【iOS】NavigationBarで前の画面に戻れるようにする
前回の続き。
今回は画面遷移した後、元のページに戻るという部分をやってみた。
今回もソースコードの変更はなし。
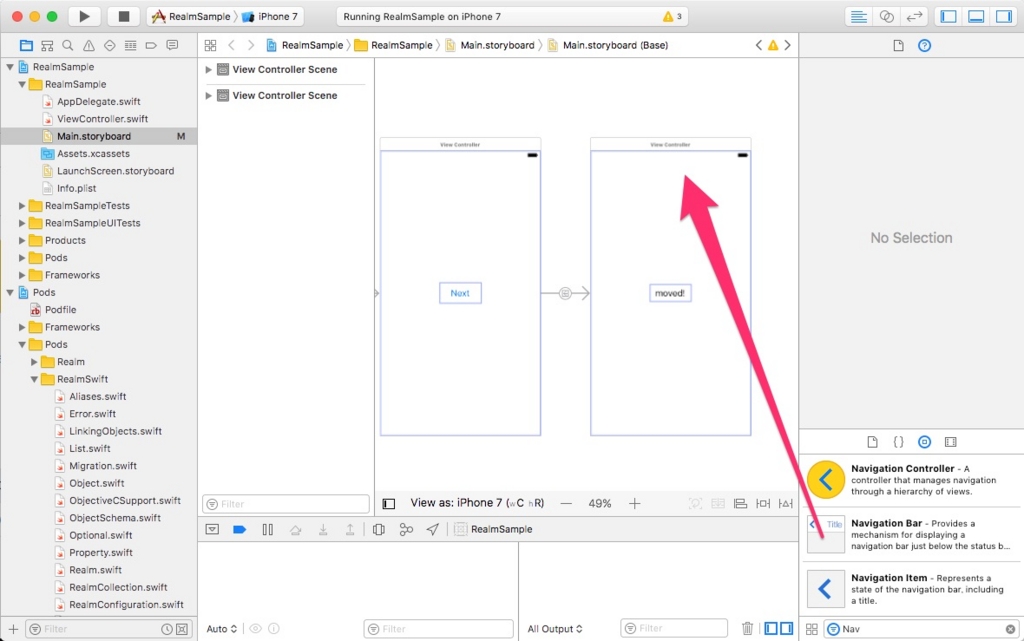
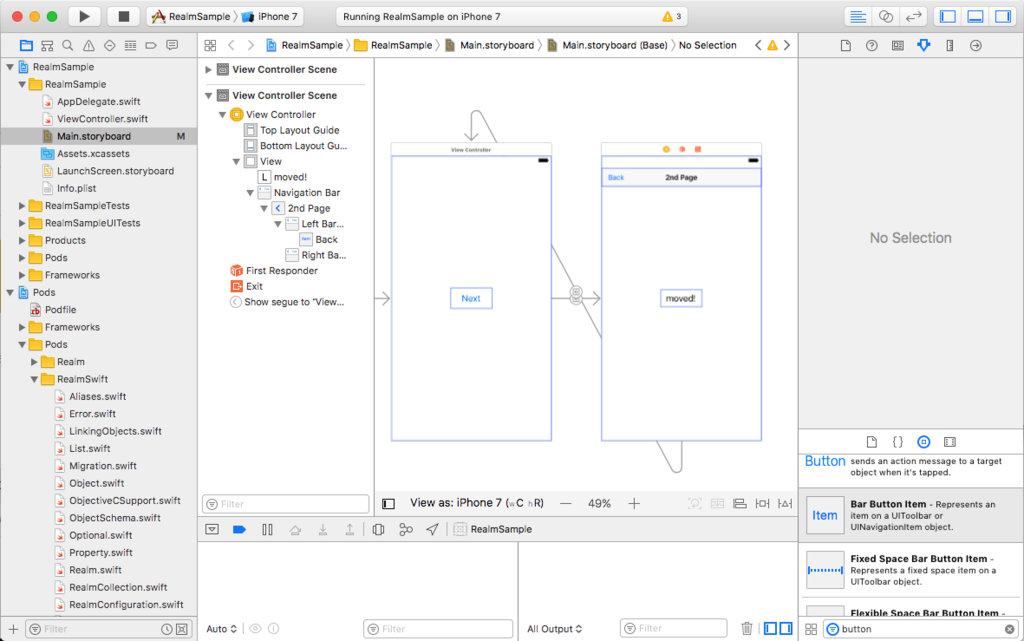
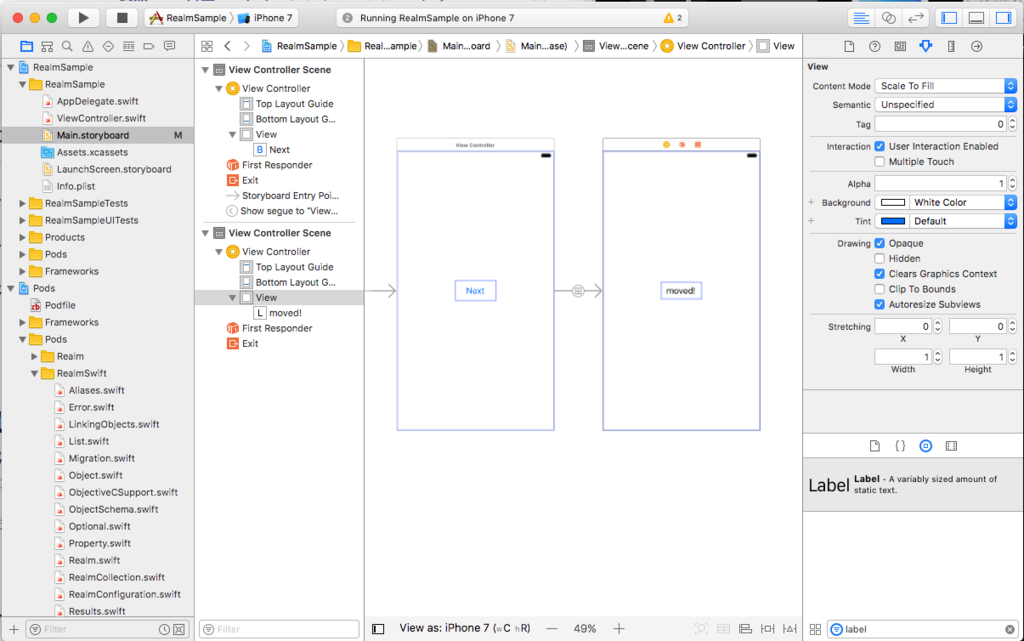
まずは右下のObject LibraryからNavigation Barを探して、遷移後の画面に配置する。

