Raspberry Pi Zero W Starter Kitを購入してみた
会社でRaspberry Piを使って何かやってみようということになったので、Raspberry Pi Zero WのStarter Kitを購入してみました。
開封しつつ、リモートデスクトップ接続・SSH接続までできるようになったので書いていきます。
※設定には最低限キーボードがあればいいのですが、マウスもあったほうがいいです。
その場合USBポートは一つしか無いので、USBポート拡張用のアダプタなどが必用になります。
まず届いたのはこちら。簡易な包装です。
SDカードにはOSインストール済のものが入っているので、一度開封した痕がありました。

中身を取り出すとこんな感じ。
本体は結構小さいです。

ケースの中には滑り止めとカメラモジュール用のケーブル(?)が入っています。

本体にSDカードを差し込みます。
※この画像でいう左側です。

そのままケースに装着。
横にUSBの穴などが空いているので、方向を間違えることはなさそうです。

横から見るとぴったりとハマっていました。

起動するとOSのインストール画面になりました。
Raspbianを選択してそのままインストール。

起動し終わったら、以下の2記事を参考に、セットアップとリモートデスクトップに必用なパッケージのインストールをしていきます。
設定と再起動が終わったら、早速リモートデスクトップ接続を試してみます。
手順どおりに行って、ユーザー/パスワードを特に変更していない場合、以下のようになると思います。
※設定が全て終わったら少なくともパスワードは変えた方が良いです。
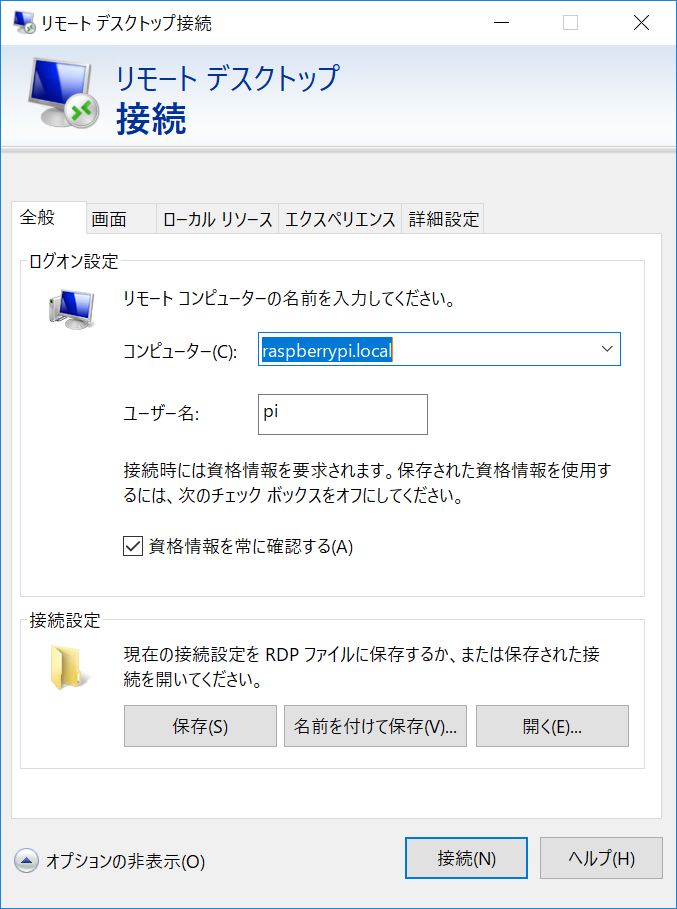
| 接続先 | raspberrypi.local |
|---|---|
| ユーザー名 | pi |
| パスワード | raspberry |
必用な情報を入力し

