CocoaPodsでRealmの設定をする
以前Laravelの学習用に環境を用意したものの、実際に業務で扱うのが先に伸びたので、正月休みにiOS開発の学習を始めた。
iOSアプリを開発する上で、パッケージマネージャとして有名 & よく使われているものが
CocoaPodsっぽかったのでCocoaPodsのインストールと、試しにRealm用のプロジェクトを作ってみた。
※Swift3からは公式にSwift Package Managerが登場したらしいが、まだ主流はCocoaPodsっぽいのと、iOSなどにはまだ対応していないようなので今回は見送った。
Note that at this time the Package Manager has no support for iOS, watchOS, or tvOS platforms.
バージョン情報など
Xcode 8.2.1
Swift 最新版(3.x)
CocoaPods 1.1.1
Realm Swift 最新版
CocoaPodsのインストール
公式ページにある通り、gemでインストール。
$ sudo gem install cocoapods ・・・ $ pod --version 1.1.1
Realm Swift用のプロジェクトを作成
公式のドキュメントを参考に、進めていく。
CocoaPodsのSpecリポジトリを更新する
※CocoaPodsインストール直後などの場合はいらない
$ pod repo update
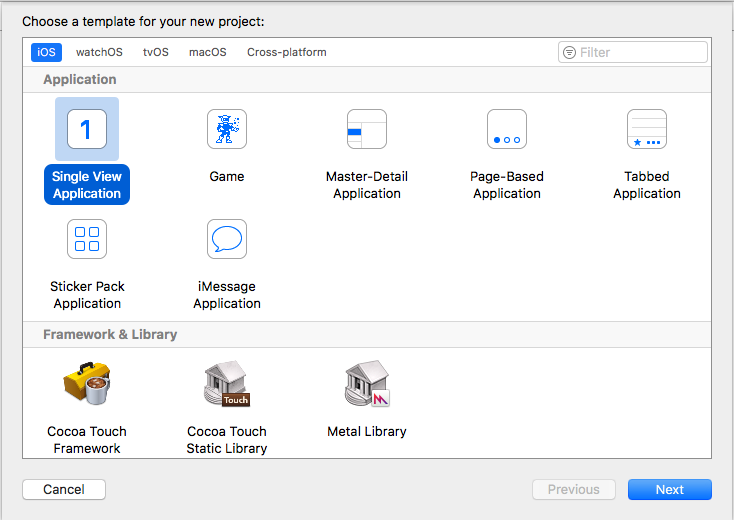
Xcodeで新規iOSプロジェクトを作成する
目的がなければとりあえずSingleViewApplicationでNext

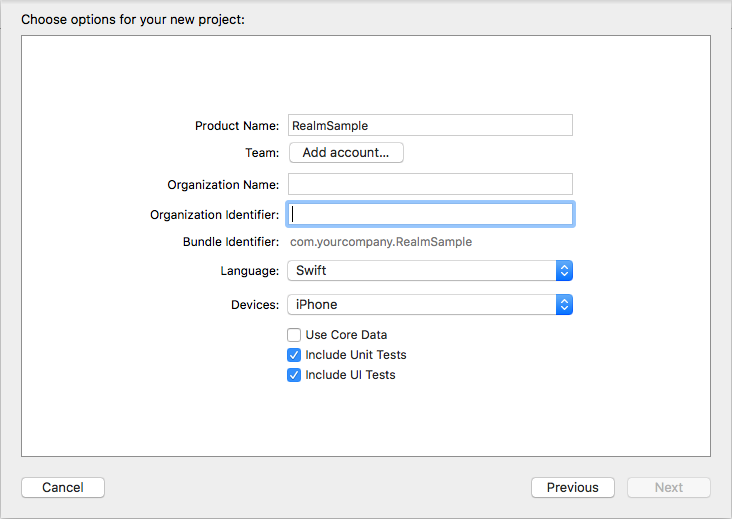
プロジェクト設定はとりあえず適当に設定
| Product Name | RealmSample |
|---|---|
| Organization Name | デフォルトで設定されているもの |
| Organization Identifier | デフォルトで設定されているもの |
| Language | Swift |
| Devices | iPhone |
| Use Core Data | 未チェック |
| Include Unit Tests | 好みで |
| Include UI Tests | 好みで |