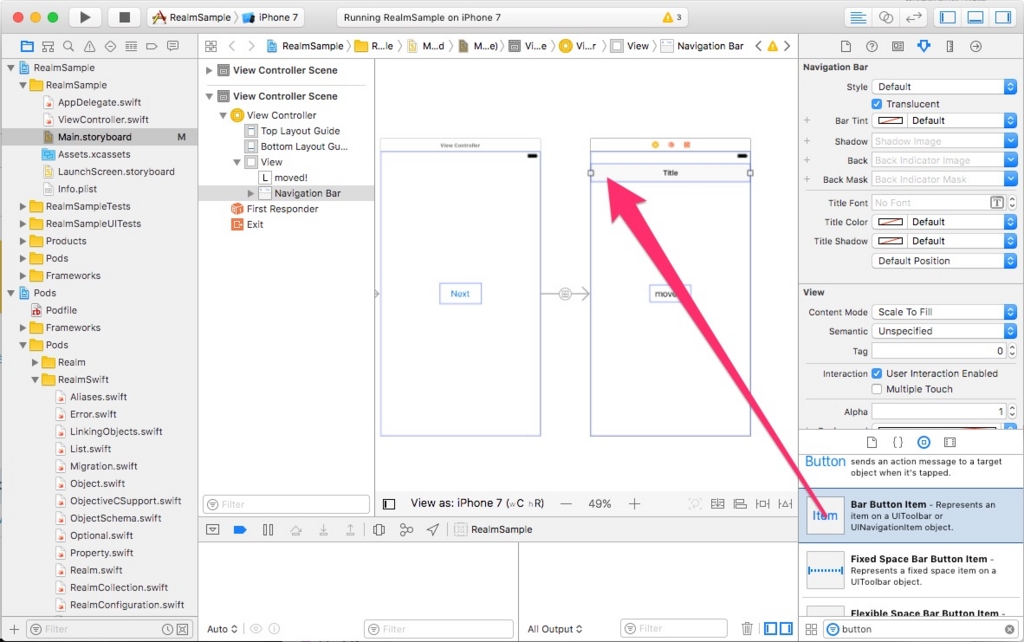
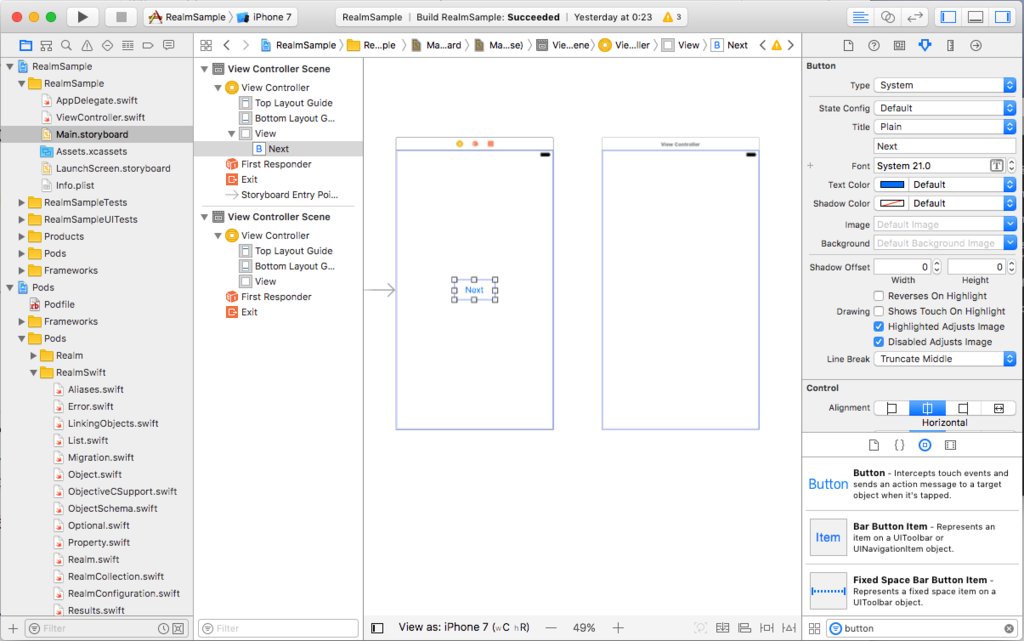
続いて同様にBar Button Itemを探して、先程追加したNavigation Barの左側に配置する。

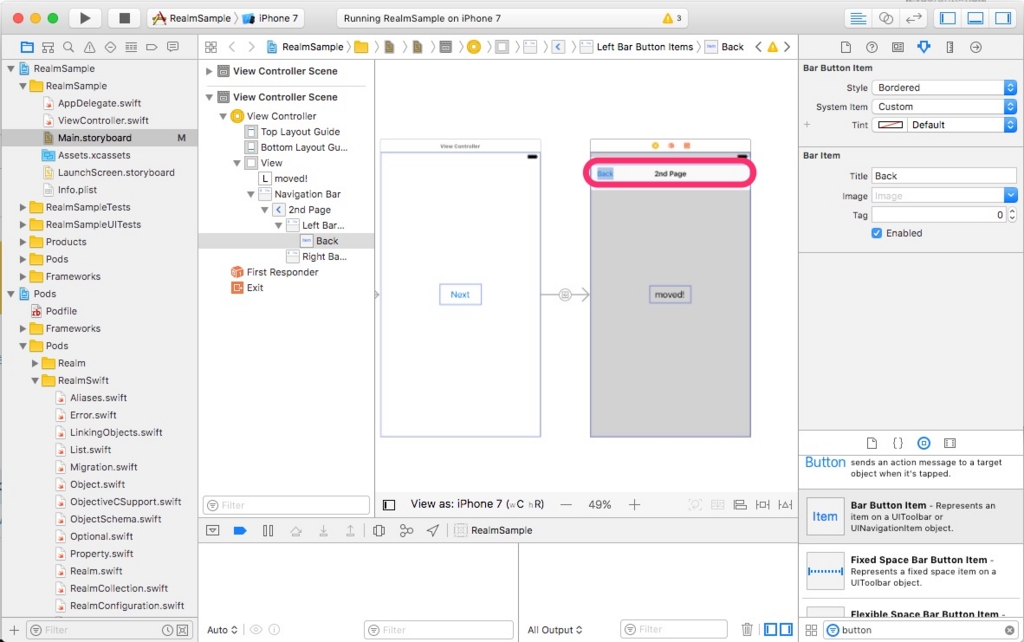
↑で配置したTitle、Itemと表示されている部分をダブルクリックすると表示名を変更できるようになるので、適当な名前に変更しておく。
今回の場合だと、
- Title -> 2nd Page
- Item -> Back
にそれぞれ変更した。