「はい」を選択

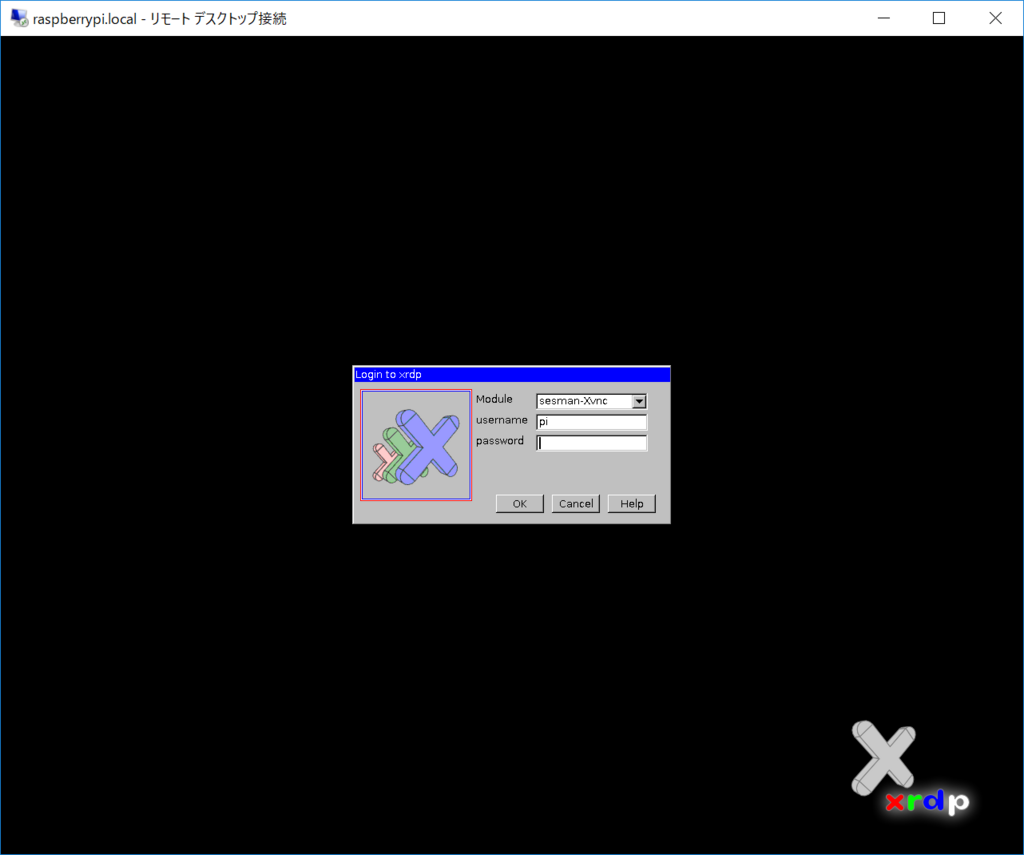
パスワードを入力して「OK」

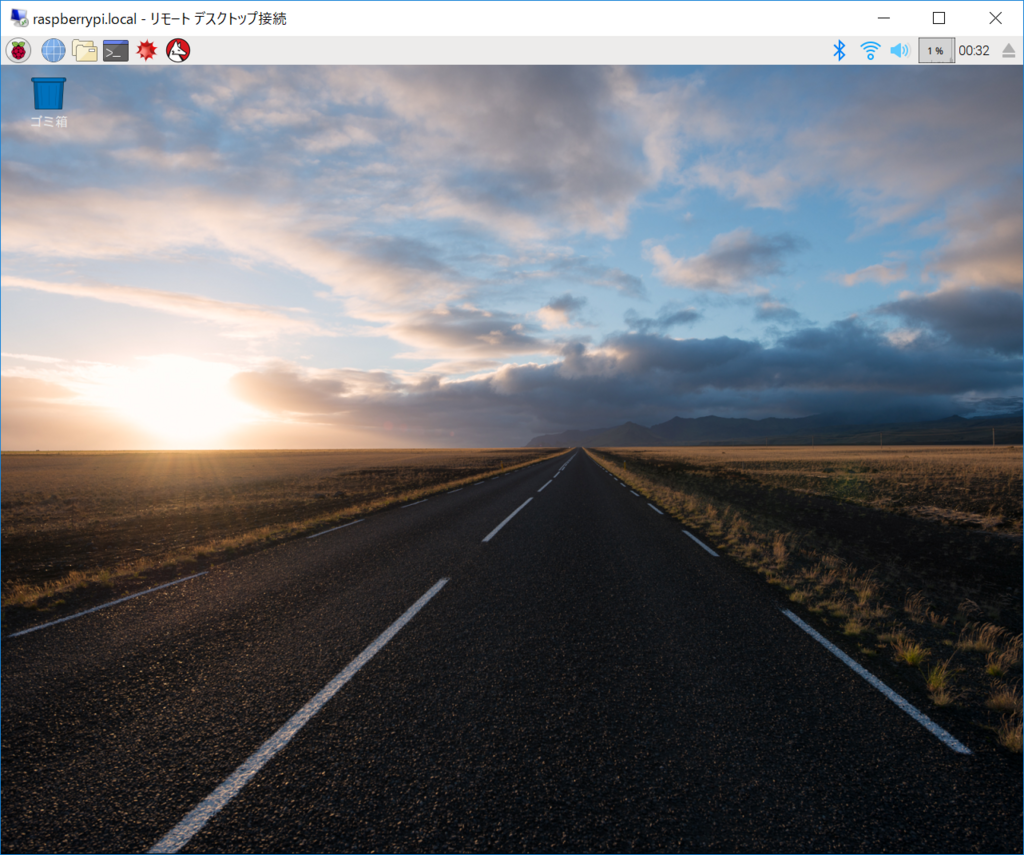
これでRaspberry Piにデスクトップ接続できました。