podの設定
上で作成したXcodeプロジェクトは一度閉じておく。
作成したプロジェクトのディレクトリに移動してpod initでPodfileを作成する。
$ cd ~/swift/RealmSample/ $ pod init
続いてPodfileを設定する。
以下の通り、対象のターゲットにpod 'RealmSwift'を追記し、ファイルの末尾にSwiftのバージョンを指定するように設定。
https://realm.io/jp/docs/swift/latest/
@@ -6,10 +6,12 @@ target 'RealmSample' do
use_frameworks!
# Pods for RealmSample
+ pod 'RealmSwift'
target 'RealmSampleTests' do
inherit! :search_paths
# Pods for testing
+ pod 'RealmSwift'
end
target 'RealmSampleUITests' do
@@ -18,3 +20,11 @@ target 'RealmSample' do
end
end
+
+post_install do |installer|
+ installer.pods_project.targets.each do |target|
+ target.build_configurations.each do |config|
+ config.build_settings['SWIFT_VERSION'] = '3.0'
+ end
+ end
+end
その後、pod installを実行する。
$ pod install
実行が完了すると(多少警告は出るものの).xcworkspaceファイルが作成される
xcworkspaceファイルを開く
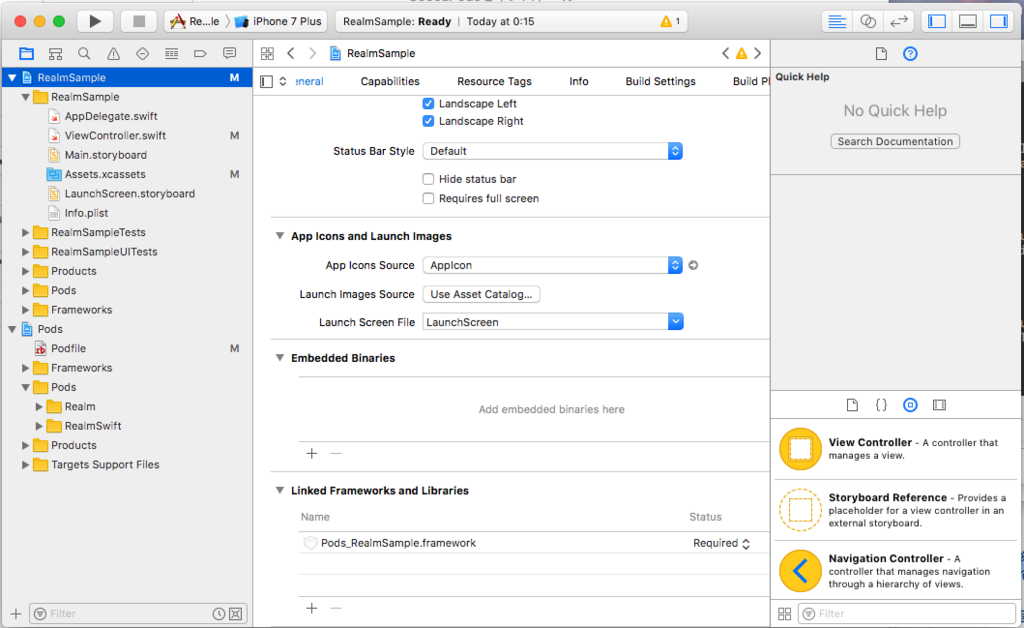
生成された.xcworkspaceファイルを開いてXcodeを起動する

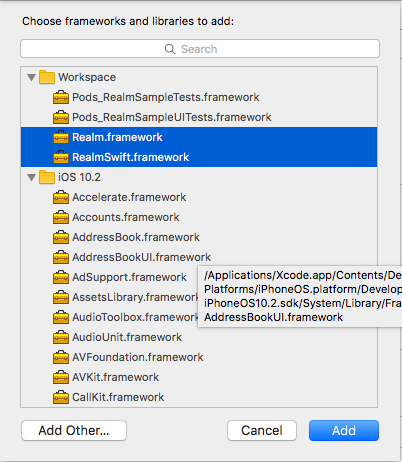
プロジェクトのGeneral -> Linked Frameworks and Librariesの+ボタンを選択