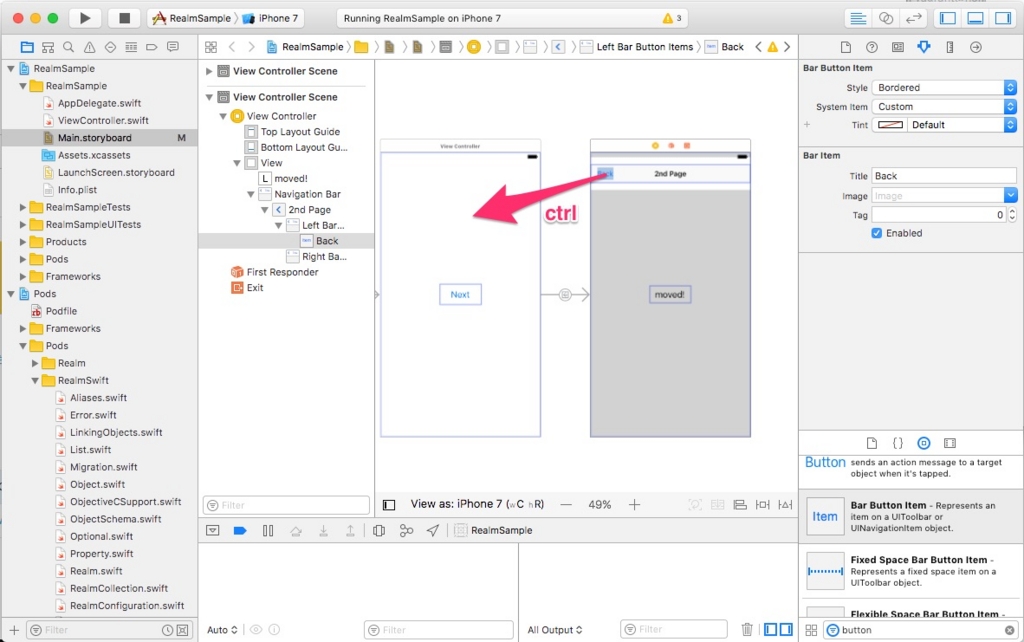
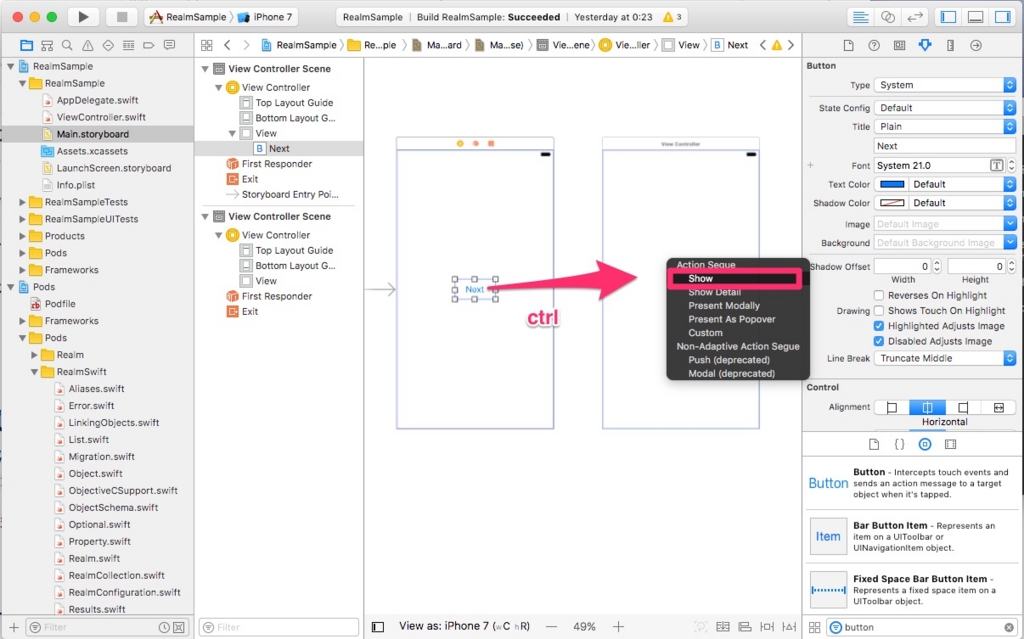
続いてBar Button Itemを選択した状態で、Ctrlキーを押しながら1画面目のView Controllerにドロップする。

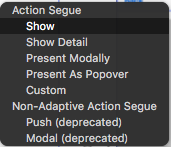
Segueのアクションをどうするか聞かれるので、Showを選択。

そうすると、↓図のように2ページ目から1ページ目へのSegueが表示されるようになる。

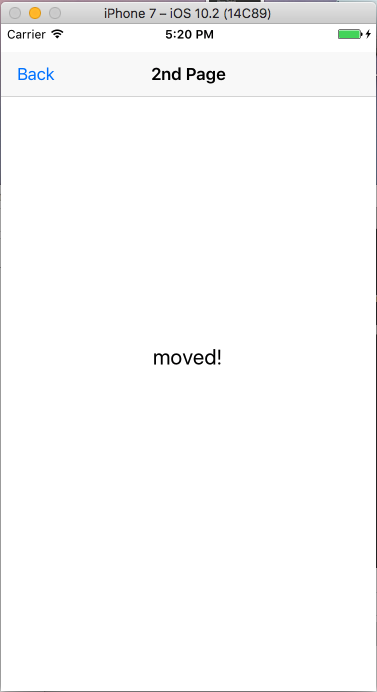
この状態でシミュレータを起動すると、
- 1ページ目の
Nextボタン -> 2ページ目 - 2ページ目の
Backボタン -> 1ページ目
に遷移できるようになった。

