Android 9 Pieを試してみたくてEssential Phoneを購入
タイトルの通りなのですが、私の保有しているAndroid端末はNexus6が最後に購入したもので、Androidバージョンは7.1.1で止まっていました。 主な原因はPixelシリーズが日本で販売されないためです。 ただ、Pixelシリーズは結構高価なスマートフォンなので、販売されていても購入していたかは微妙・・・
そんな中、Android 9 Pieが突如リリースされ、なんとPixelだけではなくEssential Phoneでも利用可能という事で勢いに任せて購入しました。
技適もあるし。
(どうせPixel 3は日本では販売されないだろうと踏んで・・
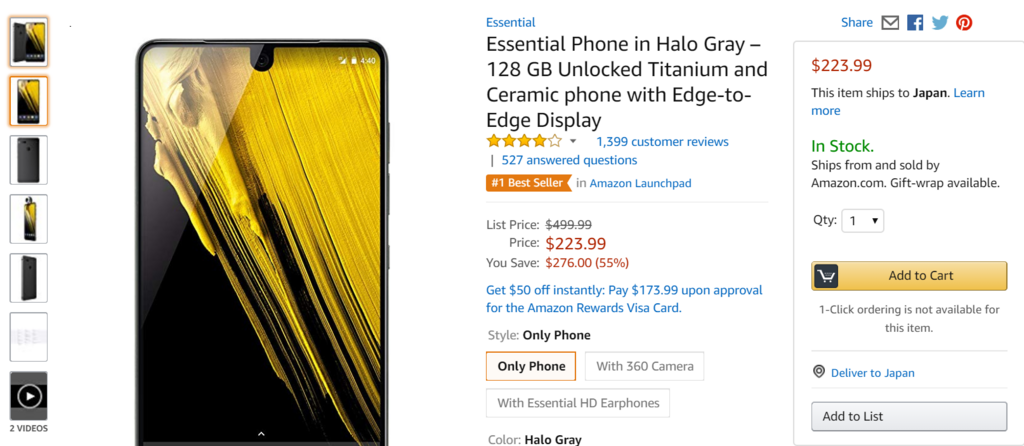
今回私が購入したのは、Halo Grayです。
公式サイト経由で購入するより、Amazon.comで購入する方が安く・早く届きそうだったので、今回はAmazon.comで購入しました。
$373.44に諸々がプラスされ、$424.97でした。

8/20(月) 22時の段階では$223.99まで値下がりしていました。
1週間の差で$150も安くなるとは・・・くやしい!!

とはいえ悔やんでも仕方がないので、このスペックでAndroid Pieが使えて$373というだけでも充分安いと自分に言い聞かせ、早速開封していきます。
到着
注文が8/13(月)のお昼頃で到着予定は8/16(木)でしたが、週末しか受け取れなかったので実際に受け取ったのは8/18(土)になります。
海外からの注文だと思えば充分に早いですね。
箱の中には本当に簡単な衝撃吸収材と

本体の箱が入っているだけでした。

箱自体はとてもシンプルです。

裏面にピリピリと剥がしていく所がありました。

箱自体は横にスライド式です。
- 本体
- 充電器
- USB Type-Cケーブル
- イヤホンジャック(USB Type-C)変換ケーブル
- SIM用のピン等
が入っていました。

iPhone X(左)との比較
どちらも黒い上にサイズもほとんど同じで、正面からではぱっと見では違いがわかりません。

裏返すと、カメラの方向・指紋リーダー・ブランドロゴなどで違いがはっきりとわかります。

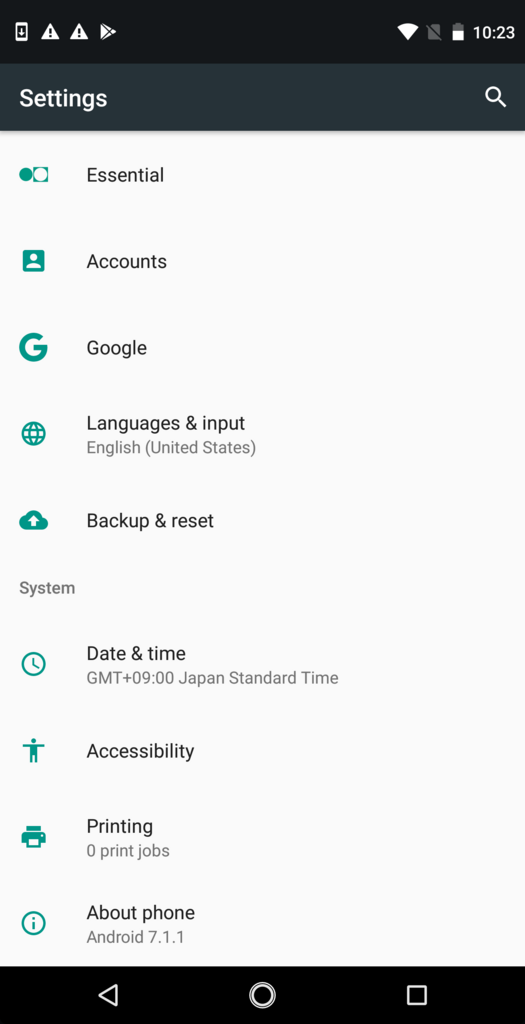
設定画面はこんな感じです。
初期のAndroidバージョンは 7.1.1でした。