SSHも試してみます。
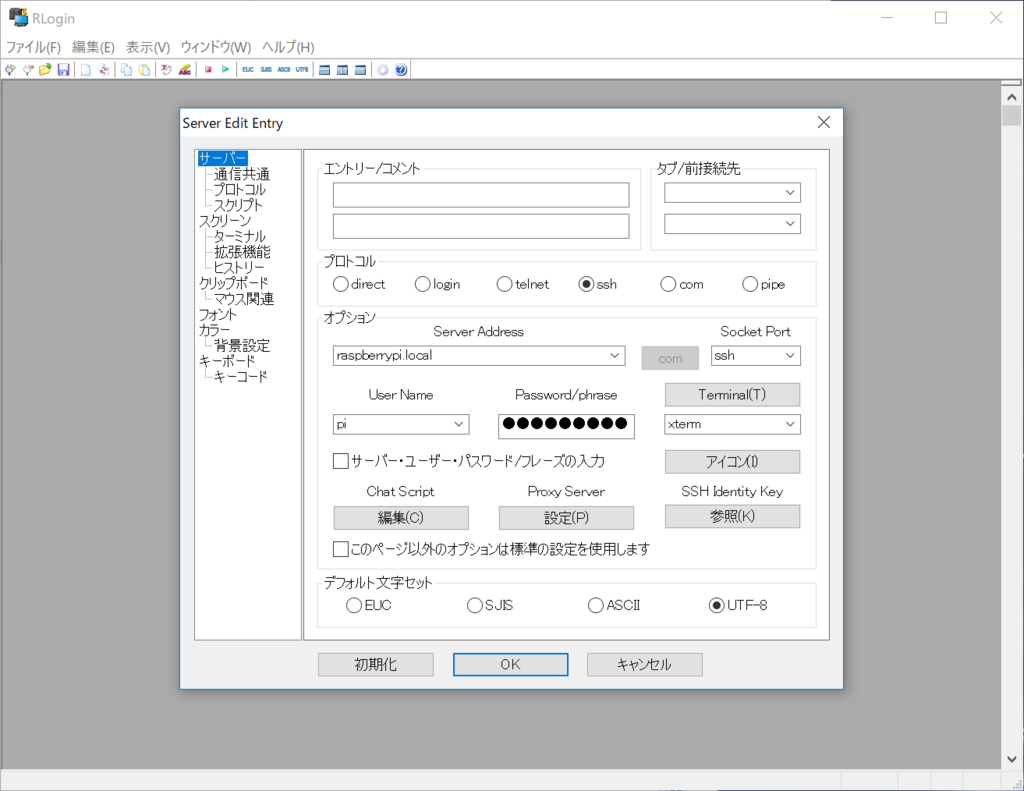
今回はRLoginを使いましたが、Macであれば普通にsshコマンドで入れると思います。
必用な情報を入力して、「OK」