今回もコードはいじっていないので次はコードを触っていきたい。
次のMacはディスク256GBにしよう
愛用しているMacBook Pro Early 2015のディスク容量が心許なくなってきた。
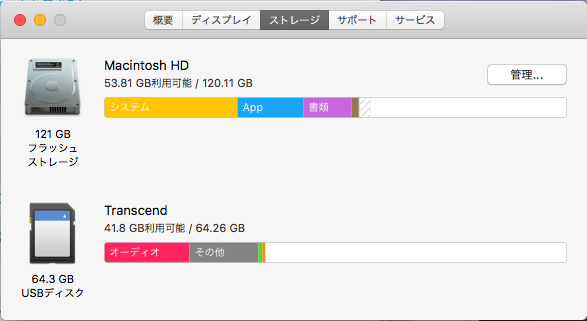
early 2015の中でも一番安いモデルなので、構成は↓こんな感じ。

ディスクは載ってないけど、128GBのモデル。
以前、以下で書いたように一度 TranscendのJetDriveを購入してSDカードとして増設している。

おかげで+64GBされているが本体側のディスク容量が既に半分以下になってしまった。
自分はあまり容量を使わないし、と油断していたらこんな結果になっていた。
容量が半分を切ると、精神衛生上あまり良くないなと感じるようになってきました。
JetDriveをもっと使えばいいと思うかもしれないけど、やっぱりいくつか不満もあって、最近では本体のSSDばかり使ってしまう。
気になっているのは以下の点。
- 本体のSDDの方が高速
- SDカードが刺さっているとスリープ状態でもバッテリーを消費してしまう
- Finder上で別のデバイスとして認識されるので、少しだけ面倒
最初は気にしないようにしていたものの、長く使っていくとやっぱり気になってくるもので、、
次は少しディスクに余裕を持たせようと思うようになった。
購入するのはもう少し先になりそうだけど、Appleの商品ページを見ていたら最新のラップトップでディスクが128GBってもうMacBook Airしかなかった。
次もきっとMacBook Proを買うと思うので杞憂に終わった。
Late2016は色んな意味で話題になっているし、USB-TypeC対応の周辺機器がまだまだ出揃っていないので、自分の買い時は 2017年か2018年モデルかなという感じ。
(それまでディスクが持てば・・)
とりあえずその時までにお金を貯めよう・・!
【iOS】単純な画面遷移をやってみる
練習用にプロジェクトは作ったので、まずは単純な画面遷移をしてみる。
今回はstoryboardで完結するのでコードの変更はなし
単純な画面遷移
まずはXcodeでMain.storyboardファイルを開く。
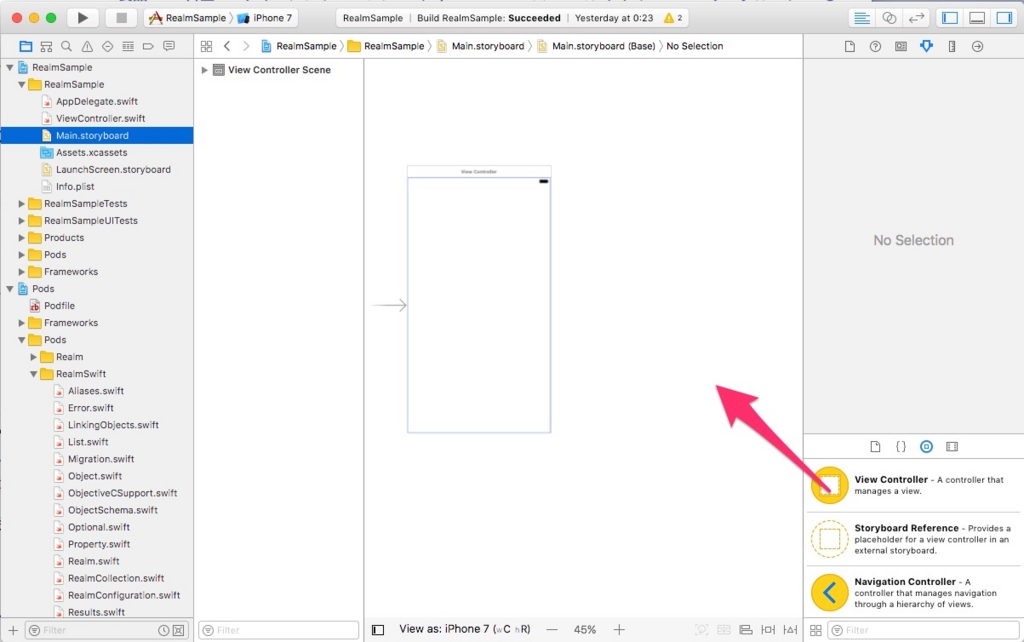
画面右下から遷移先用画面となるView Controllerを選択して、1画面目の右にドロップする。