プリインストールアプリも殆ど入っておらず、清々しいです。

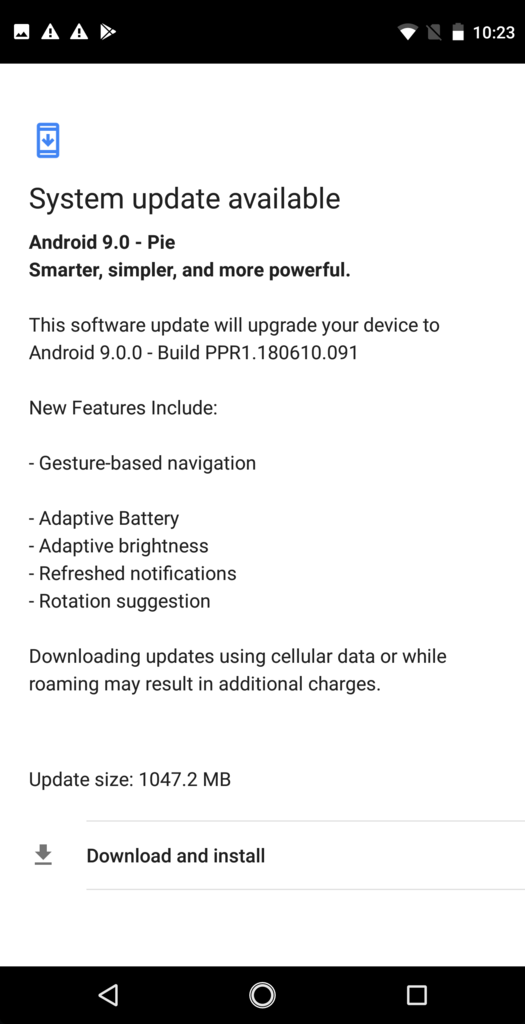
また、Android 9 Pieはソフトウェアアップデート画面に進むとすぐに降ってきました。

1GBほど容量がありましたが、無事にインストール完了。

それ以降、少し触った限りではキビキビ動作し、全く不満などはありません。 これから少しづつ触っていき、色々と試してみたいと思います。
Oculus GoをGET!
先日発売となった Oculus GoをようやくGETしました。
発売が発表された直後は少し気になりつつも一旦保留にしていました。
というのも以前購入した、スマホをセットするタイプのVRゴーグルを使って、まだこれからだな~と思っていたためです。
しかし、各種レビューを読んだりTwitterを見ているうちに、スタンドアローン型だし試してみようという気になったので、購入に踏み切りました。
購入から到着まで
Oculus Goのサイト上で購入処理を行ったのが 5/7(月)の夜で、
FedExから到着予定日は5/11(金) の夕方になっていました。
結構早いなと思っていましたが、不在票が5/10(木)に入っていました・・
現在はわからないですが、注文から到着まで4日ほどで到着するのは結構早いな~というイメージです。
また、日本語で宛先を入力すると問題がある場合があるとの事だったので、今回は英語で宛先を入力しています。
Expansysでの購入でも何度かお世話になったことがある、こちらのサイトを使って簡単に英語住所に変換できます。
開封
ダンボール内もダンボールを折りたたんだもので埋められており、輸送中に動かないようにこていされています。

箱を取り出したところ。
今回購入したのは32GBです。

蓋を開けると、本体、リモコン、黒い箱が入っています。

黒い箱の中にはメガネ用のパーツが入っていました。

メガネ用のパーツはこの動画を参考にセットすることができます。
さらに黒い箱の奥には、電池、USBケーブル、リモコン用の紐、説明書などが入っています。

Oculus Go 本体の液晶側にはOculusアプリをダウンロードしてセットアップを始めようといった文字がプリントされた紙が入っています。

Oculusアプリの指示に従うことで簡単にOculusのセットアップができました。
感想
思っていたよりは画質がまだ荒いなと感じる部分もありましたが、なかなかの没入感があります。
また、操作には慣れが必用そう。
しかし、これ単体で動作するというのはなかなか快適で、ベッドで仰向けになりながらNetflixを見たりすることもできました。
これから色々なアプリを試していきたいと思います。
【Android学習】FragmentをKotlinでやってみる
今更感がありますが先日、Udemyを眺めていたところ、以下のコースが目に留まったので、Android開発の学習を進めています。 ※セクション3:Java Deep Diveなど、自分には必用なさそうな部分は省いています。
レッスン自体はAndroid N向けの内容のため、最新のAndroid Studioなどではlayoutを作るときに若干勝手が違って苦労する部分もありますが、コース自体はよくできているなという印象です。
しかし、Fragmentを使いたくなったのですがコース内を選択してもヒットしなかったので、こちらの記事を参考に試してみました。
また、Javaでそのまま写経するのもな・・という感じだったので、Kotlinで書いてみました。
レイアウトファイルの作成
まずはFragmentを作成します。
HogeFragmentとかだと味気ないのでにQiitaの例にmaker、brandという項目を追加して、CarDetailFragmentという名前にしてみました。
Fragment作成はapp -> New -> Fragment -> Fragment(Blank)で空のFragmentを作成しました。
レイアウト fragment_car_detail.xml はこんな感じになります。