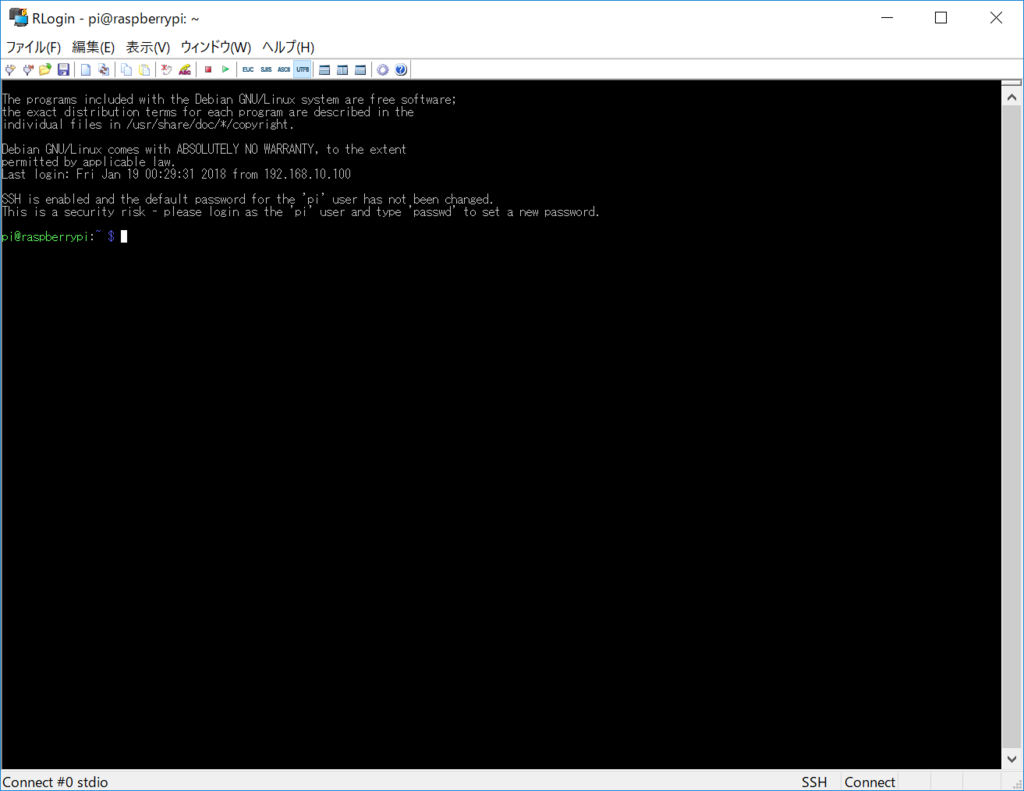
無事にSSH接続できました。

リモートデスクトップではRaspberry Pi Zeroのスペック不足か、もっさりすることはありましたが、
SSH接続であればあまり気にすることなく作業できそうでした。
よいRaspberry Lifeを。
iPhoneXを購入したので開封の儀!
iPhoneX 予約から購入まで
ようやくiPhoneXが発売されました!
発表されてしばらくは、「iPhone7でいいかな・・」と静観するつもりだったのですが、予約開始日が近くなるにつれどんどん興味が湧いてきて予約してしまいました。
予約日は16時前にはiPhoneを構えて待機し、無事11月3日受け取りで予約できました。
今回はiPhoneのAppleStoreアプリで予約しました。
そして本日、アップルストアでピックアップしてきました!
アップルストアに着いた時にはすごい行列が・・・
2時間くらい待つのを覚悟して行列の最後尾のスタッフの方に
「ピックアップってこの行列ですか?」
と聞いたところ、
「店舗入口でスタッフに話しかけてくれたらすぐに受け取れるよ!」
と。
良かった・・
店舗前で再度スタッフに話しかけ、ピックアップの旨を伝えると、
QRコードを見せてすぐに入店できました。
支払いは済んでいるので、身分証明書を見せてサインしてあっさり受け取り完了。
今回購入したのはiPhone X スペースグレイの64GBです。
いよいよ開封
帰宅して早速開封していきます。
いつものアップルの袋から、少しだけ透けて見えます。

相変わらず箱にもすごくこだわっています。

フタを開けると Designed by Apple in Clifornia
iPhone Xとのご対面はまだ先でした。

説明書をどけるとついにご対面・・!

本体の下にはイヤホンと電源ケーブル等が綺麗に収納されています。

iPhone 7との比較。
右側がiPhone7です。
やっぱり少しだけ大きくなっています。
重さもiPhone 7と比較すると少しずっしりした感じ。

裏面はこんな感じ。
ガラスなので光沢があります。
指紋が付きやすいので何かケースに入れたいところ。

少し使ってみて
- iOS11にしてからiPhone7が少しもっさり気味だったのがサクサクになりました。
- TouchID(ホームボタン)が無いので、まだ少し手間取る
- FaceIDは少し遅いけど、対応しているアプリも多く、問題なく使えています。
- 画面が大きくなって最高!!
値段は跳ね上がりましたが、今のところ満足です
iPhone7では使えなかったポートレートモードも使えるようになったので、これから色々試していきたいと思います。
NEXTGEAR-MICROにメモリを増設
以前、ゲーミングPCを購入したことを↓で書きました。
やっぱりメモリ8GBは並行で色々開くと少しつらいのでメモリを増設することにしました。
まずは使えそうなメモリを選ぶところから。
NEXTGEAR-MICRO im570 シリーズ(H110) デスクトップゲーミングPCの通販|G-Tune
スペック詳細を見ると、PC4-19200 DDR4が2枚挿せるとのことでした。
最大は16GBx2枚で32GBです。
16GBにするか32GBにするか迷いましたが、以下の理由で16GBにしました。
- 32GBの在庫が無い または 3万5千円以上となかなか高額
- 32GBもきっと使わない
というわけで購入したのはこちらのメモリです。
メモリは価格変動が結構激しいようで、自分が購入したときから3000円近く安くなっていてショック。
8GBのメモリが既に1枚刺さっているので、8GBx1でいいのかもしれないですが、あまり詳しくないので同じ8GBメモリを2枚セットにしました。
届いたのはこちら。