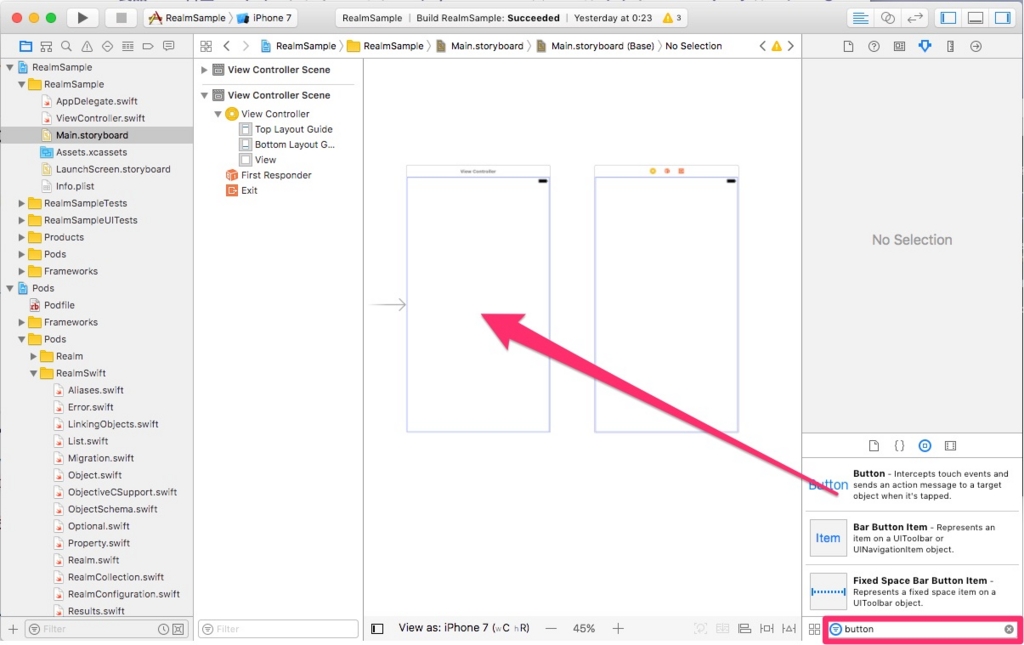
画面が2枚に増えるので、画面右下の検索ウィンドウでbuttonと入力。
出てきたbuttonを、1画面目の真ん中あたりにドロップする。

ボタンの表示やサイズは適当に設定する。

ボタンを選択した状態で、ctrlキーを押したまま、2画面目にドロップする。
Segueの接続先を選べるので、今回はShowを選択する。

1画面目と2画面目を接続するラインができた。(これがsegue..?)
2画面目が分かるように、適当にlabelを配置する。

この状態で保存して、実行してみる。
1画面目でNextボタンが表示され、ボタンを押すと

2画面目に遷移してmoved!と表示された。

今回は単純な画面遷移しかしていないものの、1行もコードを書くことなく画面遷移ができたのはなかなか新鮮。
次はもう少し複雑な画面遷移をやってみる。
CocoaPodsでRealmの設定をする
以前Laravelの学習用に環境を用意したものの、実際に業務で扱うのが先に伸びたので、正月休みにiOS開発の学習を始めた。
iOSアプリを開発する上で、パッケージマネージャとして有名 & よく使われているものが
CocoaPodsっぽかったのでCocoaPodsのインストールと、試しにRealm用のプロジェクトを作ってみた。
※Swift3からは公式にSwift Package Managerが登場したらしいが、まだ主流はCocoaPodsっぽいのと、iOSなどにはまだ対応していないようなので今回は見送った。
Note that at this time the Package Manager has no support for iOS, watchOS, or tvOS platforms.
バージョン情報など
Xcode 8.2.1
Swift 最新版(3.x)
CocoaPods 1.1.1
Realm Swift 最新版
CocoaPodsのインストール
公式ページにある通り、gemでインストール。
$ sudo gem install cocoapods ・・・ $ pod --version 1.1.1
Realm Swift用のプロジェクトを作成
公式のドキュメントを参考に、進めていく。
CocoaPodsのSpecリポジトリを更新する
※CocoaPodsインストール直後などの場合はいらない
$ pod repo update
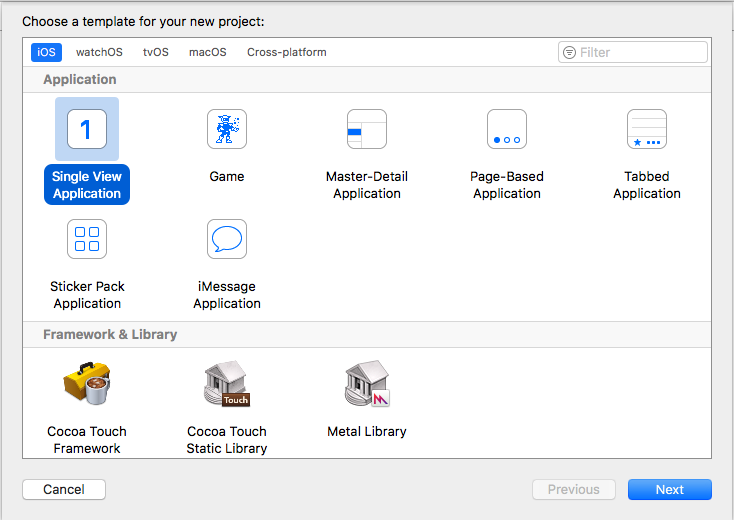
Xcodeで新規iOSプロジェクトを作成する
目的がなければとりあえずSingleViewApplicationでNext

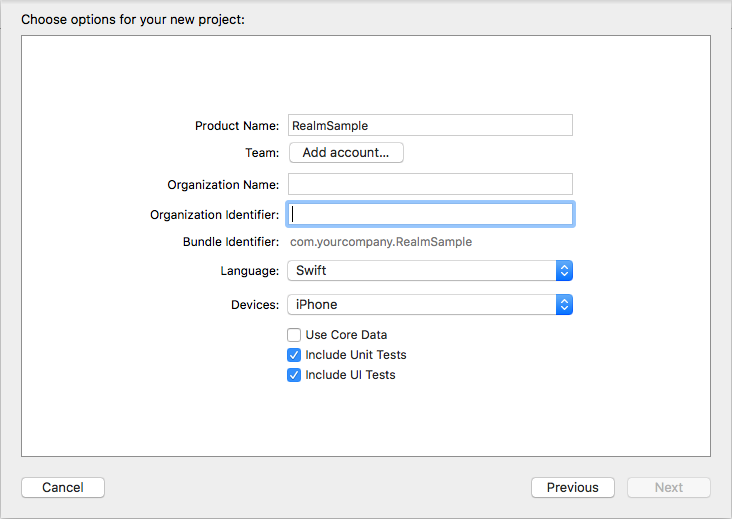
プロジェクト設定はとりあえず適当に設定
| Product Name | RealmSample |
|---|---|
| Organization Name | デフォルトで設定されているもの |
| Organization Identifier | デフォルトで設定されているもの |
| Language | Swift |
| Devices | iPhone |
| Use Core Data | 未チェック |
| Include Unit Tests | 好みで |
| Include UI Tests | 好みで |

