${PATH}:${ANDROID_HOME}/platform-tools
ターミナルを再起動するか、sourceで読み込み、確認する。
$ source ~/.zshrc $ env | grep ANDROID ANDROID_HOME=/Users/USER_NAME/Library/Android/sdk
Genymotionのインストール
※Virtual Boxが必要なので、別途インストールしておく。
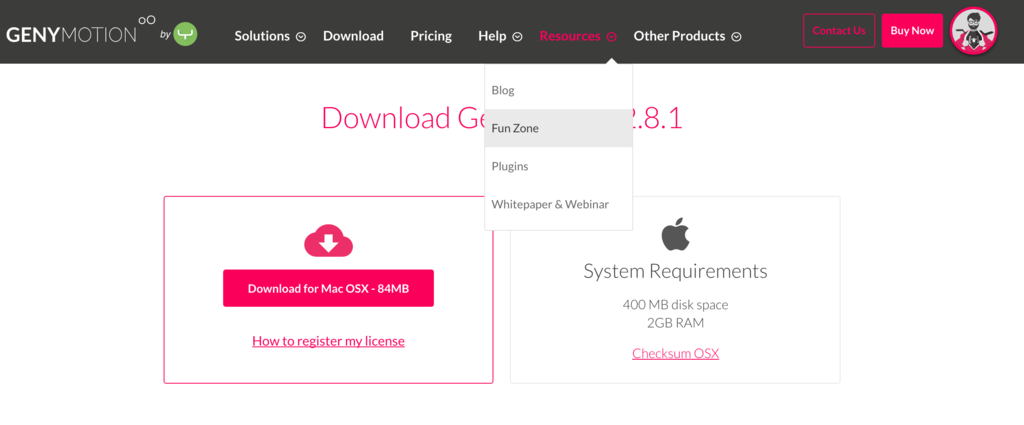
公式ページからダウンロードする。
アカウントにサインインした状態で
Resources -> Fun Zone -> からPersonal Editionをダウンロードする。
※個人での利用に限り、無料で利用できる。