<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".CarDetailFragment"> <!-- TODO: Update blank fragment layout --> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/helloText" android:layout_width="match_parent" android:layout_height="50dp" android:text="Hello Fragment" android:textAlignment="center" android:textSize="24sp" /> <Button android:id="@+id/numberButton" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="1" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:id="@+id/makerText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="maker" /> <TextView android:id="@+id/brandText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="brand" /> </LinearLayout> </LinearLayout> </FrameLayout>
Fragmentのコード作成
CarDetailFragment.ktになります。
デフォルトでいろいろメソッドが宣言されているのですが、一旦消して書き直しています。
Kotlinならではのイディオムがあったりしますが、難しいことはないと思います。
断片的に書いていって、最後に全体を書きます。
まずは変数宣言です。
lateinitで後で初期化するよと明示しています。
private lateinit var mTextView: TextView private lateinit var maker: String private lateinit var brand: String
続いてcompanion object。
定数やJavaでいうところのstaticメソッドはここに定義しました。
createInstanceメソッドでは、インスタンス生成時にパラメーターを受け取って、Bundleに渡してFragmentのargumentsにセットしています。
companion object { private const val KEY_MAKER = "maker_name" private const val KEY_BRAND = "brand_name" fun createInstance(maker:String, brand:String): CarDetailFragment { val carDetailFragment = CarDetailFragment() val args = Bundle() args.putString(KEY_MAKER, maker) args.putString(KEY_BRAND, brand) carDetailFragment.arguments = args return carDetailFragment } }
あとはFragmentのライフサイクルメソッドを実装していきます。
ライフサイクルは公式の図がわかりやすいと思います。
今回は、
- onCreate ・・・ パラメータを受け取ってメンバ変数にセット
- onCreateView ・・・ Viewの生成
- onViewCreated ・・・ View生成後の操作
を実装しています。
全体は↓こんな感じになりました。
// packageは省略 import android.os.Bundle import android.support.v4.app.Fragment import android.view.LayoutInflater import android.view.View import android.view.ViewGroup import android.widget.Button import android.widget.TextView class CarDetailFragment : Fragment() { private lateinit var mTextView: TextView private lateinit var maker: String private lateinit var brand: String companion object { private const val KEY_MAKER = "maker_name" private const val KEY_BRAND = "brand_name" fun createInstance(maker:String, brand:String): CarDetailFragment { val carDetailFragment = CarDetailFragment() val args = Bundle() args.putString(KEY_MAKER, maker) args.putString(KEY_BRAND, brand) carDetailFragment.arguments = args return carDetailFragment } } override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) val args = arguments if (args == null) { maker = "" brand = "" } else { maker = args.getString(KEY_MAKER) brand = args.getString(KEY_BRAND) } } override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { super.onCreateView(inflater, container, savedInstanceState) return inflater.inflate(R.layout.fragment_car_detail, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) mTextView = view.findViewById(R.id.helloText) view.findViewById<Button>(R.id.numberButton).setOnClickListener { mTextView.text = "${mTextView.text}!" } val makerText = view.findViewById<TextView>(R.id.makerText) makerText.text = maker val brandView = view.findViewById<TextView>(R.id.brandText) brandView.text = brand } }
Fragmentを呼び出すActivityの作成
こちらもFragmentと同じように app -> New -> Activity -> Blank Activityで作成します。
LinearLayoutだけ定義し、中身は空っぽにしておきます。

<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".CarDetailActivity"> <LinearLayout android:id="@+id/carDetailContainer" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"></LinearLayout> </android.support.constraint.ConstraintLayout>
CarDetailActivity.ktは以下のような感じになりました。
パラメーターとして
という文字をFragmentに対して渡しています。
// packageは省略 import android.support.v7.app.AppCompatActivity import android.os.Bundle class CarDetailActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_car_detail) // コードからフラグメントを追加 if (savedInstanceState == null) { val transaction = supportFragmentManager.beginTransaction() transaction.add(R.id.carDetailContainer, CarDetailFragment.createInstance("TOYOTA", "プリウス")) transaction.commit() } } }
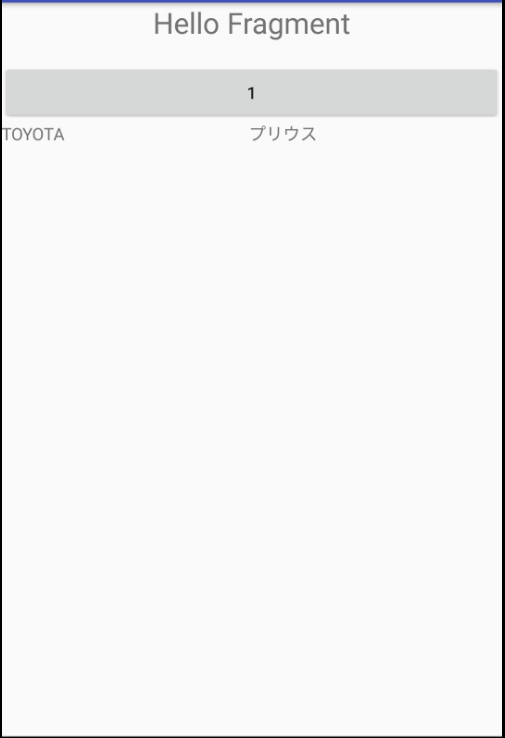
実際に実行して、CarDetailActivityを開くと、以下のようにFragmentの内容が表示され、パラメータの受け渡しが行われていることが確認できました。