Realm.frameworkとRealmSwift.frameworkを選択してAdd

一度 Cmd + Bでビルドすると、RealmSwiftが認識されてimportできるようになる

これで準備完了
VagrantでLaravelの開発環境を作った
先日、職場で「来年からPHP(Laravel)やってもらうかも」と言われたので、
少し勉強をしようと思い、まずは環境を作ってみた。
PHPといえば最近7系にメジャーバージョンアップして、色々変化があったようです。
とはいえ、ドットインストールで少しPHPをやってみた事があるくらいで、全然PHPは書けない
(やばい・・)
最近はLaravel人気が高まっているらしい。
とりあえず、VagrantかDockerで環境構築できたら楽だなと思い、公式ページを見ていると、Homesteadを使うと楽にできそうだったので、試してみることにした。
Laravel Homestead - Laravel - The PHP Framework For Web Artisans
以下のソフトウェアが含まれたVagrantのBoxで簡単に環境が作れるものらしい。
- Ubuntu 16.04
- Git
- PHP 7.1
- Nginx
- MySQL
- MariaDB
- Sqlite3
- Postgres
- Composer
- Node (With Yarn, PM2, Bower, Grunt, and Gulp)
- Redis
- Memcached
- Beanstalkd
手順にそってインストールしていく。
Vagrant / Virtual Boxのインストール(アップデート)
※Virtual Boxが5.1系じゃないと駄目らしく、5.0.30 + Extensionで試した所、vagrant起動時にssh key関連で止まってしまい、原因が分からなくてかなりハマった。
Before launching your Homestead environment, you must install VirtualBox 5.1, VMWare, or Parallels as well as Vagrant. All of these software packages provide easy-to-use visual installers for all popular operating systems.
vagrantのboxを追加
% vagrant box add laravel/homestead
providerを聞かれたので、2(virtualbox)を選択
==> box: Loading metadata for box 'laravel/homestead'
box: URL: https://atlas.hashicorp.com/laravel/homestead
This box can work with multiple providers! The providers that it
can work with are listed below. Please review the list and choose
the provider you will be working with.
1) parallels
2) virtualbox
3) vmware_desktop
Enter your choice: 2
==> box: Adding box 'laravel/homestead' (v1.0.1) for provider: virtualbox
box: Downloading: https://atlas.hashicorp.com/laravel/boxes/homestead/versions/1.0.1/providers/virtualbox.box
==> box: Successfully added box 'laravel/homestead' (v1.0.1) for 'virtualbox'!
※光回線で15分くらいかかった。
※ダウンロード中に以降の手順を先に進めてしまってもok
Homesteadをホームディレクトリにclone
% cd ~ % git clone https://github.com/laravel/homestead.git Homestead
Homesteadのイニシャライズ
% cd Homestead/ % bash init.sh Homestead initialized!
イニシャライズすると、~/.homestead/Homestead.yamlに設定ファイルが生成される
ファイルを開いて以下の点を確認した。
- provider: virtualbox になっている
- nfsを有効にする
- ↓のように
type: "nfs"を追記
- ↓のように
provider: virtualbox
folders:
- map: ~/Code
to: /home/vagrant/Code
type: "nfs"
また、vagrantのファイル共有のディレクトリが~/Codeになっているので、
それ用のディレクトリを作っておく
※ここは任意のディレクトリをfolders:のmapに指定してもok
% cd ~ % mkdir Code/
hostsの設定
/etc/hostsに以下の一行を追加する。
192.168.10.10 homestead.app
vagrantの起動
ここまで設定が終わったら、vagrantを起動する
% cd ~/Homestead/ % vagrant up 起動時のメッセージ色々 % $ vagrant status Current machine states: homestead-7 running (virtualbox) The VM is running. To stop this VM, you can run `vagrant halt` to shut it down forcefully, or you can run `vagrant suspend` to simply suspend the virtual machine. In either case, to restart it again, simply run `vagrant up`.
Laravelのインストール
% vagrant ssh
※ここからはvagrant内での作業
laravelのインストール
※既に入っているよと言われたのでスキップして良さそう。
$ composer global require "laravel/installer" Changed current directory to /home/vagrant/.composer Using version ^1.3 for laravel/installer ./composer.json has been updated Loading composer repositories with package information Updating dependencies (including require-dev) Nothing to install or update Writing lock file Generating autoload files
プロジェクトの作成
今回はblogというプロジェクトを作成した。
$ cd Code/ $ mkdir -p ./Laravel/public $ cd Laravel/public/ $ laravel new blog
この状態でchromeで以下のURLを開くと
http://homestead.app/blog/public/
Laravelのページが表示された!
※自分は必要なかったが動かなければblogディレクトリの直下でphp artisan serveを実行してみる。

実際にはURLが微妙なので、~/Code直下でlaravel new blogを実行し、
~/.homestead/Homestead.yamlでsitesの設定を以下のように変えてあげると
http://homestead.app/でアクセスできるはずなのでその方が良さそう。
sites:
- map: homestead.app
to: /home/vagrant/Code/blog/public
その他
vagrantの/home/vagrant/Code/ディレクトリとホスト(mac)の/Users/${user name}/Codeディレクトリはnfsでマウントされているので、ホスト側でコードを編集すれば、すぐに反映される。
<?php echo "hogehoge!"; ?>