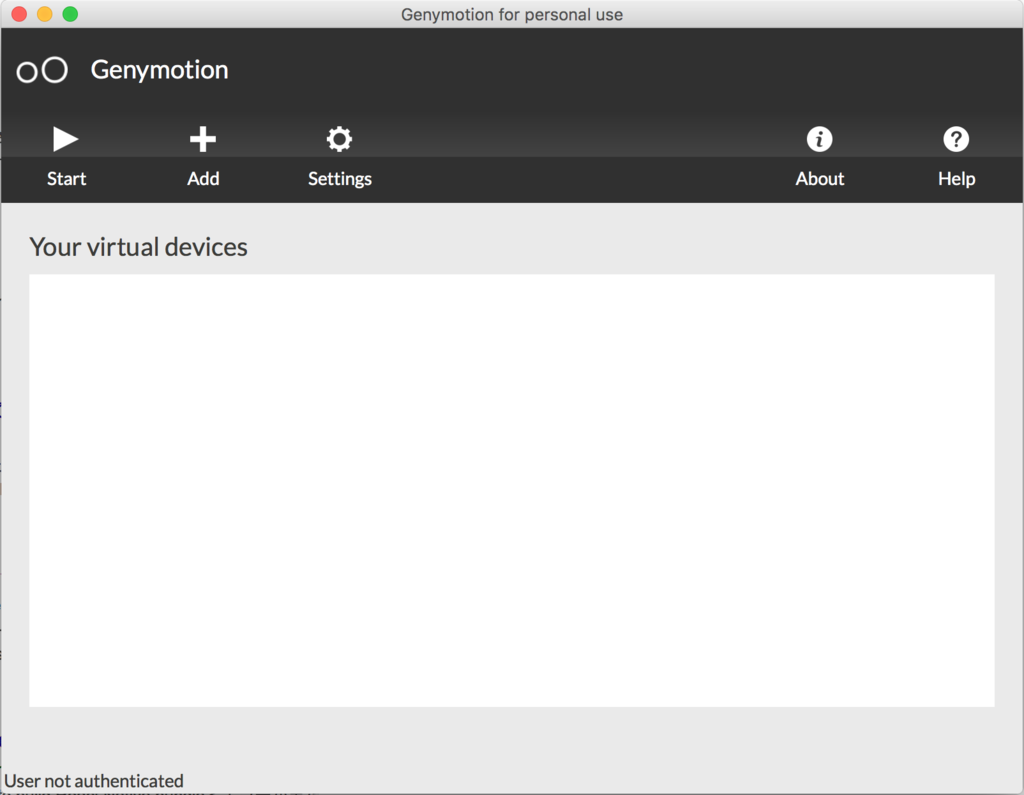
起動したら Addを選択。

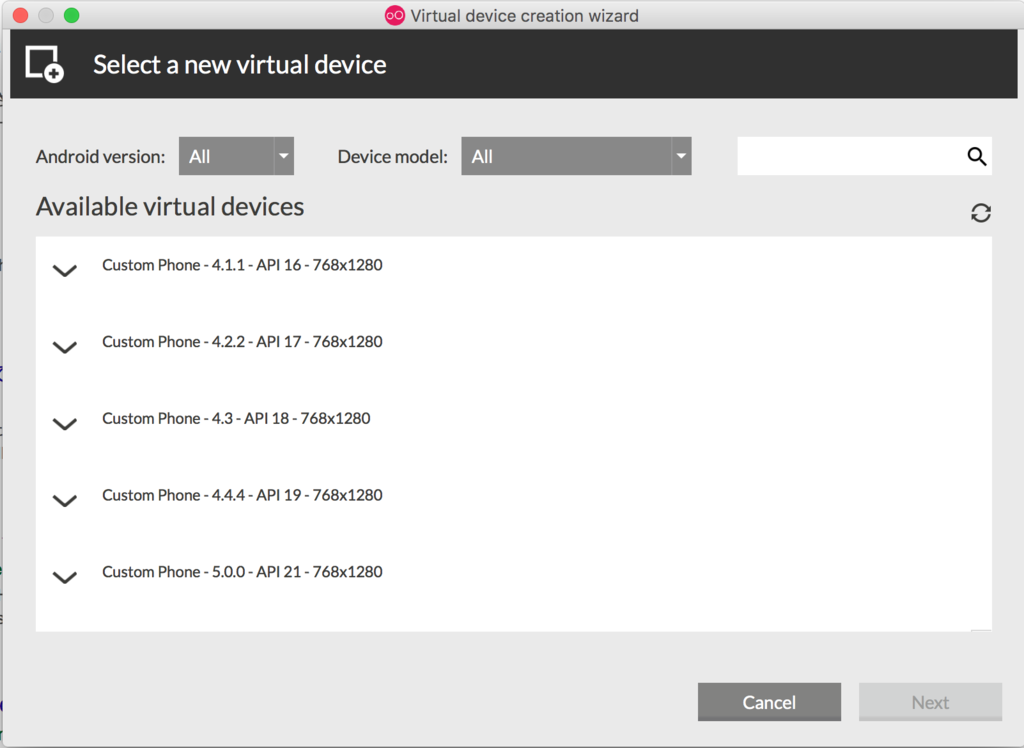
利用したいVirtual Deviceを選択する。
Nexus 5Xとかを選んでおけば問題ない。
※サインインしている必要あり。