podの設定
上で作成したXcodeプロジェクトは一度閉じておく。
作成したプロジェクトのディレクトリに移動してpod initでPodfileを作成する。
$ cd ~/swift/RealmSample/ $ pod init
続いてPodfileを設定する。
以下の通り、対象のターゲットにpod 'RealmSwift'を追記し、ファイルの末尾にSwiftのバージョンを指定するように設定。
https://realm.io/jp/docs/swift/latest/
@@ -6,10 +6,12 @@ target 'RealmSample' do
use_frameworks!
# Pods for RealmSample
+ pod 'RealmSwift'
target 'RealmSampleTests' do
inherit! :search_paths
# Pods for testing
+ pod 'RealmSwift'
end
target 'RealmSampleUITests' do
@@ -18,3 +20,11 @@ target 'RealmSample' do
end
end
+
+post_install do |installer|
+ installer.pods_project.targets.each do |target|
+ target.build_configurations.each do |config|
+ config.build_settings['SWIFT_VERSION'] = '3.0'
+ end
+ end
+end
その後、pod installを実行する。
$ pod install
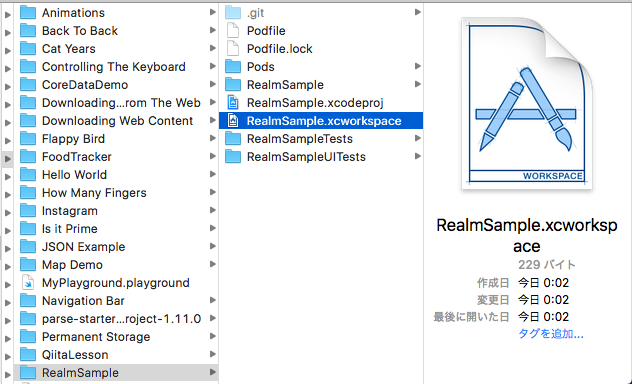
実行が完了すると(多少警告は出るものの).xcworkspaceファイルが作成される
xcworkspaceファイルを開く
生成された.xcworkspaceファイルを開いてXcodeを起動する

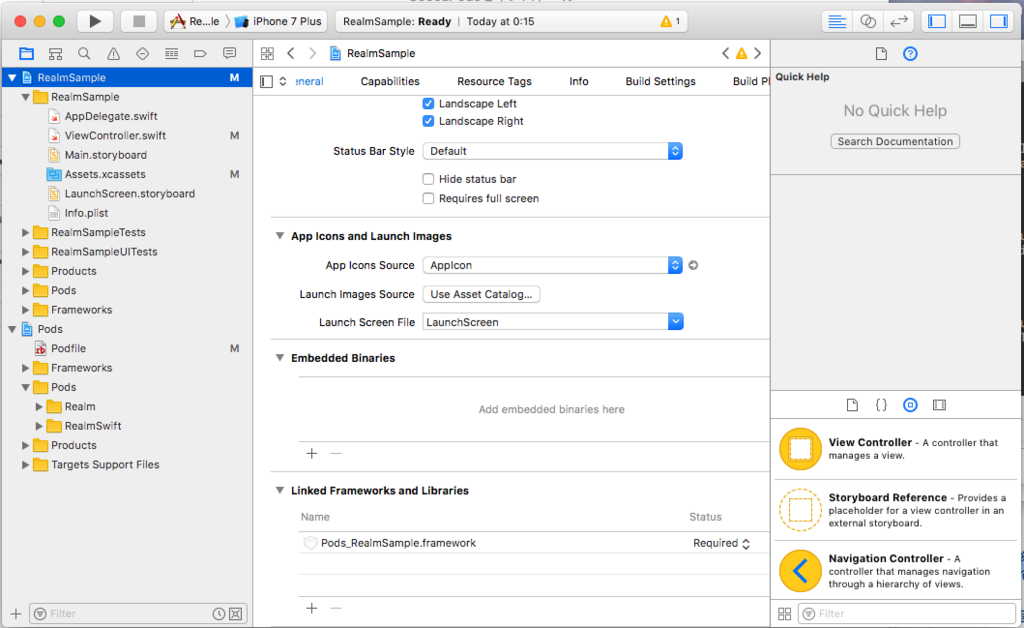
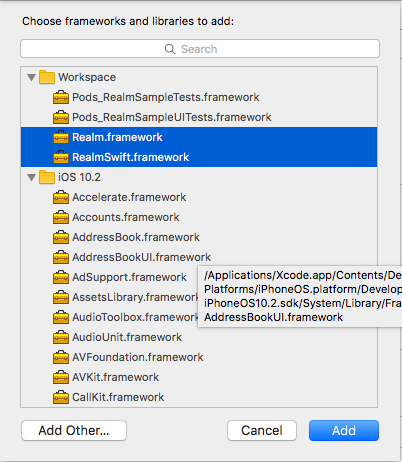
プロジェクトのGeneral -> Linked Frameworks and Librariesの+ボタンを選択

Realm.frameworkとRealmSwift.frameworkを選択してAdd

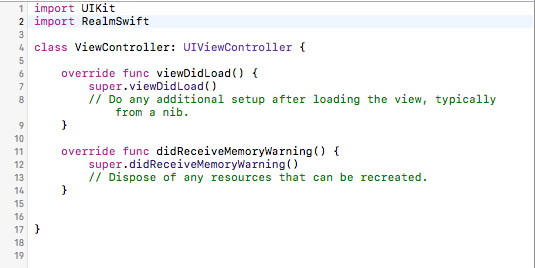
一度 Cmd + Bでビルドすると、RealmSwiftが認識されてimportできるようになる