早速ケースをあけていきます。
PCの背面に下の写真のようなネジが2箇所あるので、普通のプラスドライバーでネジを外します。

ネジを外したら、手前に引くと簡単に側面のカバーが外れます。
中身はこんな感じでスッキリ。
ファンの横にあるのがメモリスロットです。

拡大。
既に1枚刺さっています。

刺さっていたメモリを抜いて、今回購入した2枚のメモリを刺します。
結構力強く押さないと、左右のロックがうまくはまりませんでした。

カバーを閉じて、再度電源を入れると、うまくメモリが認識していればBIOSの画面が出ますがそのまま進めます。
※メモリが認識されないと起動しないと思うので、その場合は再度、フタをあけてメモリがちゃんと固定されているか確認しなおしです。
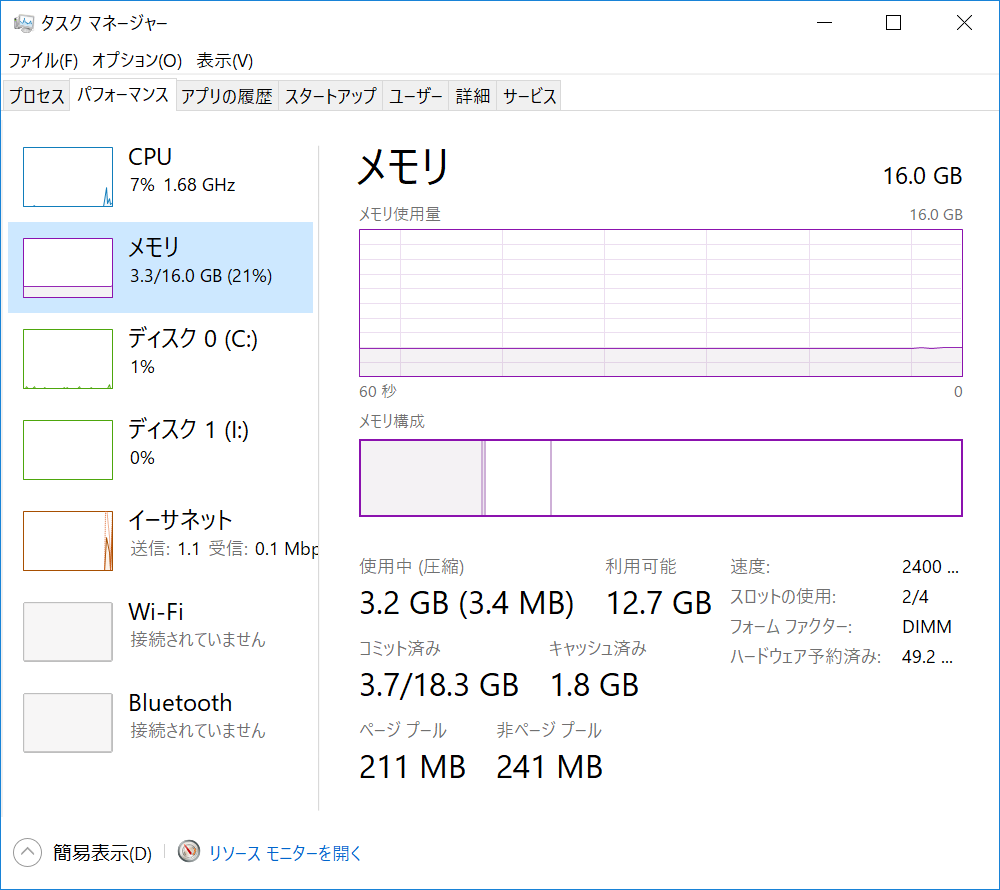
無事に16GB認識してくれました!