なので、PhpStormやAtomなどでもそのまま開発ができそう。
環境作りで色々ハマって疲れたのでLaravelの学習はまた今度・・・
JRebelを7.0.1にするとtomcatのログが出ない
環境
何が起こったのか
JRebelのバージョンを7.0.1にするとtomcat起動時に以下のエラーが出てしまって、
12月 13 12:25:34 localhost.localdomain server[8602]: Exception in thread "AsyncFileHandlerWriter-400136488" 13-Dec-2016 12:25:34.243 WARNING [main] org.apache.tomcat 12月 13 12:25:34 localhost.localdomain server[8602]: java.lang.NoSuchMethodError: org.apache.juli.AsyncFileHandler._jr$ig$closed(Ljava/lang/Object;)Z 12月 13 12:25:34 localhost.localdomain server[8602]: at org.apache.juli.AsyncFileHandler$LogEntry.flush(AsyncFileHandler.java:166) 12月 13 12:25:34 localhost.localdomain server[8602]: at org.apache.juli.AsyncFileHandler$LoggerThread.run(AsyncFileHandler.java:146)
logging.propertiesで設定している、AsyncFileHandlerWriterで出力するログ
- localhost.log
- catalina.log
などが出力されなくなってしまった。
しばらくググってみた結果、JRebelのフォーラムで同様の事象が上がっているのを見つけることができた。
Topic: Jrebel 7.0.1 Tomcat logging problem | zeroturnaround.com
というわけで、JRebelのバージョンを7.0.0に戻すことで解消。
そもそも何故JRebelのバージョンを上げたか
Vagrantをプロビジョニングしなおしたら勝手に上がったという話。
Chefのレシピの中で、JRebelをインストールする部分があり、remote_fileの指定で
http://dl.zeroturnaround.com/jrebel-stable-nosetup.zip
が定義されていた。
つまりプロビジョニングすると毎回最新版が落とされてくるようになっていたため、たまたま自分が今回の地雷を踏む事に。
自分でJRebelのバージョンを意図的に上げたわけではないので、原因の特定に時間がかかってしまったのは言うまでもない
有識者曰く、IntelliJのJRebelプラグインのバージョンが頻繁に上がるため、それに追従するためにレシピも最新を取得するようにしていたとの事。
一旦はremote_fileを以下のようにバージョン指定することで回避
https://dl.zeroturnaround.com/jrebel/releases/jrebel-7.0.0-nosetup.zip
※このURLがなかなか見つからず、更に時間がかかってしまった。
本来は社内のリポジトリなどに置いてそこから取得するべきなのだろう・・
じゃないと絶対また誰かが地雷を踏む・・
JRebel 7.0.0に上げたときにもハマった
今回の前にもJRebel 6.5(だったかな?)から7.0.0に(勝手に)上がったときにも一度ハマっている。
その際はtomcat自体が起動しなくなった。
エラーログが分かりやすかったのですぐに気づいたので良かったけど・・
ChangeLogにあるようにJRebelエージェントの指定の方法が6.x系から変更になっている。
JRebel agent upgrade | zeroturnaround.com
tomcatを起動する際のJVMの引数で
-javaagent:{JREBEL_HOME}/jrebel.jar
としていたものを
-agentpath:{JREBEL_HOME}/lib/libjrebel64.so
と指定しなおしてやることで問題なく動き出した。
libjrebel64.soを指定している部分は、OSによって変わるので以下のページを参照して指定してやればok
JRebel Agent (recommended) — JRebel 7.x documentation
JRebelは便利だけどアップデートの度にハマることが多いので、ちゃんとChangeLogは読む方が良さそうという話。
mac OS sierraでHHKBを使うためにした設定
普段はmac book proをそのまま使っている。
mac book proを手前、外部ディスプレイを奥にして縦に並ぶようにして配置して使っていた。
ふとデスク周りを整理していて、手前のエリアを広く使いたくなったのでmac book proをクラムシェルモードで使うようにした。
キーボードはHHKB Lite2[日本語配列]
Happy Hacking Keyboard | HHKB Lite2 for Mac | PFU
これまでは外付けキーボードを使っていなかったので全く問題になっていなかったが、スペースの左右のキーで日本語・英語切り替えができなくなっていた。
まずはHHKBのドライバが更新されていないかチェック。
公式サイトからsierra対応版がダウンロードできた。
Happy Hacking Keyboard | Macintosh用ドライバダウンロード | PFU
ドライバをインストールしても相変わらず切り替えができなかった。
Seilの後継としてKarabiner-Elementsになっているようなので、早速インストール
GitHub - tekezo/Karabiner-Elements: The next generation Karabiner for macOS Sierra
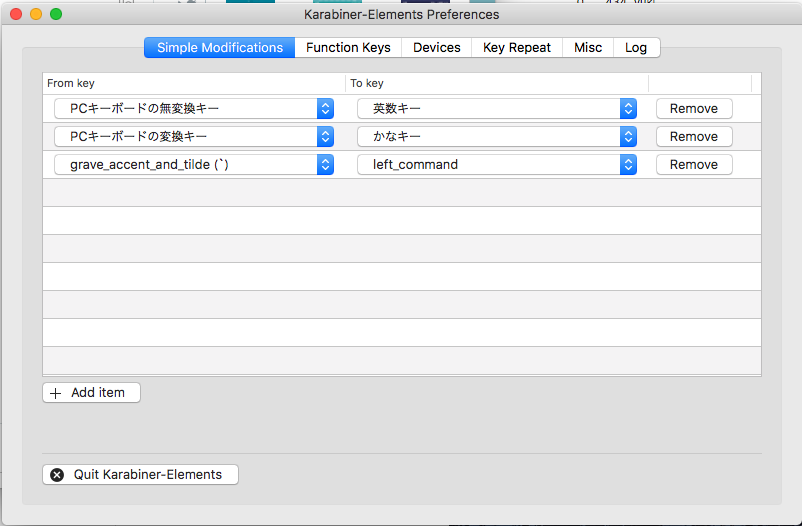
最終的には以下のように割り当てた。

grave_accent_and_title(`)をleft_commandに設定しているのは、左commandキー + cでクリップボードにコピーしようと思っても、何故か`が入力されてしまったため、割り当てた。
その結果、今まで通り commandキーとして認識してくれるようになった。
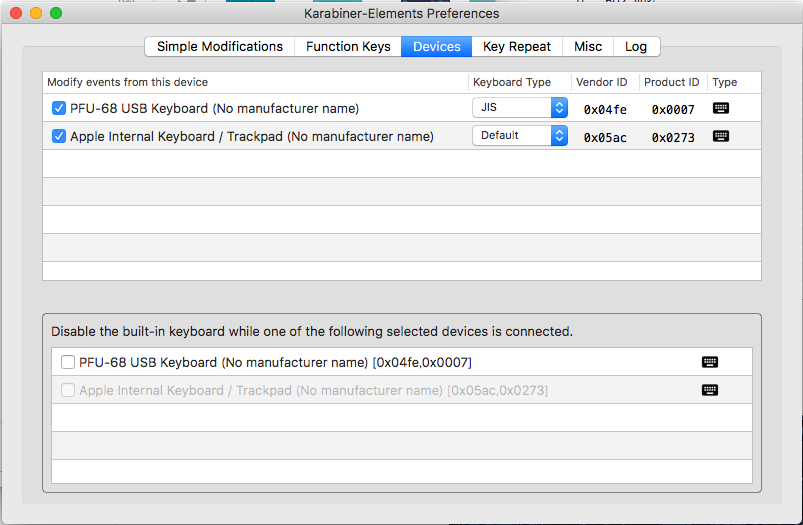
また、日本語配列キーボードにもかかわらず、文字入力してみたところUS配列として認識されていたので、Devicesタブから設定を変更してあげる必要があった。