これで準備完了
VagrantでLaravelの開発環境を作った
先日、職場で「来年からPHP(Laravel)やってもらうかも」と言われたので、
少し勉強をしようと思い、まずは環境を作ってみた。
PHPといえば最近7系にメジャーバージョンアップして、色々変化があったようです。
とはいえ、ドットインストールで少しPHPをやってみた事があるくらいで、全然PHPは書けない
(やばい・・)
最近はLaravel人気が高まっているらしい。
とりあえず、VagrantかDockerで環境構築できたら楽だなと思い、公式ページを見ていると、Homesteadを使うと楽にできそうだったので、試してみることにした。
Laravel Homestead - Laravel - The PHP Framework For Web Artisans
以下のソフトウェアが含まれたVagrantのBoxで簡単に環境が作れるものらしい。
- Ubuntu 16.04
- Git
- PHP 7.1
- Nginx
- MySQL
- MariaDB
- Sqlite3
- Postgres
- Composer
- Node (With Yarn, PM2, Bower, Grunt, and Gulp)
- Redis
- Memcached
- Beanstalkd
手順にそってインストールしていく。
Vagrant / Virtual Boxのインストール(アップデート)
※Virtual Boxが5.1系じゃないと駄目らしく、5.0.30 + Extensionで試した所、vagrant起動時にssh key関連で止まってしまい、原因が分からなくてかなりハマった。
Before launching your Homestead environment, you must install VirtualBox 5.1, VMWare, or Parallels as well as Vagrant. All of these software packages provide easy-to-use visual installers for all popular operating systems.
vagrantのboxを追加
% vagrant box add laravel/homestead
providerを聞かれたので、2(virtualbox)を選択
==> box: Loading metadata for box 'laravel/homestead'
box: URL: https://atlas.hashicorp.com/laravel/homestead
This box can work with multiple providers! The providers that it
can work with are listed below. Please review the list and choose
the provider you will be working with.
1) parallels
2) virtualbox
3) vmware_desktop
Enter your choice: 2
==> box: Adding box 'laravel/homestead' (v1.0.1) for provider: virtualbox
box: Downloading: https://atlas.hashicorp.com/laravel/boxes/homestead/versions/1.0.1/providers/virtualbox.box
==> box: Successfully added box 'laravel/homestead' (v1.0.1) for 'virtualbox'!
※光回線で15分くらいかかった。
※ダウンロード中に以降の手順を先に進めてしまってもok
Homesteadをホームディレクトリにclone
% cd ~ % git clone https://github.com/laravel/homestead.git Homestead
Homesteadのイニシャライズ
% cd Homestead/ % bash init.sh Homestead initialized!
イニシャライズすると、~/.homestead/Homestead.yamlに設定ファイルが生成される
ファイルを開いて以下の点を確認した。
- provider: virtualbox になっている
- nfsを有効にする
- ↓のように
type: "nfs"を追記
- ↓のように
provider: virtualbox
folders:
- map: ~/Code
to: /home/vagrant/Code
type: "nfs"
また、vagrantのファイル共有のディレクトリが~/Codeになっているので、
それ用のディレクトリを作っておく
※ここは任意のディレクトリをfolders:のmapに指定してもok
% cd ~ % mkdir Code/
hostsの設定
/etc/hostsに以下の一行を追加する。
192.168.10.10 homestead.app
vagrantの起動
ここまで設定が終わったら、vagrantを起動する
% cd ~/Homestead/ % vagrant up 起動時のメッセージ色々 % $ vagrant status Current machine states: homestead-7 running (virtualbox) The VM is running. To stop this VM, you can run `vagrant halt` to shut it down forcefully, or you can run `vagrant suspend` to simply suspend the virtual machine. In either case, to restart it again, simply run `vagrant up`.
Laravelのインストール
% vagrant ssh
※ここからはvagrant内での作業
laravelのインストール
※既に入っているよと言われたのでスキップして良さそう。
$ composer global require "laravel/installer" Changed current directory to /home/vagrant/.composer Using version ^1.3 for laravel/installer ./composer.json has been updated Loading composer repositories with package information Updating dependencies (including require-dev) Nothing to install or update Writing lock file Generating autoload files
プロジェクトの作成
今回はblogというプロジェクトを作成した。
$ cd Code/ $ mkdir -p ./Laravel/public $ cd Laravel/public/ $ laravel new blog
この状態でchromeで以下のURLを開くと
http://homestead.app/blog/public/
Laravelのページが表示された!
※自分は必要なかったが動かなければblogディレクトリの直下でphp artisan serveを実行してみる。

実際にはURLが微妙なので、~/Code直下でlaravel new blogを実行し、
~/.homestead/Homestead.yamlでsitesの設定を以下のように変えてあげると
http://homestead.app/でアクセスできるはずなのでその方が良さそう。
sites:
- map: homestead.app
to: /home/vagrant/Code/blog/public
その他
vagrantの/home/vagrant/Code/ディレクトリとホスト(mac)の/Users/${user name}/Codeディレクトリはnfsでマウントされているので、ホスト側でコードを編集すれば、すぐに反映される。
<?php echo "hogehoge!"; ?>