このPCはメモリ増設がしやすくていいですね。
8GBで足りないという方は試して見てください。
※メモリの規格はちゃんと確認しましょう!!ノート用、デスクトップ用やDDR3 / DDR4など色々種類があります。 ※PC側の規格やスロットも事前に確認してから購入しないと、スロットが足りない・・・となりかねないので注意です。
無線ルーターの調子が悪いので買い替えた
BUFFALOのAirStationという無線ルーターを使っていたのですが、頻繁に勝手に再起動がかかるようになってきたので買い替えました。
再起動ぐらいで、と思うかもしれないですが、NETFLIXを見たりしているときに切断されると結構なストレスに。。
まずは職場の人におすすめを聞いたところ、NECのAtermという回答ばかりだったので、Atermシリーズで探してみることに。
あまりこだわりはなかったので、以下の要件を満たすもので適当にさがしました。
- ギガビット有線LAN接続
- 11ac接続対応
最終的にこちらのモデルにしました。
ビックカメラで5300円ほどでした。
さっそく既存のルーターと取り替えます。
奥のが今まで使っていたルーター。
ホコリまみれです・・
4年以上は使っているはずなので、仕方ないといえば仕方ない。
Atermは小さいと聞いていましたが、あまりサイズ感は変わらないです。
設定は、Macでやりました。
WiFiの設定をすると、ブラウザで設定ページが立ち上がるので、プロバイダからのIDとパスワードを入力するだけで簡単に接続できました。
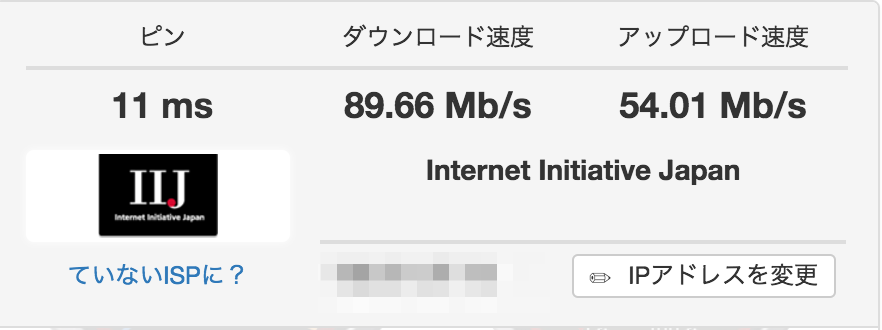
IIJひかりですが、全く問題なし。
実測はこんな感じ。

今までよりちょっとはやいかな・・?という程度です。
今までも速度には別に不満はなかったので、これで安定して使えるようになればというところ。
しばらく使って様子を見たいと思います。
機械学習にも使えるゲーミングPCを購入!
なかなか書けずに購入してから半月以上たってしまいましたが、今更ながら書いていきます。
購入の目的
購入したモデル
色々調べましたが、最終的にマウスコンピュータのG-Tuneか、ドスパラのGALLERIAで暫く悩んでいました。
元々は、
- Core i7 7700系
- GTX1070
- Mem 16GB
あたりのスペックを検討していましたが、どうしても15万以上するので二の足を踏んでいました。
そんなときにAmazonのSpringセールを眺めていたら、以下のモデルが20%OFFで販売していたので、即決で購入しました。
購入時の価格は
割引前は120,356円で
割引後は 96,285円でした。
なんとか15万円以下でと考えていたので、かなり安く抑えられて満足しています。
カスタマイズすると割引が効かなくなるので、以下の構成のまま購入しています。
mouse ゲーミング デスクPC G-Tune NM-K5081SHG6-ZBF
ちょっとメモリが少ないので、余裕ができたら16GBか32GBに換装したいと思います。
実際使ってみての感想は以下の通り。
- 基本SSDなので普通に速い
- Macほどメモリを食いつぶさないので、大した作業をしないのであればメモリ不足にはならない。
- 例えばFF14とChromeだけなら余裕です
- ディスプレイには、以前購入いsたLGの4KディスプレイにDisplayPortで接続しています。
Windowsは久々なので、少しづつ慣れていきたいと思います。
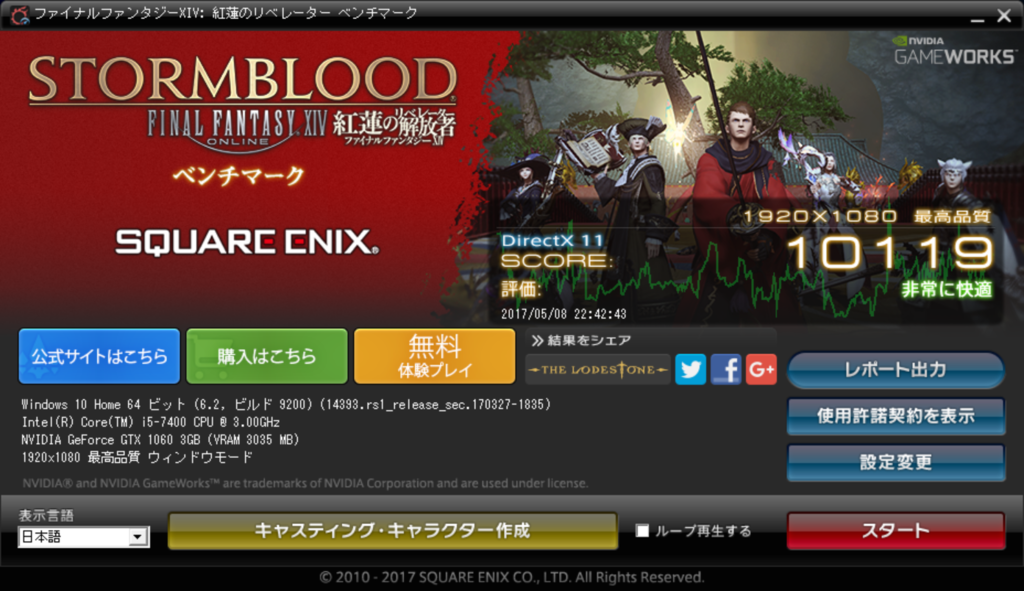
最後にFF14の最新のベンチマークです。
細かい設定は乗っていませんが、DirectX11の1980x1080 最高品質であれば、ストレス無く遊べると思います。
確か7000以上が非常に快適なので、まだ余裕があります。