少し手こずったものの、これでクラムシェルモードでも問題なく使えそうです。
※もしmac本体のキーボードを使いたくなったら、Karabiner Elementsを無効化すればよいらしい。
FitBit Charge2を購入してほぼ1週間
FitBit Charge2を購入してから1週間経過しました。
Fitbit Charge 2™ 心拍計 + フィットネス用リストバンド
発売日前にAmazonで予約していたものの、発売日には発送されず届いたのは発売日の翌日でした。
パッケージ
充電器はこんな感じ。
独自規格なので、3日以上の旅行などでは持ち運びが必要になりそう。

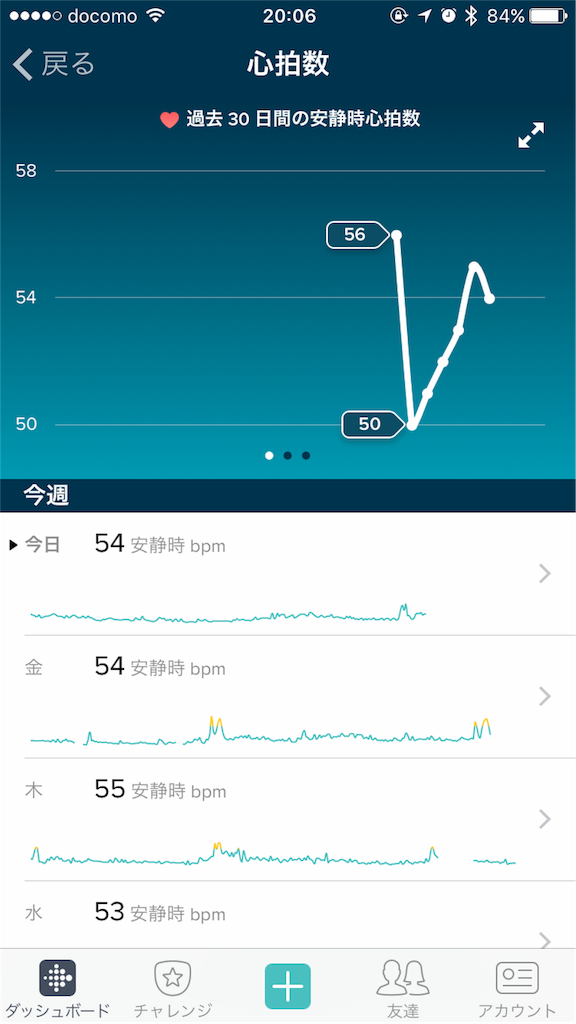
1週間のトラッキング
などを常時トラッキングしてくれます。
睡眠時間が遅くなってるのは仕事のせい・・
簡単なグラフになっていたりしてかなり見やすいなという感じです。
購入の動機
そもそも何故FitBitを購入したかというと、もともと欲しかったというのはありますが、最近の睡眠の質が悪く、なかなか疲れが取れないので睡眠効率などをトラッキングして睡眠の質を可視化したいなと思ったからです。
iPhoneのアプリでSleep Meisterなどを使っていたのですが正確なのか分からなかったり、バッテリーの消費が激しくて夜中に充電しても朝には60%強まで減っているのでそこもなんとかしたかったためです。
また、Apple Watchも検討しましたが、デザインなどは好きですが価格とバッテリーの持ちがちょっと残念なので断念しました。
特にバッテリーは寝てる間に充電が必要になりそうなので本末転倒という感じ。
というわけで、新発売のFitBit Charge2の発売を虎視眈々と狙っていました。
Lサイズを購入しましたが、一番狭いところから2番目に留めている状態なので手首が細い人はSサイズを購入した方がよいかも。
実際に使ってみて
良い点
- 金属の腕時計が苦手な自分でも問題なく着用できる
- オフィスワークでもあまり仕事の邪魔にならない
- 寝てる間の寝返りなどがちゃんとトラッキングできていて、iPhoneのバッテリーを無駄に消耗することがなくなった
少し残念な点
- バッテリーが最大5日とあるものの、さすがに5日使うのは少し心許ない
- (とは言え、2日充電なしでも余裕)
- 付けたままシャワーを浴びることができない
- (逆に充電時間に当てられるので問題ではない)
実際に1週間つかってみて、総合的には満足しています。
時間の確認もiPhoneをわざわざ開くことがなくなりました。
今後もトラッキングを続けて睡眠の質をあげられるようにしていきたいと思います。
3ヶ月で7kg痩せた、(ほぼ)ラーメンダイエット
転職以来、1年で10kg程太ってしまったのでダイエットしました。
その方法について、書いていきます。
つらいダイエットは続かないので、つらそうなものは基本的には取り入れませんでした。
※万人向けではない上に逆に太ってしまう人もいるかもしれないので実行は自己責任でお願いします。
また、基本的に自炊はしない(する余裕がない)のでほぼコンビニ頼りです。
お金はかかるけど、仕方ない。
というか普段から自炊しないし。
失敗した方法
MCTオイルダイエット
- これは逆に太ってしまいました
- やり方がマズかったのかも
実践
最初の2,3日
- 軽めのファスティング
- 野菜一日これ一杯を、Amazonで箱買いして主食にしていました。
- 固形物が少しは欲しいので、炭水化物を避けて野菜を少し
- これで-1kgくらい。(あんまり効果ないなーという印象でした)
- 夜にお腹が空いて仕方ない
~1ヶ月
- 早くもファスティングをギブアップ
- 食事を見直しました
- 基本的に炭水化物は摂取しない or 微量だけ摂取
- 朝:フルーツを少し
- 昼:炭水化物を抜いてサラダ・スープなど
- 夜:定番のサラダチキン、千切りキャベツなど
- 空腹時:たまに飴をなめてました
あたりを中心に食べていました。
この時点で -3.5kgくらい
~3ヶ月
- ペースはゆっくりになるものの、2ヶ月で-7kg到達
- もっと色々食べたいと思い始め、メニューを見直し(特に夜)
- ただし、カロリーは一日1800kcal以下くらいに収まるようにしています
- 朝:フルーツを少し