最初はなかなかとっつきにくいなーと思っていましたが、実際に触ってコードを書いていくと、「あーなるほど」という感じで少しづつ理解ができてきました。
引き続き時間を見つけて色々実装を試してみたいと思います。
Air Podsを買ったら最高だった
前々から欲しいなとは思っていましたが値段が値段なのでなかなか踏ん切りがつかず、Ear Podsをずっと使っていました。
何度かBluetoothイヤホンを使ったことがある身としては、iPhoneから伸びるEar Podsのケーブルは非常に邪魔で、しょっちゅうイライラしていました。
また、先端がLightningケーブルになっているため、Macには刺せないのも不便だなと感じていました。
そんな中、AppleStoreギフト券を貰ったのでせっかくのチャンスなのでAir Podsの購入に踏み切ることに。 「2018年には進化したAir Podsが出る」といった噂や、「ケースがAir Powerに対応して発売される」といった噂があり正直迷いましたが、Air Power充電は別にいいかなと思い、購入しました。
早速Apple Storeを見ていると、ネット注文では7営業日・・・
しかし、店舗だと在庫があるようで、直接店舗に行って購入することに。
無事にゲット。
アクセサリでもAppleの商品を開封するときのワクワク感はたまりません。
蓋を開けると恒例の「Designed by Apple in California」
その下にはLightningケーブルが入っていました。
ついにケースとご対面。
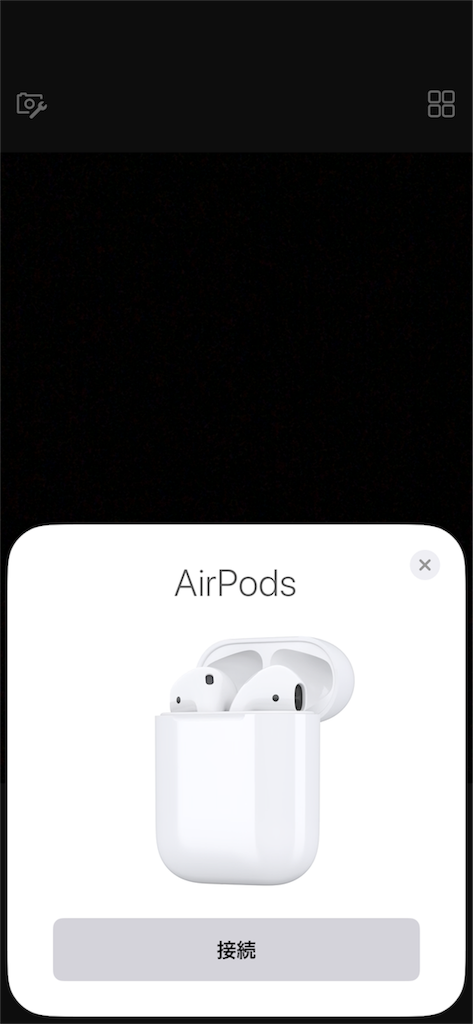
早速ケースを開けると・・・
iPhoneが反応し、Air Podsとの接続確認ダイアログが出現。
接続ボタンを押すとすぐにiPhoneとAir Podsの接続が完了しました。
このユーザー体験はAppleならではと関心します。
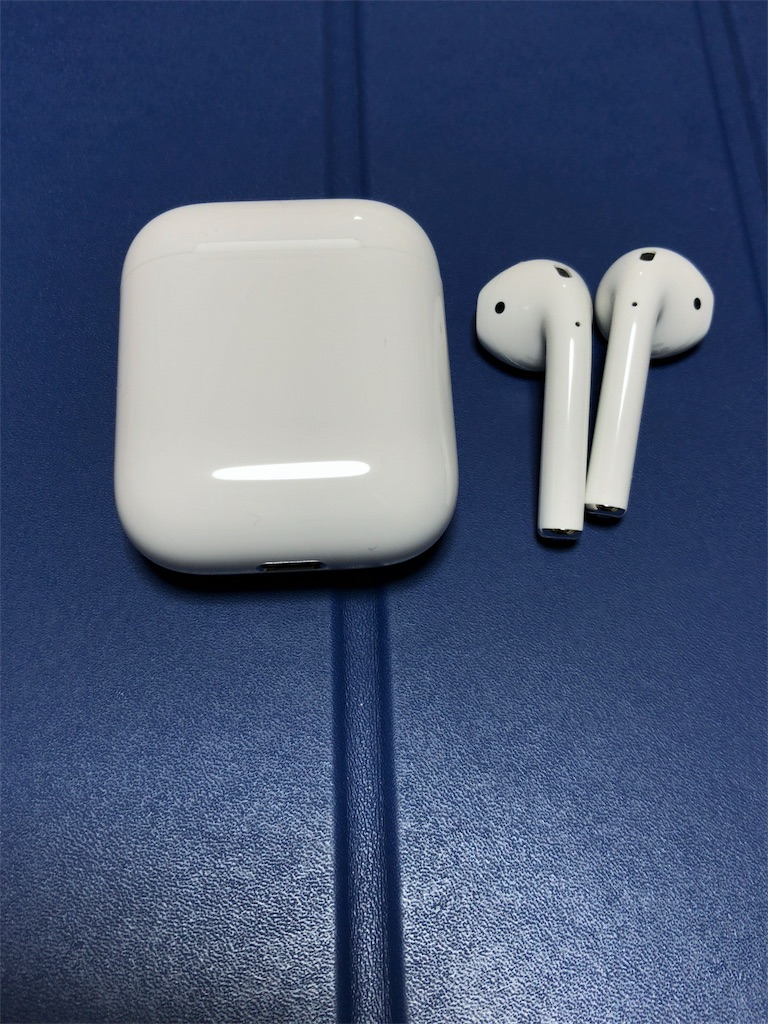
最後に本体をケースから取り出してみました。
若干マグネットになっており、蓋を空けてもケースから落としにくい親切設計。
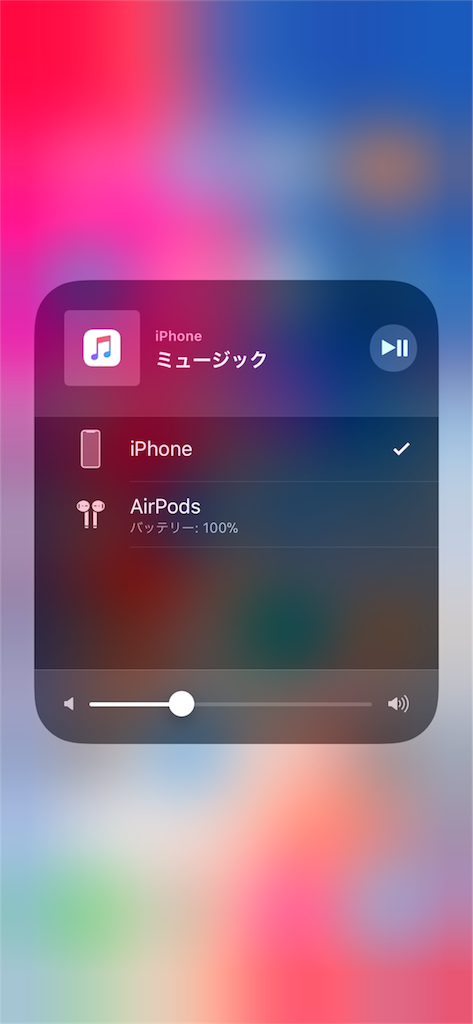
同じApple IDの端末にはシームレスに切り替わるはずですが、複数のデバイスが近くにある場合には、iPhoneやMacからAirPodsに接続してあげる必要がありました。
iPhoneの場合、「コントロールパネル?」からミュージックパネルの右上のアイコンを選択すると
音を出すデバイスが選べるので、Air Podsを選択するとAid Podsと接続ができます。
また、Bluetoothの接続画面から、Air Podsのダブルタップ時の動作も設定できます。
Siriを割り当てることもできますが、「再生/一時停止」を割り当てておくと、iPhoneに触ること無くAir Podsを耳にセットしてAir Podsをダブルタップすると音楽が再生されるのでかなり便利です。
「耳からうどん」などと言われることもありますが、最近では街中でAir Podsを耳に着けているユーザーもちらほら見かけるようになってきたので、あまり目立つこともなくて良いかも。
まだまだ使い倒せていないですが、これからどんどん使い倒していきたいと思います。
Raspberry Pi Zero W Starter Kitを購入してみた
会社でRaspberry Piを使って何かやってみようということになったので、Raspberry Pi Zero WのStarter Kitを購入してみました。
開封しつつ、リモートデスクトップ接続・SSH接続までできるようになったので書いていきます。
※設定には最低限キーボードがあればいいのですが、マウスもあったほうがいいです。
その場合USBポートは一つしか無いので、USBポート拡張用のアダプタなどが必用になります。
まず届いたのはこちら。簡易な包装です。
SDカードにはOSインストール済のものが入っているので、一度開封した痕がありました。