念願の4Kディスプレイ[27UD58-B]を購入!
前々から興味はあったけどなかなか購入できなかった4Kディスプレイを購入しました。
購入したのはLGの「27UD58-B」という27インチのモデルです。
Amazonでも日々価格が変動しており、購入するタイミングをうかがっていました。
今回は45,000円程に下がったところを狙って購入。最安値ではないかもしれませんが、納得できる範囲です。
今までFHDの24インチディスプレイを使っていましたが、以下の理由で買い替えを決めました。
- 8年近く使っているのでボロボロ
- 画面が荒く感じる(Mac Book ProのRetinaディスプレイが綺麗すぎる弊害かも)
- TNパネルだからか、目が疲れる
- 作業領域をもう少し増やしたい。
今回、このモデルにするにあたって考慮したのは以下の点くらいです。
- FHDを超える解像度
- IPSパネル
- 60Hzで表示できること(今後のため)
グレアかどうかはあまり考慮しませんでした。
また、23.8インチの「24UD58-B」というモデルと迷いました。
3万円台前半で購入できるし・・・。
しかし、「24インチだと4Kには小さい」という評価をいくつか見かけたので今回は27インチにしました。
パッケージはただのダンボールにプリントがされているだけという感じ。
思ったよりも軽い。

参考にティッシュ箱との比較。
結構でかい。

箱を開けると、ダンボール自体に簡単な組み立て方がプリントされていました。
後は付属のケーブルなどがバラバラと。

入力端子は公式のスペック通り、
- HDMI2.0 x2
- DisplayPort x1

今まで使っていたモニタとのサイズ比較。
見えていませんが、後ろにちゃんとあります。
古い24インチに比べて小型化されているという嬉しい誤算。

Mac Book Pro Early2015 13インチモデルとの比較。

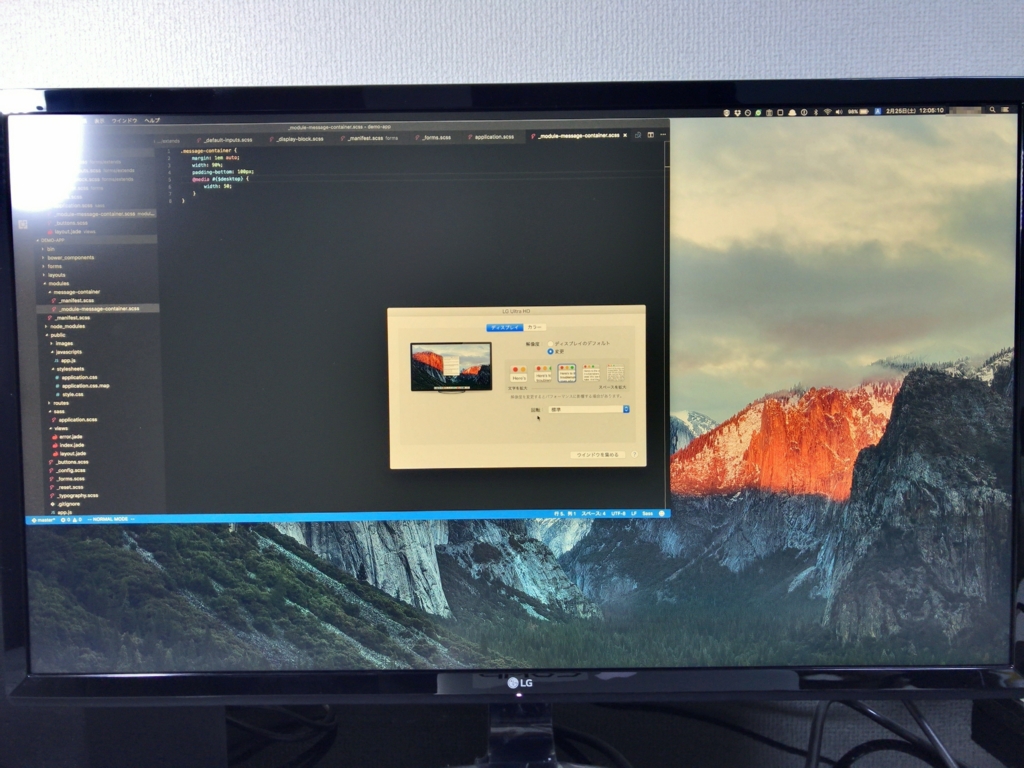
色々解像度を試してみました。
最小から2番目の解像度ではまだ少し文字が小さいかなという感じ。

普段使いにはこのあたりの解像度が良さそうです。

DisplayPortならこのMacでも60Hzで出力できるかもしれないですが、DisplayPort <–> Mini Display Port変換ケーブルを持っていないので断念。
また、実際にPS4とも接続してみましたが、こちらも問題なし。
※Proではないので1080Pですが、とても綺麗に見えます。
結果としては満足です。
普段の用途はネットを見たりコードを買いたり、ゲームをしたりがメインなのでこのエントリーモデルで充分でした。
目が疲れにくくなっていると期待して、これからしっかり使っていきたいと思います。