- 昼:炭水化物を少し + サラダ・スープなど
- 夜:大体以下のレパートリーから適当に
- ラーメン中本のカップラーメン + 千切りキャベツ
- 野菜タンメン
- 冷凍餃子 + 千切りキャベツ
- スーパーの惣菜1品 + 千切りキャベツ
- カップヌードルライト各種
- また、脂肪燃焼を早めたいと思い、ワンダーコアスマートを購入して毎日20分くらい続けました
こんな食生活を続けていたところ、1週間で500gくらいずつ減っていきました。
登場したメニューの詳細
どのコンビニでも手に入るものが多いですが、セブンを使う事が多かったのでセブンのページ中心で貼っていきます。
野菜一日これ一杯
いまだに買い続けて毎日飲んでいます
カゴメ 野菜一日これ一杯 スマートPET|商品情報(ラインナップ・原材料・栄養成分)
サラダチキン
定番ですね
種類も色々あるので日によって変えていました
サラダチキン(マイルドカレー) - セブン-イレブン~近くて便利~
野菜タンメン
炭水化物なのにカロリー低くておすすめ
旨みスープの野菜盛りタンメン - セブン-イレブン~近くて便利~
蒙古タンメン中本
時々(といっても週に1-2回も)食べていました。
これのお陰で続けられた
カプサイシンの発汗効果に期待して・・
蒙古タンメン中本 辛旨味噌タンメン - セブン-イレブン~近くて便利~
カップヌードルライト
これも色々種類があったので日によって気分で変えました
個人的にはバーニャカウダーがおすすめ
低カロリーで満足感も高いです。
千切りキャベツ
満腹感を得るために。
ほぼ毎日食べてました。
セブンプレミアム 千切りキャベツ - セブン-イレブン~近くて便利~
焼き餃子
100円でこのクオリティ
文句なし、というか神がかってる
ワンダーコアについて
- お腹周りを引き締めたい
- でもつらいことはしたくない
- 腹筋毎日とか無理
ということで、色々検討してワンダーコアを試してみることに。
部屋はあんまり広くないのでスマートを購入
http://www.shopjapan.co.jp/products/wondercore/smart.html
今見たら値下げされてる・・・
床を傷つけないようにマットも忘れずに購入
これは全然つらくなくて、毎日続けることができました。
今でも毎日続けています。
単純にやるだけではつまらないので、iPad Air2を手に持ちながら、
Amazon Prime Videoを見ながら20分くらいひたすら腹筋します。
全然つらくないし、映画を見ながらなのであっという間です。
映画を見たくなったらワンダーコアみたいな。
自分は「ワンダーコア・プライム」と一人で呼んでいます
ワンダーコアスマートの注意点
- 折りたたんで収納できると書いてありますが、無理。バネが強すぎてたためません・・
- 負荷がMAXでもそんなに強くないので、腹筋バキバキに割りたい人には向きません
今後の目標
という感じで、いい感じにダイエットのサイクルを作れたので、一番痩せていた時の体重を目指して引き続き頑張っていきたいと思います。
・・・あと -7kgか。。
0simが届いたので使い勝手とか(spotifyは厳しい)
iPhone7に乗り換えたので、以前使っていた端末をサブ端末として使いたいなと考え、500MBまで無料の0simを試してみた。
0sim
nuroモバイル(so-net)が提供しているサービスで、データ専用で月に499MB以下の利用であれば無料という衝撃のsimです。
雑誌の付録で入手できなかったので、現在は手数料で3000円かかります。
また、0の付く日しか申し込みできません。
自分は9月30日の夜に申し込みました。
土日祝日は発送手続きはしてなさそうで、発送手続きがされたのが休日明けの月曜日でした。
設定
到着後に、早速設定していきます。
今回使用するのはNexus6(海外版sim freeモデル)
Android 6.0.1 (Developer preview解除したらAndroid Nが未だに降ってこない・・)
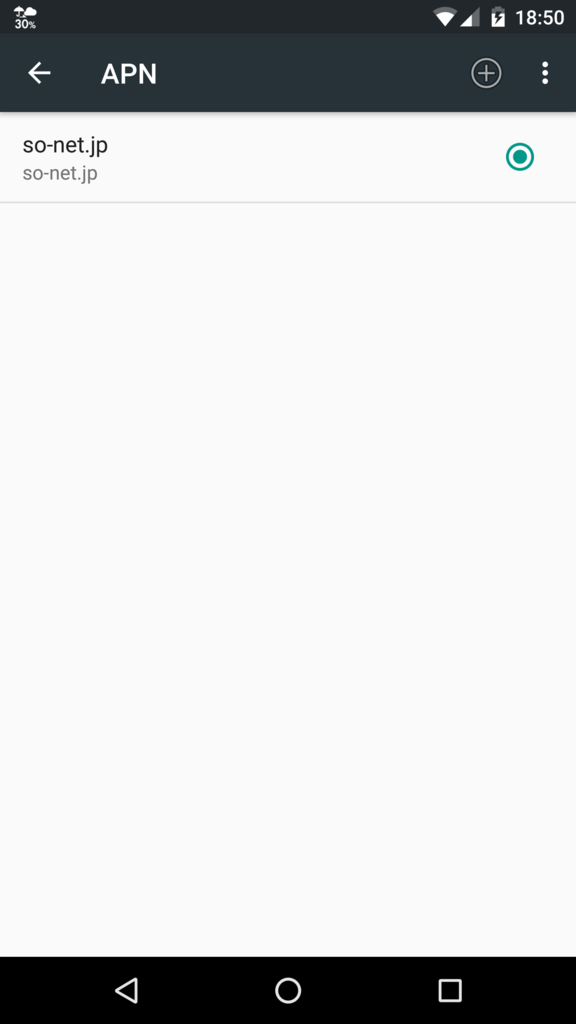
APNは説明書に書いてある通りに設定。
このとき、Nexus6にはデフォルトでiijなどのAPN設定が含まれていますが、Wi-Fi切断後になかなかネットワークを掴まなくなるらしいので、0sim用のAPN以外は削除してしまいます。