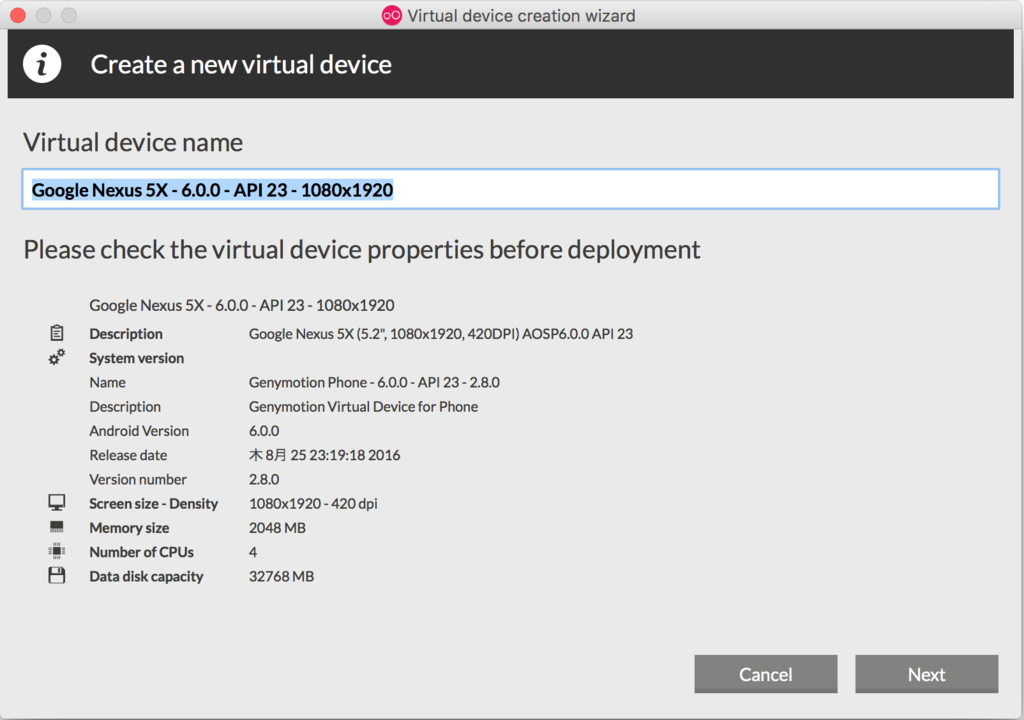
Virtual deviceの名前を入力し、Next。

デバイス一覧に追加された。

そのままStartを選択すると、VMが起動する。

そのまま起動させておく。
ReactNativeアプリケーションの作成と実行
適当なディレクトリに移動して、以下のコマンドを実行する
$ react-native init AwesomeProject
$ cd AwesomeProject
$ react-native run-android
ここで起動できなくてかなりハマった。
Android SDK Build-tools versionは23系の最新を使えばいいと思っていたので23系の最新を入れていたけど、実際は以下のバージョンで固定だった。
Android SDK Build-tools version 23.0.1
23.0.1をインストールすると無事にGenymotion上でReactNativeのアプリを起動することができた。

BFGを使用するにあたって色々調べてみた
BFGとは
git-filter-branchの代わりに使うことができる(事もある)
概要
git-filter-branchと比較して
- 10 - 720倍高速に動作する
- よりシンプル
- コードが公開されているのでカスタマイズして使用できる
使い所
- git-filter-branchのオプションが結構複雑なのでシンプルに実行したいとき
- git-filter-branchでは時間がかかりすぎて終りが見えないとき
といった感じ。
各オプションの詳細はこちら
使用してみる
BFGの実行ファイルダウンロード
# Homebrewでも入れられるらしい $ wget http://repo1.maven.org/maven2/com/madgag/bfg/1.12.14/bfg-1.12.14.jar $ java -version java version "1.8.0_102" Java(TM) SE Runtime Environment (build 1.8.0_102-b14) Java HotSpot(TM) 64-Bit Server VM (build 25.102-b14, mixed mode)
まずは検証用に適当なリポジトリを作成。
空のリポジトリを作成
# bareリポジトリ $ mkdir hoge_bare.git $ cd hoge_bare.git $ git init --bare Initialized empty Git repository in /Users/USER_NAME/Documents/bfg_test/hoge_bare.git/ # gitリポジトリ $ cd .. $ mkdir hoge $ cd hoge $ git init Initialized empty Git repository in /Users/USER_NAME/Documents/bfg_test/hoge/.git/ # bareをremoteとして登録 $ git remote add origin ../hoge_bare.git $ git remote -v origin ../hoge_bare.git (fetch) origin ../hoge_bare.git (push) # 適当な画像を置いてcommit push $ git add . $ git commit -m "initial commit" [master (root-commit) 14668fc] initial commit 1 file changed, 0 insertions(+), 0 deletions(-) create mode 100644 1.png $ git push origin master (master) Counting objects: 3, done. Delta compression using up to 4 threads. Compressing objects: 100% (2/2), done. Writing objects: 100% (3/3), 54.77 KiB | 0 bytes/s, done. Total 3 (delta 0), reused 0 (delta 0) To ../hoge_bare.git * [new branch] master -> master
適当にブランチを切ったりしてワークツリーを作成し、remoteにpushしておく
ここでは1コミットにpngファイルを1つコミットしている。