前のディスプレイが8年近く使っても未だにちゃんと動いているので、最低でも5年は使えることを期待。
React / Redux入門勉強会に行ってきた
React Nativeの学習を始めたものの、ReactもReduxもよくわからない状態からだったので、
こちらの勉強会に行ってReact / Reduxについて学んできました。
その復習と理解度の確認を兼ねてメモ。
今回はReactのTodoサンプルアプリでReact.jsの復習。
GitHub - KazuhiroYoshimoto/react-todo-sample
Reactだけではなく、TypeScriptも使われている。
jQueryで止まっている身としては辛いけど、頑張って読んでいく。
IDEはAtomを使いました。
コードの参照元を追いやすい。
index.html
いきなりpublic/bundle.jsを参照している。
bundle.jsというファイルはこのリポジトリに存在しない・・
webpack.config.jsを見ると、定義が書かれていました。

./src/Index.tsxを読み込んで/public/配下にbundle.jsというファイルでトランスパイルしているそうな。
webpackもちゃんと理解していなくて、このあたりも再度復習が必要そう・・・
index.tsx
続いてindex.tsxを見ていく。
ReactDOM.renderファンクションの中で、
この例では、index.htmlの<div id="app"></div>に<Component />を適用している。

<Component />が何かというと、./Componentsとして読み込んでいる。

Components.tsx
./Componentsが指し示しているのは、Components.tsxで、classがいくつか存在しているため「どれやねん」となりそうだけど、今回の場合は特に指定していないので、default宣言されているTodoListComponentが対象。

また、TodoListComponentの中で呼び出しているTodoというクラスと、TodoComponentというクラス(コンポーネント)は、それぞれComponents.tsx内に定義されている。
Todoクラスはidとtextという項目を持つ単純なクラス。

TodoComponentは、Todoクラスのtext項目をレンダリングするためのコンポーネント。

また、TodoListComponentはTodoComponentの配列を持ち、それを出力している。
一見難しそうだけど、頭から追っていくことでなんとか理解することができた。
(まだReactの本質ではない)
このあたりは現代のフロントエンドでは当然のことなのかもしれないですが、
引き続きコードを追いながら React / Reduxについて学んでいきたいと思います。