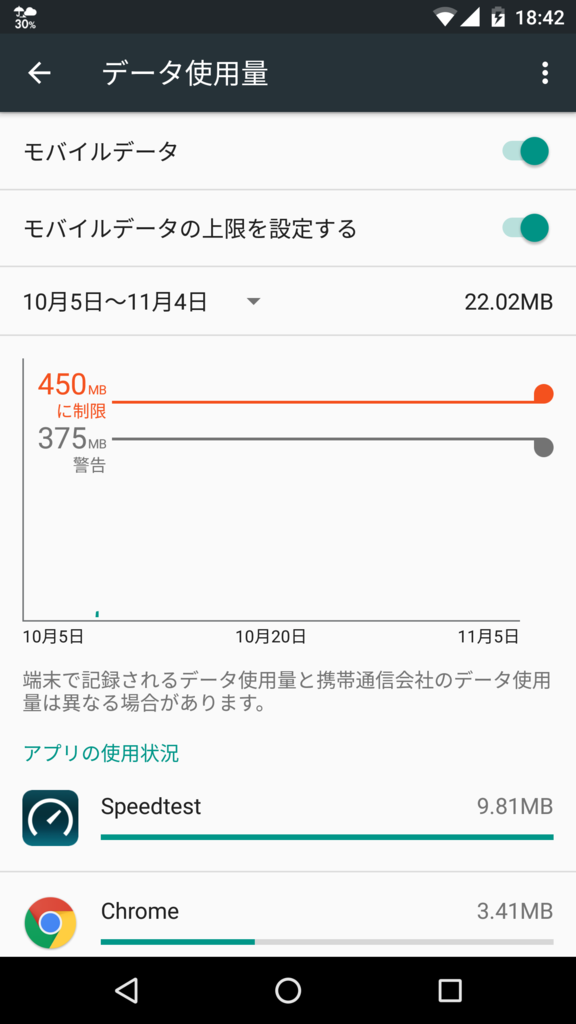
ついでにモバイルネットワークの上限も設定しておきます。
設定 -> データ使用量 から設定できます。
余裕を持たせて450MBに設定します。

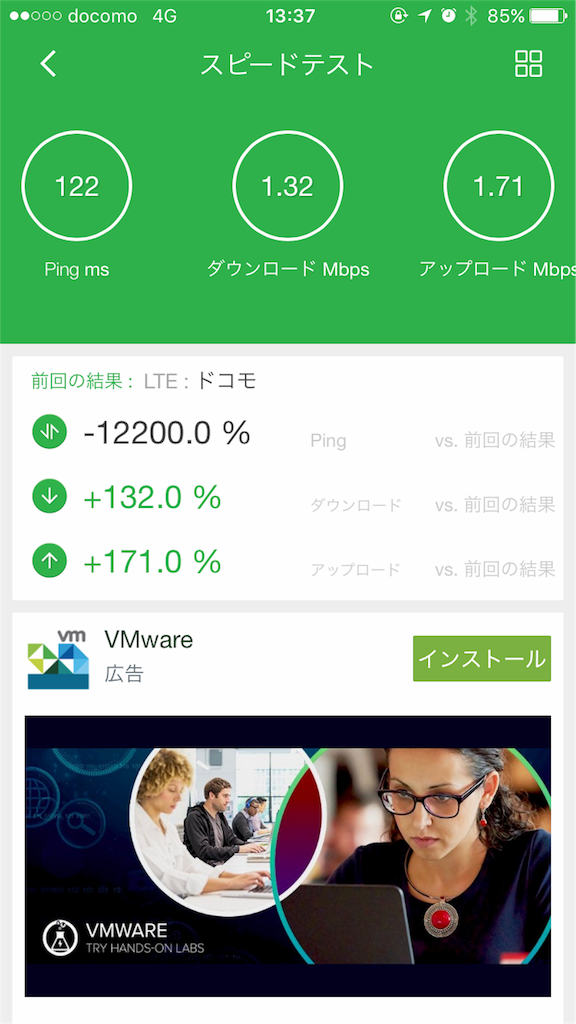
通信速度について
早速Wi-Fiを切って速度を見ていきます。
家はiijmioではLTE圏内ですが、いつまでたってもLTEマークに変わりませんでした。