なので、PhpStormやAtomなどでもそのまま開発ができそう。
環境作りで色々ハマって疲れたのでLaravelの学習はまた今度・・・
JRebelを7.0.1にするとtomcatのログが出ない
環境
何が起こったのか
JRebelのバージョンを7.0.1にするとtomcat起動時に以下のエラーが出てしまって、
12月 13 12:25:34 localhost.localdomain server[8602]: Exception in thread "AsyncFileHandlerWriter-400136488" 13-Dec-2016 12:25:34.243 WARNING [main] org.apache.tomcat 12月 13 12:25:34 localhost.localdomain server[8602]: java.lang.NoSuchMethodError: org.apache.juli.AsyncFileHandler._jr$ig$closed(Ljava/lang/Object;)Z 12月 13 12:25:34 localhost.localdomain server[8602]: at org.apache.juli.AsyncFileHandler$LogEntry.flush(AsyncFileHandler.java:166) 12月 13 12:25:34 localhost.localdomain server[8602]: at org.apache.juli.AsyncFileHandler$LoggerThread.run(AsyncFileHandler.java:146)
logging.propertiesで設定している、AsyncFileHandlerWriterで出力するログ
- localhost.log
- catalina.log
などが出力されなくなってしまった。
しばらくググってみた結果、JRebelのフォーラムで同様の事象が上がっているのを見つけることができた。
Topic: Jrebel 7.0.1 Tomcat logging problem | zeroturnaround.com
というわけで、JRebelのバージョンを7.0.0に戻すことで解消。
そもそも何故JRebelのバージョンを上げたか
Vagrantをプロビジョニングしなおしたら勝手に上がったという話。
Chefのレシピの中で、JRebelをインストールする部分があり、remote_fileの指定で
http://dl.zeroturnaround.com/jrebel-stable-nosetup.zip
が定義されていた。
つまりプロビジョニングすると毎回最新版が落とされてくるようになっていたため、たまたま自分が今回の地雷を踏む事に。
自分でJRebelのバージョンを意図的に上げたわけではないので、原因の特定に時間がかかってしまったのは言うまでもない
有識者曰く、IntelliJのJRebelプラグインのバージョンが頻繁に上がるため、それに追従するためにレシピも最新を取得するようにしていたとの事。
一旦はremote_fileを以下のようにバージョン指定することで回避
https://dl.zeroturnaround.com/jrebel/releases/jrebel-7.0.0-nosetup.zip
※このURLがなかなか見つからず、更に時間がかかってしまった。
本来は社内のリポジトリなどに置いてそこから取得するべきなのだろう・・
じゃないと絶対また誰かが地雷を踏む・・
JRebel 7.0.0に上げたときにもハマった
今回の前にもJRebel 6.5(だったかな?)から7.0.0に(勝手に)上がったときにも一度ハマっている。
その際はtomcat自体が起動しなくなった。
エラーログが分かりやすかったのですぐに気づいたので良かったけど・・
ChangeLogにあるようにJRebelエージェントの指定の方法が6.x系から変更になっている。
JRebel agent upgrade | zeroturnaround.com
tomcatを起動する際のJVMの引数で
-javaagent:{JREBEL_HOME}/jrebel.jar
としていたものを
-agentpath:{JREBEL_HOME}/lib/libjrebel64.so
と指定しなおしてやることで問題なく動き出した。
libjrebel64.soを指定している部分は、OSによって変わるので以下のページを参照して指定してやればok
JRebel Agent (recommended) — JRebel 7.x documentation
JRebelは便利だけどアップデートの度にハマることが多いので、ちゃんとChangeLogは読む方が良さそうという話。
mac OS sierraでHHKBを使うためにした設定
普段はmac book proをそのまま使っている。
mac book proを手前、外部ディスプレイを奥にして縦に並ぶようにして配置して使っていた。
ふとデスク周りを整理していて、手前のエリアを広く使いたくなったのでmac book proをクラムシェルモードで使うようにした。
キーボードはHHKB Lite2[日本語配列]
Happy Hacking Keyboard | HHKB Lite2 for Mac | PFU
これまでは外付けキーボードを使っていなかったので全く問題になっていなかったが、スペースの左右のキーで日本語・英語切り替えができなくなっていた。
まずはHHKBのドライバが更新されていないかチェック。
公式サイトからsierra対応版がダウンロードできた。
Happy Hacking Keyboard | Macintosh用ドライバダウンロード | PFU
ドライバをインストールしても相変わらず切り替えができなかった。
Seilの後継としてKarabiner-Elementsになっているようなので、早速インストール
GitHub - tekezo/Karabiner-Elements: The next generation Karabiner for macOS Sierra
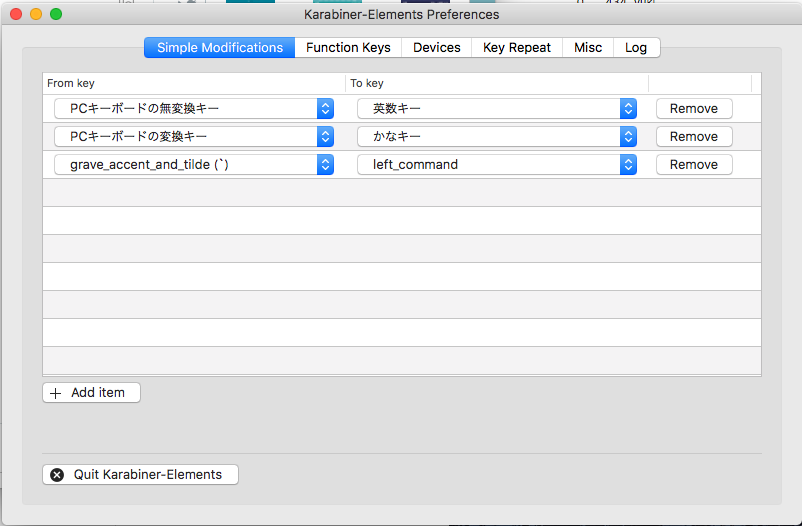
最終的には以下のように割り当てた。

grave_accent_and_title(`)をleft_commandに設定しているのは、左commandキー + cでクリップボードにコピーしようと思っても、何故か`が入力されてしまったため、割り当てた。
その結果、今まで通り commandキーとして認識してくれるようになった。
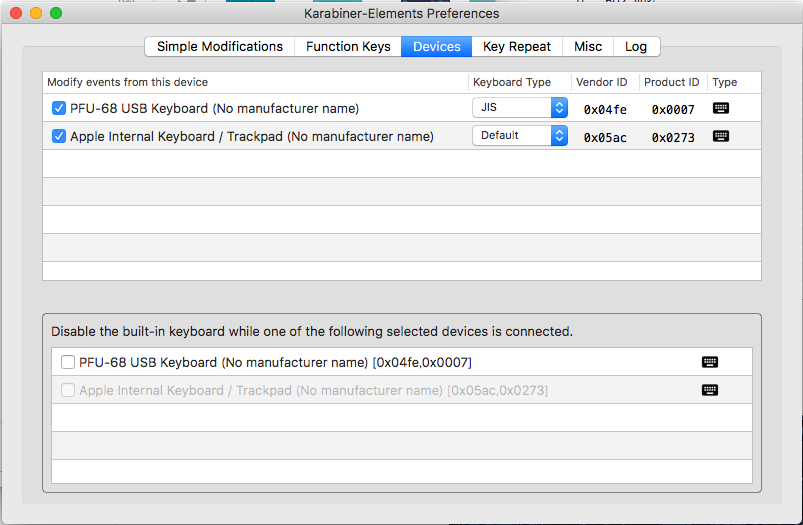
また、日本語配列キーボードにもかかわらず、文字入力してみたところUS配列として認識されていたので、Devicesタブから設定を変更してあげる必要があった。

少し手こずったものの、これでクラムシェルモードでも問題なく使えそうです。
※もしmac本体のキーボードを使いたくなったら、Karabiner Elementsを無効化すればよいらしい。