実際にやってみる
パターン①:特にオプションを付けない(png指定のみ)
# bareからmirrorでcloneする $ git clone --mirror hoge_bare.git hoge_test1.git $ java -jar bfg-1.12.14.jar --delete-files '*.png' hoge_test1.git $ cd hoge_test1.git $ git reflog expire --expire=now --all && git gc --prune=now --aggressive $ cd .. $ git clone hoge_test1.git hoge_result1
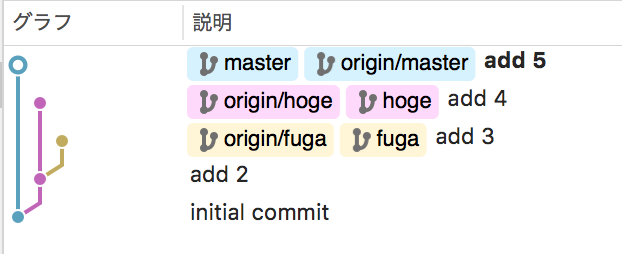
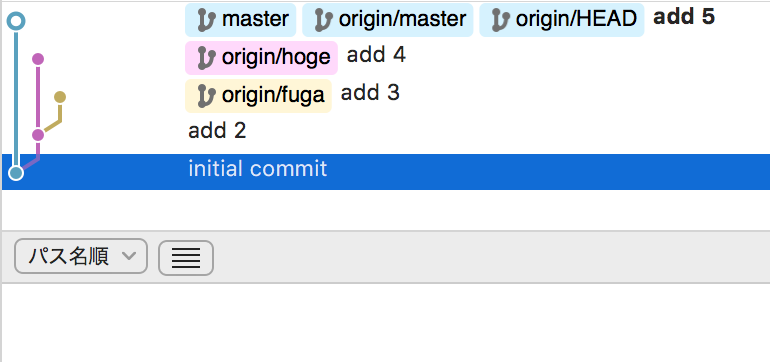
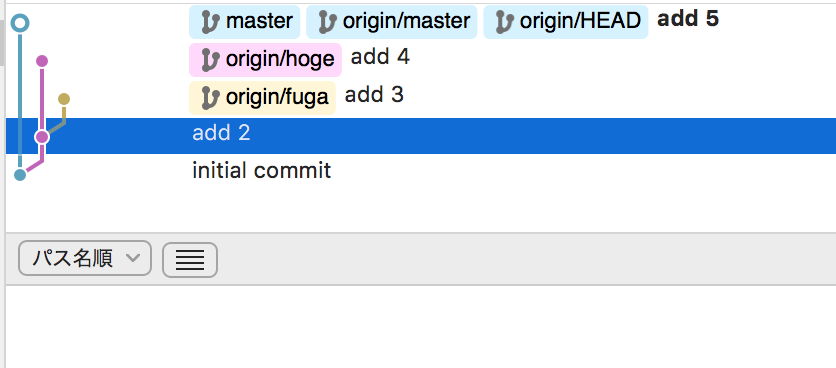
オプションなしの場合、HEADが指しているブランチのみプロテクトの対象となり、最新のコミットが保持される。
masterでは最初のコミットと、5番目のコミットで追加されたpngファイルが残っており、一番最初に追加した画像が5番目のコミットで追加したことになっている。