中身を取り出すとこんな感じ。
本体は結構小さいです。

ケースの中には滑り止めとカメラモジュール用のケーブル(?)が入っています。

本体にSDカードを差し込みます。
※この画像でいう左側です。

そのままケースに装着。
横にUSBの穴などが空いているので、方向を間違えることはなさそうです。

横から見るとぴったりとハマっていました。

起動するとOSのインストール画面になりました。
Raspbianを選択してそのままインストール。

起動し終わったら、以下の2記事を参考に、セットアップとリモートデスクトップに必用なパッケージのインストールをしていきます。
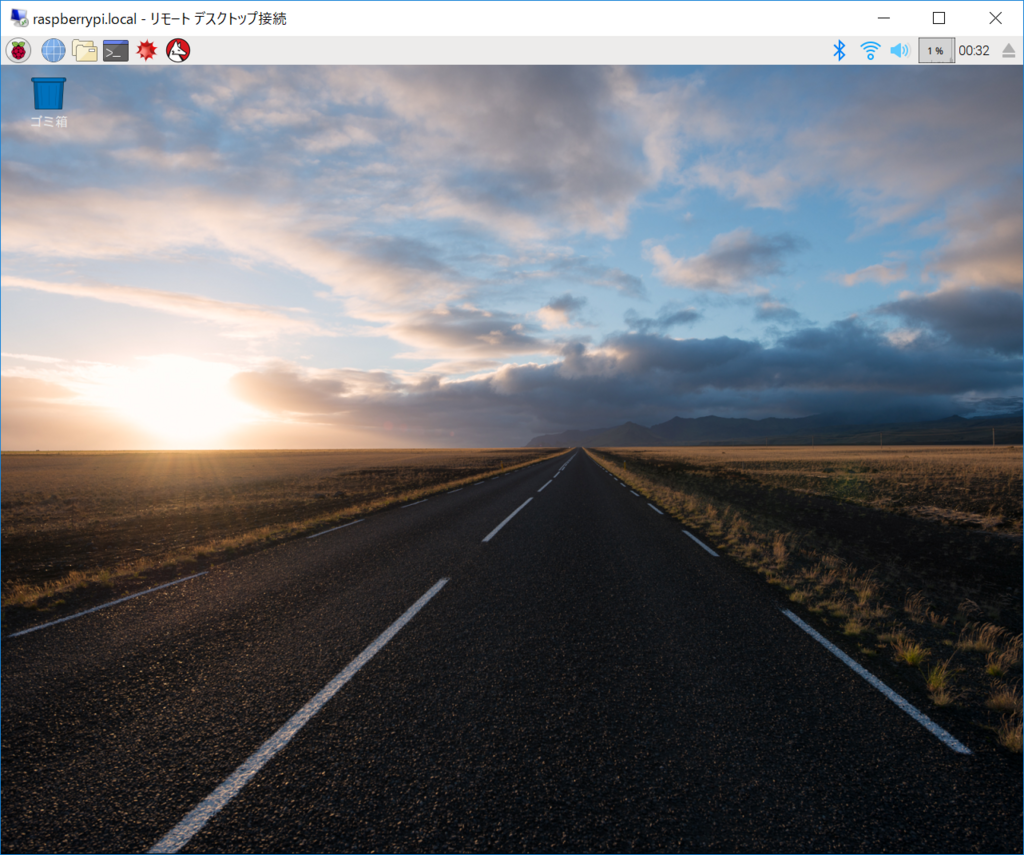
設定と再起動が終わったら、早速リモートデスクトップ接続を試してみます。
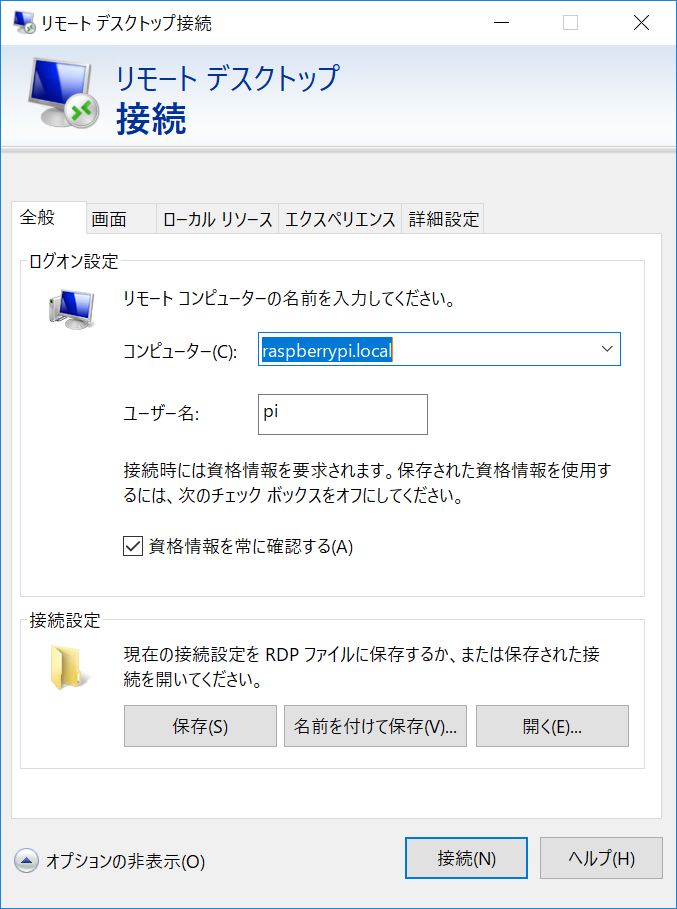
手順どおりに行って、ユーザー/パスワードを特に変更していない場合、以下のようになると思います。
※設定が全て終わったら少なくともパスワードは変えた方が良いです。
| 接続先 | raspberrypi.local |
|---|---|
| ユーザー名 | pi |
| パスワード | raspberry |
必用な情報を入力し