うん・・
もう一回

えっ・・
以下は家のWi-Fi

ルータがしょぼいのでこれくらいしか出ないものの、速いです。
ストレスは感じません。
また、アプリは違うものの、iPhone7でiijmioはこんな感じ。
そんなに速いわけではないけど、ストレスも特になし。
実際の使い勝手
Google検索
- 結果表示まで30秒くらい
SmartNews
- 全然表示されない
- 画像の読み込みなどを無効にすればなんとかなるレベル
- 画像は無理
- 画像を遅れて読み込んでくれるようで、文字の表示はなんとかなるレベル
- 画像は無理
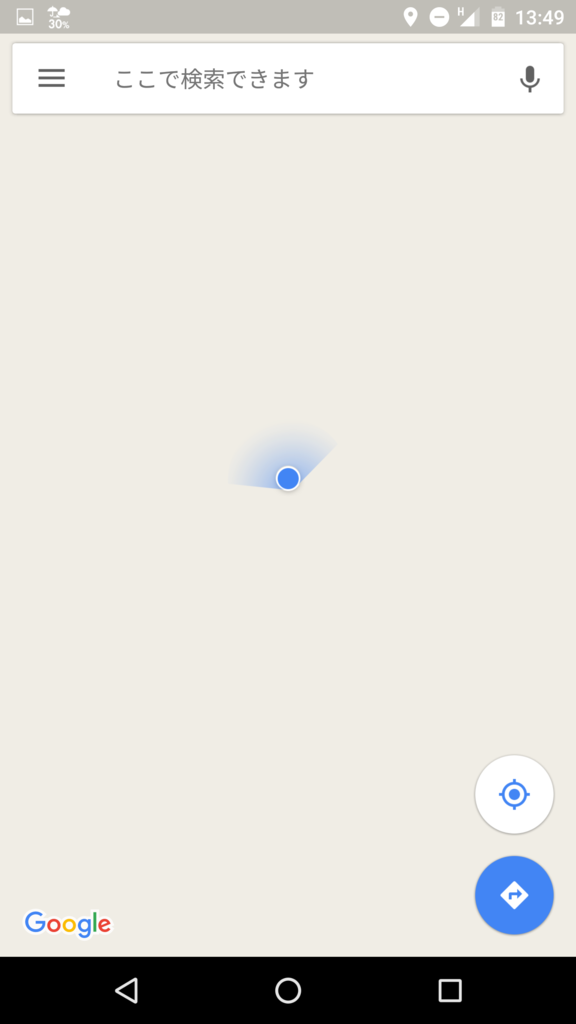
GoogleMap
- 地図が一向に表示されない・・

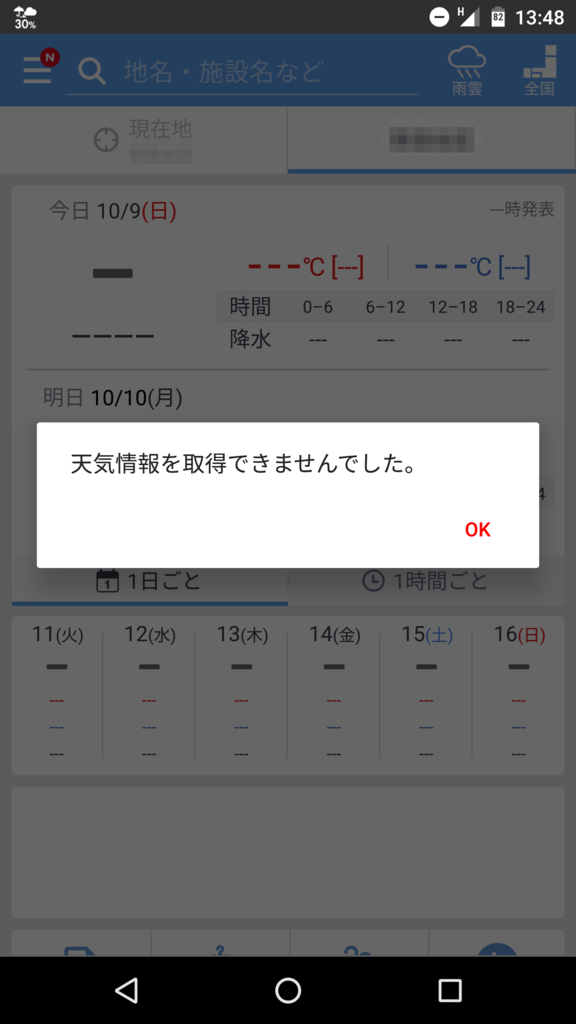
Yahoo天気
- 天気の取得に失敗する

spotify
- ちょうどspotifyの招待コードが届いたのでストリーミングを試してみる
- 再生が始まるまでに10秒くらいかかる
- 5~6秒で再生が止まる。
- 5~6秒待つと再生が再開する
といった感じ。
Twitterくらいしかまともに使えない
また、セルスタンバイも発生していました。
Nexus6は大丈夫ってどこかで見た気がしのだけれども。。
正直、これではサブデバイスとして使うのは無理なので、他に使いみちが無いか考えてみることにします。。