hogeブランチやfugaブランチは何も無かったことに。

masterの1番最初のコミットでの画像追加が無かったことに。

パターン②:--no-blob-protectionオプションを付けてみる
このオプションは対象ファイルを履歴上からも全て消し去る。
# bareからmirrorでcloneする $ git clone --mirror hoge_bare.git hoge_test2.git $ java -jar bfg-1.12.14.jar --no-blob-protection --delete-files '*.png' hoge_test2.git $ cd hoge_test2.git $ git reflog expire --expire=now --all && git gc --prune=now --aggressive $ cd .. $ git clone hoge_test2.git hoge_result2
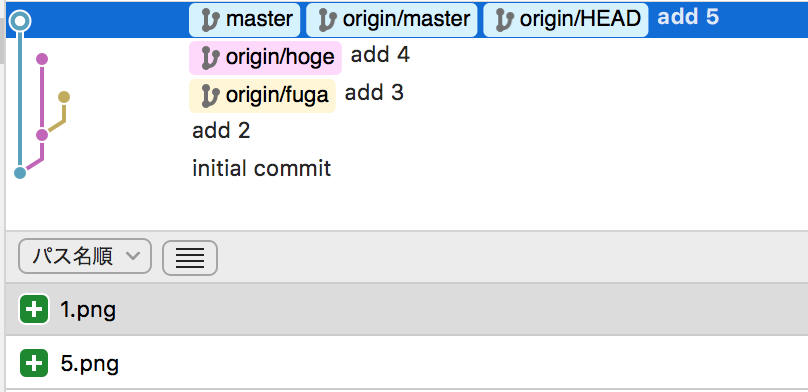
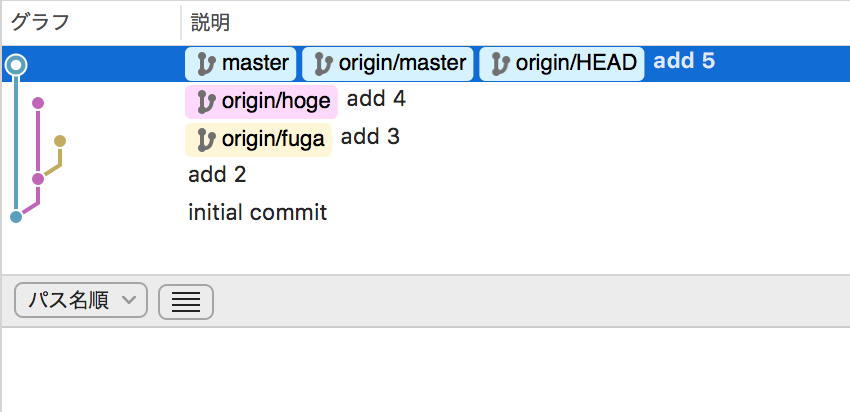
消え去っている。
master以外のブランチからも削除されている。

完全に消し去りたい時はこれで良さそう。
パターン③:--protect-blobs-fromオプションを付けてみる
--protect-blobs-fromでは、プロテクトするブランチを指定できる。
master, hogeブランチをプロテクト対象にする。
# bareからmirrorでcloneする $ git clone --mirror hoge_bare.git hoge_test3.git $ java -jar bfg-1.12.14.jar --protect-blobs-from master,hoge --delete-files '*.png' hoge_test3.git $ cd hoge_test3.git $ git reflog expire --expire=now --all && git gc --prune=now --aggressive $ cd .. $ git clone hoge_test3.git hoge_result3
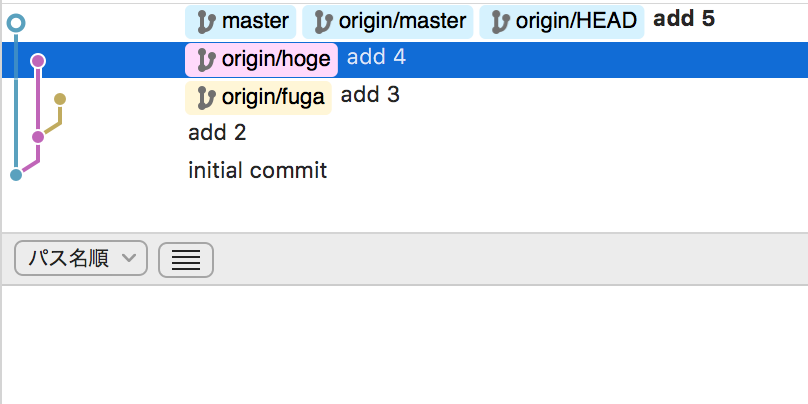
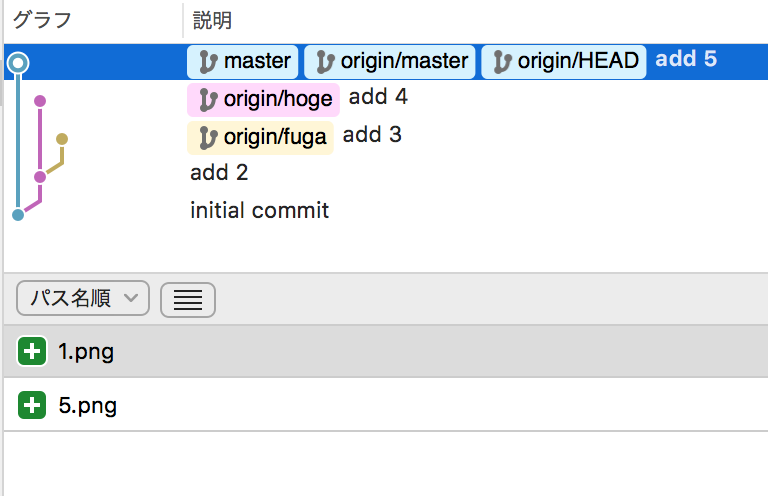
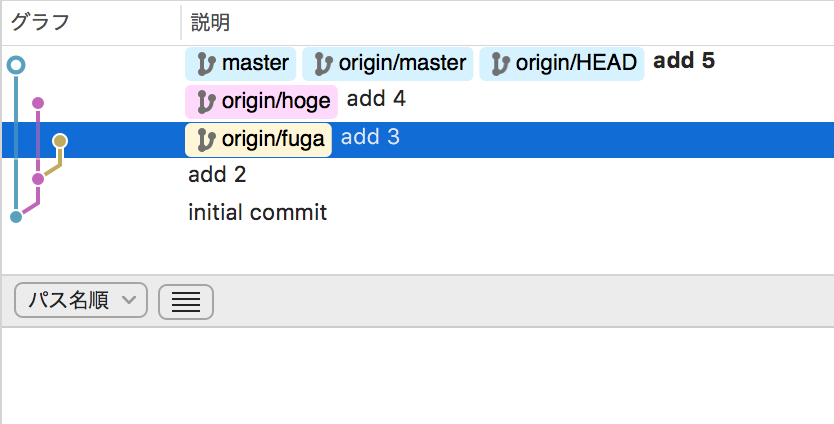
masterは、パターン①と同様で、masterブランチで追加したファイルが最新のコミットにまとめらている。