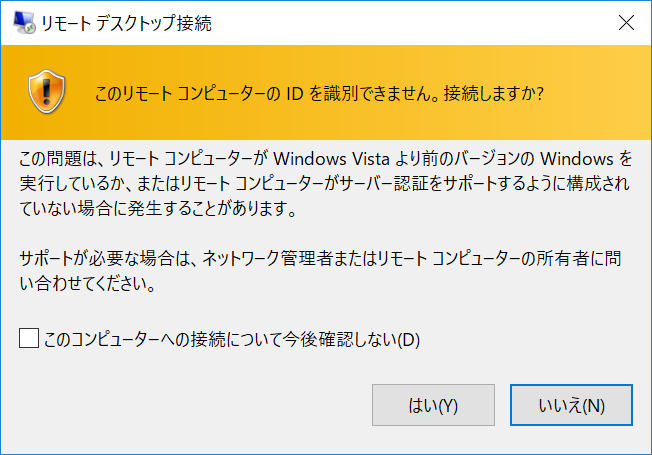
「はい」を選択

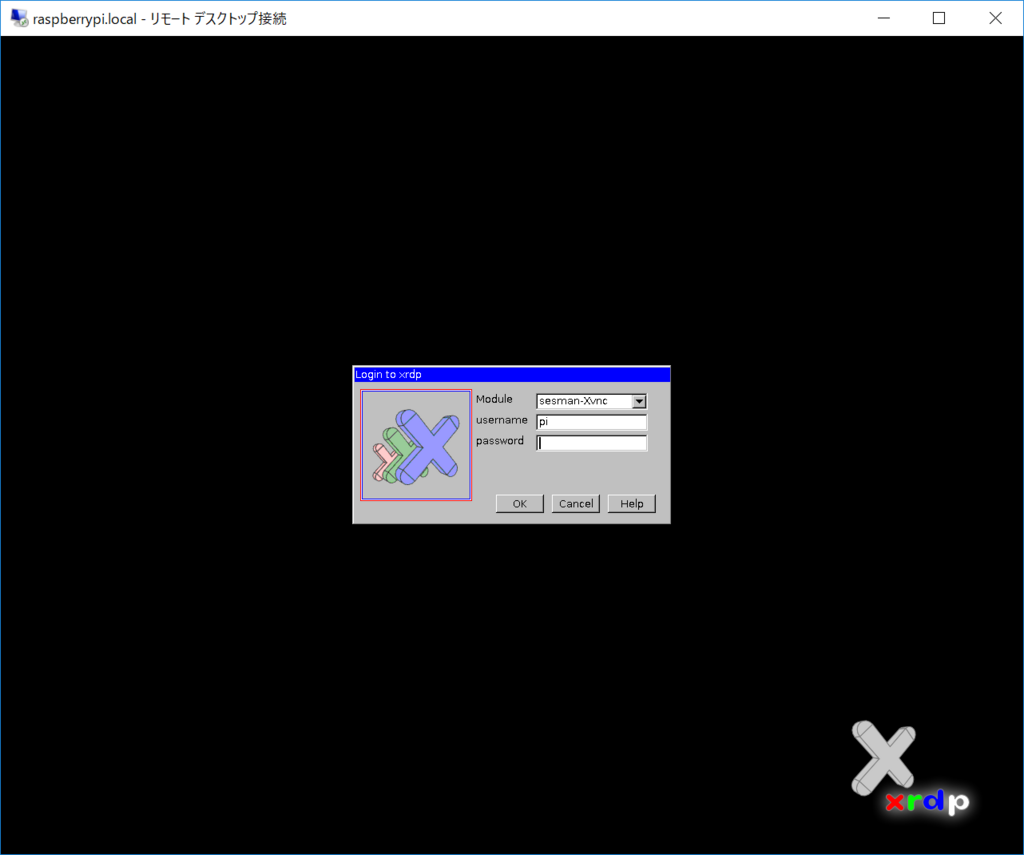
パスワードを入力して「OK」

これでRaspberry Piにデスクトップ接続できました。

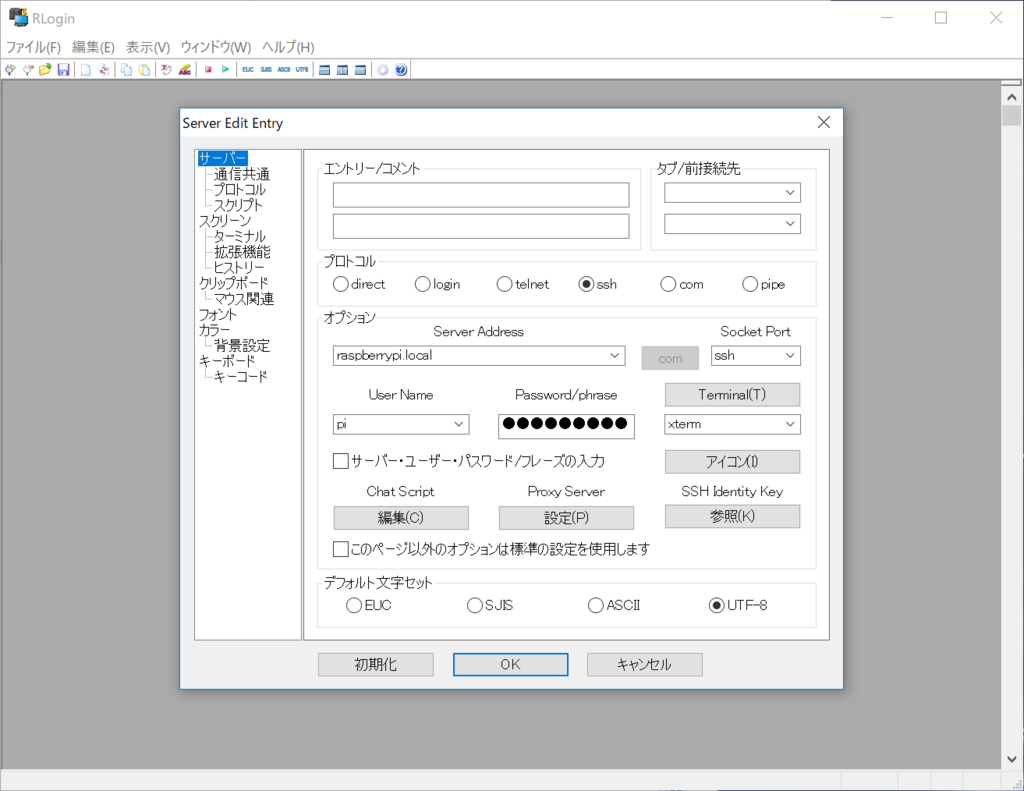
SSHも試してみます。
今回はRLoginを使いましたが、Macであれば普通にsshコマンドで入れると思います。
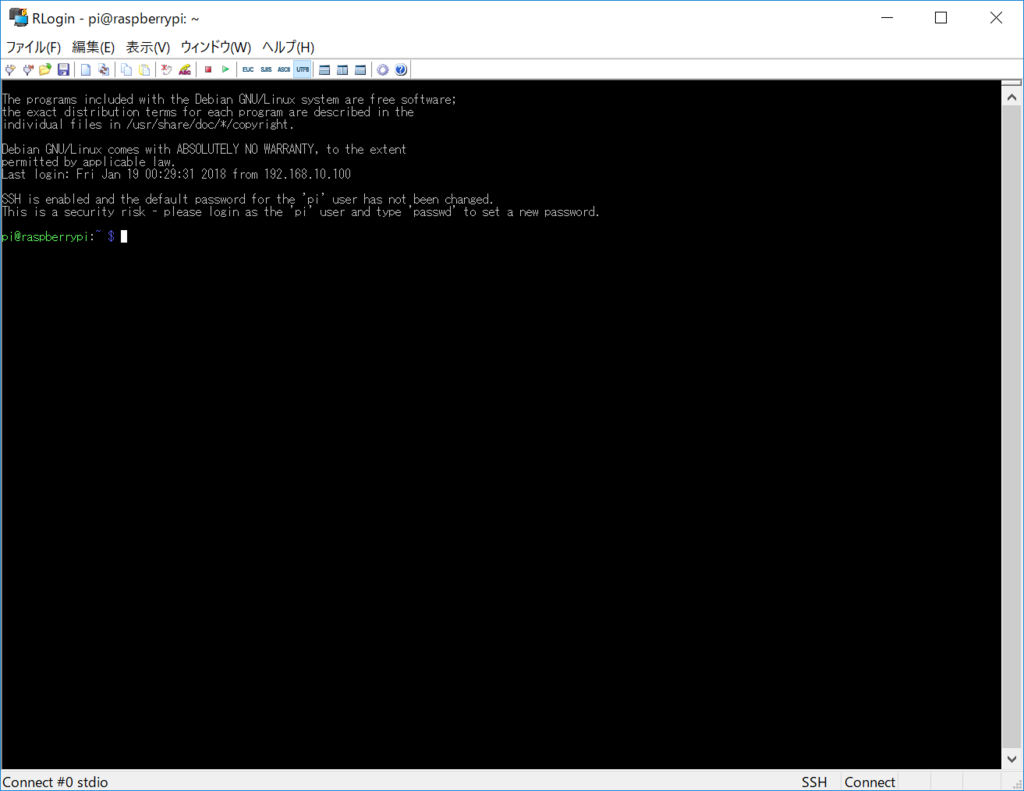
必用な情報を入力して、「OK」

無事にSSH接続できました。

リモートデスクトップではRaspberry Pi Zeroのスペック不足か、もっさりすることはありましたが、
SSH接続であればあまり気にすることなく作業できそうでした。
よいRaspberry Lifeを。
iPhoneXを購入したので開封の儀!
iPhoneX 予約から購入まで
ようやくiPhoneXが発売されました!
発表されてしばらくは、「iPhone7でいいかな・・」と静観するつもりだったのですが、予約開始日が近くなるにつれどんどん興味が湧いてきて予約してしまいました。
予約日は16時前にはiPhoneを構えて待機し、無事11月3日受け取りで予約できました。
今回はiPhoneのAppleStoreアプリで予約しました。
そして本日、アップルストアでピックアップしてきました!
アップルストアに着いた時にはすごい行列が・・・
2時間くらい待つのを覚悟して行列の最後尾のスタッフの方に
「ピックアップってこの行列ですか?」
と聞いたところ、
「店舗入口でスタッフに話しかけてくれたらすぐに受け取れるよ!」
と。
良かった・・
店舗前で再度スタッフに話しかけ、ピックアップの旨を伝えると、
QRコードを見せてすぐに入店できました。
支払いは済んでいるので、身分証明書を見せてサインしてあっさり受け取り完了。
今回購入したのはiPhone X スペースグレイの64GBです。
いよいよ開封
帰宅して早速開封していきます。
いつものアップルの袋から、少しだけ透けて見えます。

相変わらず箱にもすごくこだわっています。

フタを開けると Designed by Apple in Clifornia
iPhone Xとのご対面はまだ先でした。

説明書をどけるとついにご対面・・!