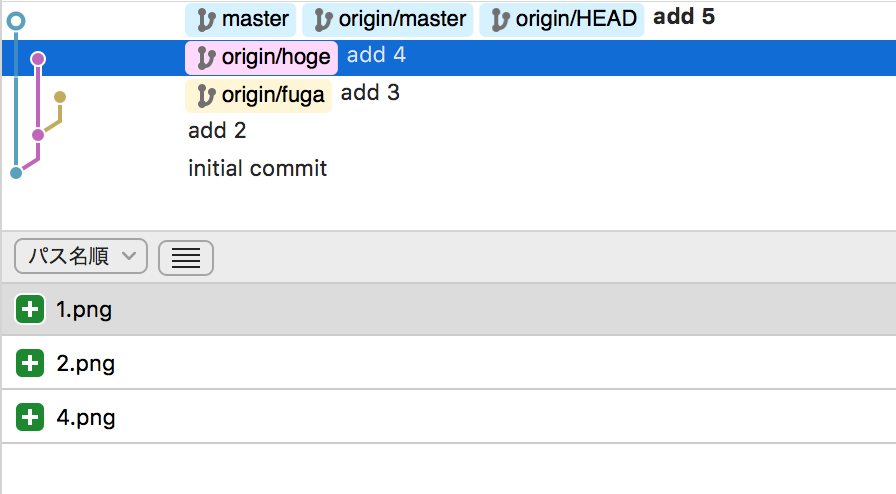
hogeブランチは、masterからの派生時に存在した1.pngとhogeブランチで追加した画像2つが最新のコミットでaddされたことになっている。

当然、2.pngを追加した時点のコミットは空コミットに。

fugaブランチはプロテクトの対象にしなかったので、画像は追加されない。

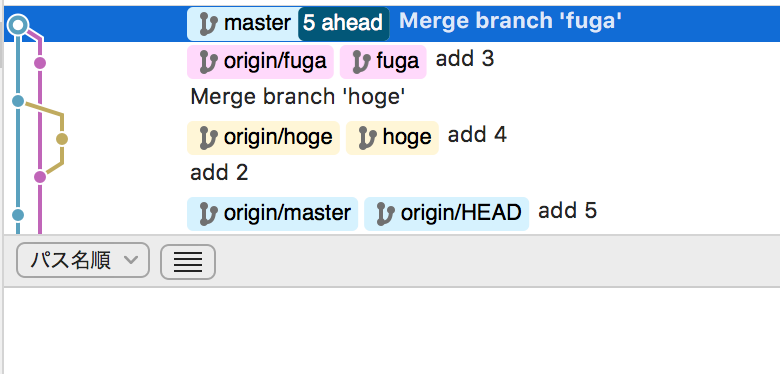
masterにhogeブランチとfugaブランチをそれぞれマージしてみる。
fugaブランチのコミット履歴上、何も追加していないことになっているので、fugaブランチのマージ履歴は空に。

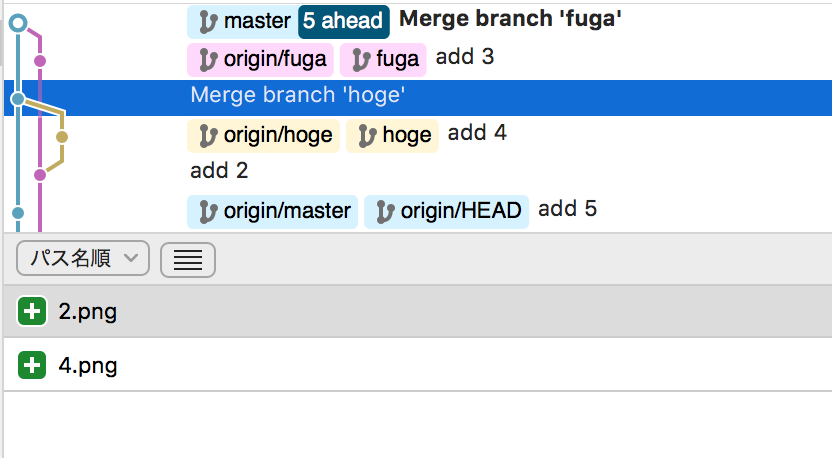
hogeブランチのマージでは、2.png, 4.pngが正しくマージされる。
1.pngもhogeの最新コミット履歴で追加したことになっていたけど、ここでコンフリクトなどは発生しない。

最終的なmasterブランチでは、fugaブランチで追加した画像ファイル以外の画像がちゃんと残っている。

その他注意点
- --delete-foldersはパスの区切り文字を使えず、フォルダ名のみで探して削除するので、同名のフォルダが違うパスで存在する場合、両方とも削除されてしまう。(未検証)
- 特定のフォルダ以下を対象にするといった事はできない。(未検証)
- bfg自体はかなり高速に動作するものの、その後の
git gc --prune=now --aggressiveはファイル数やサイズによっては結構時間がかかる。 - それでもgit-filter-branchより速い
- CPUコア数でかなり差が出るのでMac Book Pro 13inchとかだと結構辛い
雑感
ウィッチャー3を購入!
PS4版 ウィッチャー3(GAME OF THE YEAR EDITION)をAmazonで購入し、届きました。

まだプレイしていないけど、以下のようなゲームのようです。
オープンワールド
FF15で日本国内でも知名度が一気に上がった気がするけど、本格的なオープンワールドゲームらしい。
オープンワールド (Open World) とは、英語におけるコンピュータゲーム用語で、舞台となる広大な世界を自由に動き回って探索・攻略できるように設計されたレベルデザインを指す言葉である。
FF15はクリアするまではプレイしたのでなんとなく分かった気になっていたものの、ウィッチャー3をプレイした後にFF15をプレイした人はガッカリすることが多かったとか。
FF15でも自由に行動できる事が多かったけど、それ以上に広大な世界が広がっていそうなので楽しみ。
ファンタジーRPG
PVを見た感じだとダークファンタジーなRPGという感じ。
世界観や戦闘シーンがダークソウル3みたいな雰囲気。
ダークソウル3は死にまくったものの、難易度調整が絶妙で、途中で投げることなくクリアできた。
あそこまで難易度高くなくて良いけど、プレイスタイルも自由なのでこちらも楽しみ。
Skyrimと迷った
Skyrimと迷いました。
Skyrimの方がよく聞く気がするけど、好みが別れるっぽかったのでPVを見てウィッチャー3の雰囲気が自分に合ってそうだったので、今回はウィッチャー3にしました。
Skyrimは自由にキャラメイキングできるので、そのあたりも好みが分かれそう。
そもそも何で購入したのか
一番は英語の勉強のため。
iknowを利用してかれこれ半年以上、毎日30分〜1時間継続して英語学習ができている。
おかげで、ある程度ボキャブラリーが増えてきたので、少しずつ英語が読めるようになってきた。
次に何をしようかと考えていたときに、技術ドキュメントを読む事が多いのでリーディングを伸ばしたいと思い、いい題材を探していた。
ウィッチャー3は英語音声 + 英語字幕を表示できる上にクエストなどで文章もかなり多いらしく楽しみながら英語を大量にリーディングできるのではないかという甘い考え。
自分の今の語彙力で対応できるかわからないけど、まずはやってみようと思う。