本体の下にはイヤホンと電源ケーブル等が綺麗に収納されています。

iPhone 7との比較。
右側がiPhone7です。
やっぱり少しだけ大きくなっています。
重さもiPhone 7と比較すると少しずっしりした感じ。

裏面はこんな感じ。
ガラスなので光沢があります。
指紋が付きやすいので何かケースに入れたいところ。

少し使ってみて
- iOS11にしてからiPhone7が少しもっさり気味だったのがサクサクになりました。
- TouchID(ホームボタン)が無いので、まだ少し手間取る
- FaceIDは少し遅いけど、対応しているアプリも多く、問題なく使えています。
- 画面が大きくなって最高!!
値段は跳ね上がりましたが、今のところ満足です
iPhone7では使えなかったポートレートモードも使えるようになったので、これから色々試していきたいと思います。
NEXTGEAR-MICROにメモリを増設
以前、ゲーミングPCを購入したことを↓で書きました。
やっぱりメモリ8GBは並行で色々開くと少しつらいのでメモリを増設することにしました。
まずは使えそうなメモリを選ぶところから。
NEXTGEAR-MICRO im570 シリーズ(H110) デスクトップゲーミングPCの通販|G-Tune
スペック詳細を見ると、PC4-19200 DDR4が2枚挿せるとのことでした。
最大は16GBx2枚で32GBです。
16GBにするか32GBにするか迷いましたが、以下の理由で16GBにしました。
- 32GBの在庫が無い または 3万5千円以上となかなか高額
- 32GBもきっと使わない
というわけで購入したのはこちらのメモリです。
メモリは価格変動が結構激しいようで、自分が購入したときから3000円近く安くなっていてショック。
8GBのメモリが既に1枚刺さっているので、8GBx1でいいのかもしれないですが、あまり詳しくないので同じ8GBメモリを2枚セットにしました。
届いたのはこちら。

早速ケースをあけていきます。
PCの背面に下の写真のようなネジが2箇所あるので、普通のプラスドライバーでネジを外します。

ネジを外したら、手前に引くと簡単に側面のカバーが外れます。
中身はこんな感じでスッキリ。
ファンの横にあるのがメモリスロットです。

拡大。
既に1枚刺さっています。

刺さっていたメモリを抜いて、今回購入した2枚のメモリを刺します。
結構力強く押さないと、左右のロックがうまくはまりませんでした。

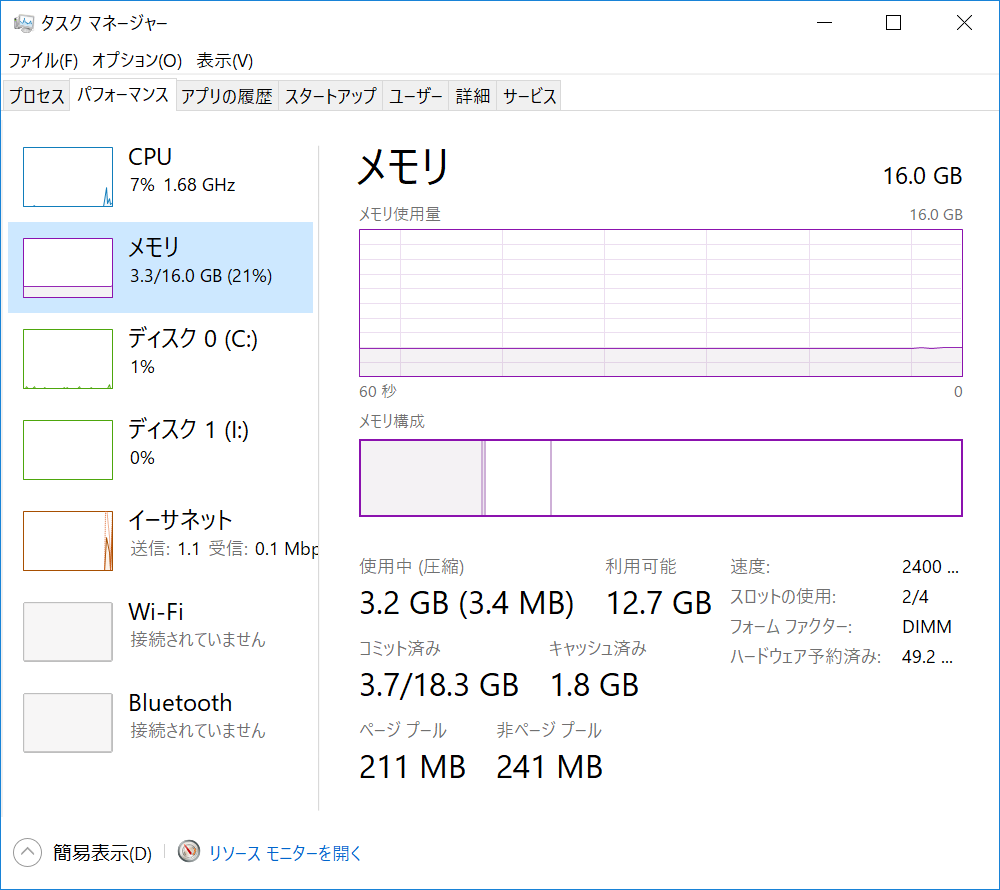
カバーを閉じて、再度電源を入れると、うまくメモリが認識していればBIOSの画面が出ますがそのまま進めます。
※メモリが認識されないと起動しないと思うので、その場合は再度、フタをあけてメモリがちゃんと固定されているか確認しなおしです。
無事に16GB認識してくれました!

このPCはメモリ増設がしやすくていいですね。
8GBで足りないという方は試して見てください。
※メモリの規格はちゃんと確認しましょう!!ノート用、デスクトップ用やDDR3 / DDR4など色々種類があります。 ※PC側の規格やスロットも事前に確認してから購入しないと、スロットが足りない・・・となりかねないので注意です。